완성 페이지로 이동

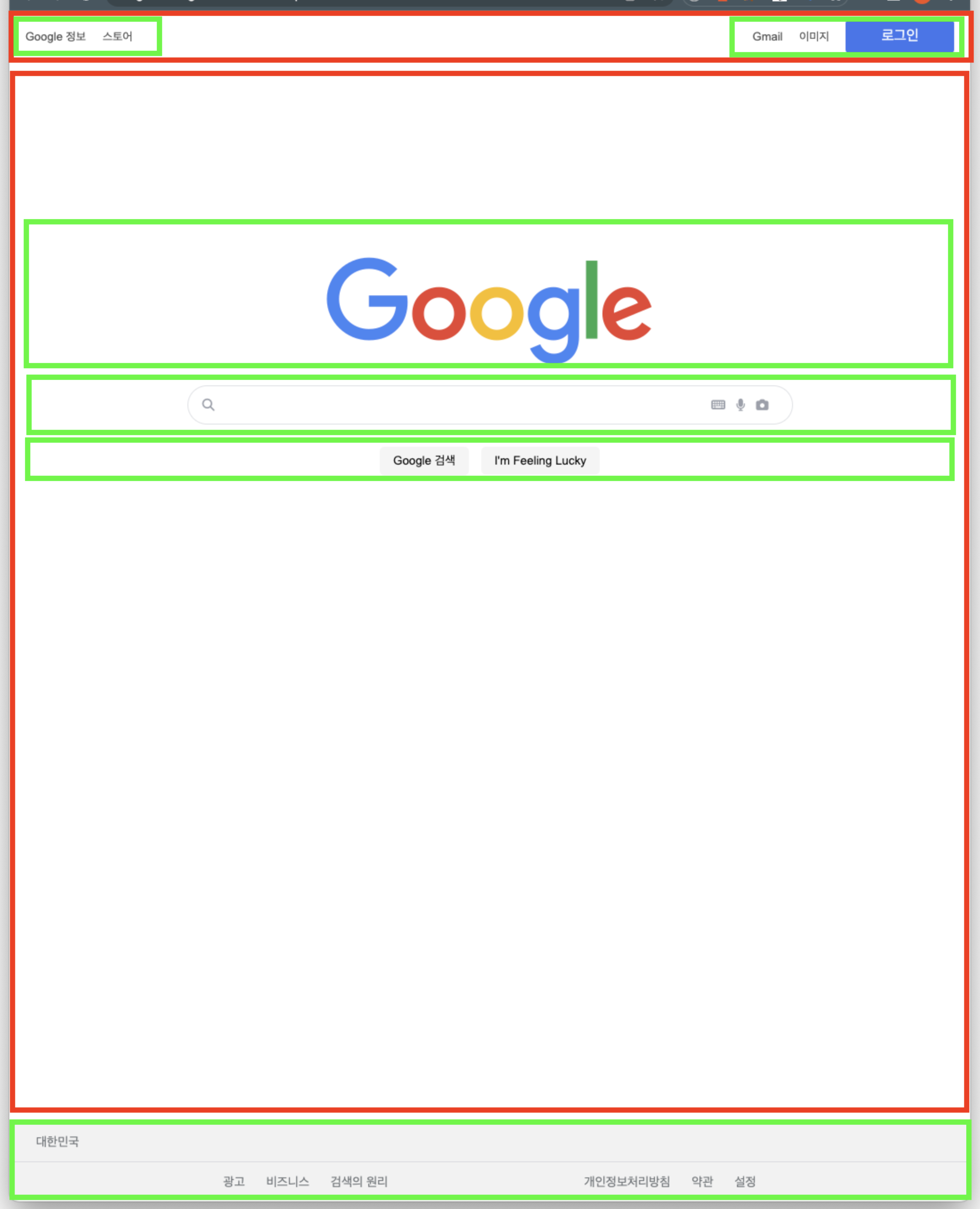
구역 나누기

index.html
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main.css" rel="stylesheet" type="text/css"/>
<script src="https://kit.fontawesome.com/f84198edf4.js" crossorigin="anonymous"></script>
<title>-Google</title>
</head>
<body>
<header class="header">
<div class="h-left">
<a href="#" class="h-a h-info">Google 정보</a>
<a href="#" class="h-a h-store">스토어</a>
</div>
<div class="h-right">
<a href="#" class="h-a h-mail">Gmail</a>
<a href="#" class="h-a h-image">이미지</a>
<button class="login" >로그인</button>
</div>
</header>
<main class="main">
<div class="m-wrap">
<img class="m-logo" src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/368px-Google_2015_logo.svg.png" alt="Google Main Logo"/>
<div class="m-search-wrap">
<span><i class="fa-solid fa-magnifying-glass"></i></span>
<input type="text" class="m-search">
<span><i class="fa-solid fa-keyboard"></i></span>
<span><i class="fa-solid fa-microphone"></i></span>
<span><i class="fa-solid fa-camera"></i></span>
</div>
<div class="btn-wrap">
<button class="m-btn-search">Google 검색</button>
<button class="m-lucky">I'm Feeling Lucky</button>
</div>
<div class="empty-place"></div>
</div>
</main>
<footer class="footer">
<div class="location">대한민국</div>
<div class="f-wrap">
<div class="f-left">
<a href="#" class="f-a f-ads">광고</a>
<a href="#" class="f-a f-profile">비즈니스</a>
<a href="#" class="f-a f-search">검색의 원리</a>
</div>
<div class="f-right">
<a href="#" class="f-a f-persnal-info">개인정보처리방침</a>
<a href="#" class="f-a f-conditions">약관</a>
<a href="#" class="f-a f-setting">설정</a>
</div>
</div>
</footer>
</body>
</html>main.css
@import "reset.css";
body{
font-size: 14px;
font-family: Arial, sans-serif;
color: #202124;
}
.header{
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
padding:3px 18px;
font-family: Arial;
font-size: 13px;
}
.h-a{
margin-right: 15px;
color: rgb(82, 82, 82);
text-decoration: none;
};
.h-a:hover{
text-decoration: underline;
}
.h-right>button{
border: none;
border-radius: 5px;
background-color: rgba(19, 98, 235, 0.886);
color: aliceblue;
font-family: Arial;
font-size: medium;
padding: 10px 40px;
}
.main{
height: 90vh;
}
.m-wrap{
height: calc(100vh - 150px);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.m-logo{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
min-width: 200px;
padding: 20px;
margin-top: 200px;
}
.m-search-wrap{
display: flex;
align-items: center;
justify-content: center;
max-width: 648px;
width: auto;
height: 40px;
background: #fff;
border: 1px solid #dfe1e5;
box-shadow: none;
border-radius: 24px;
padding: 1px 15px;
}
.m-search-wrap>span{
display: flex;
align-items: center;
margin: 1px;
color: #9aa0aa;
}
.m-search{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
border: none;
width: 60vw;
margin: 0 5px;
}
.m-search:focus{
outline: none;
}
.fa-solid{
margin-right: 10px;
}
.btn-wrap{
margin-top: 20px;
}
.btn-wrap>button{
border: none;
border-radius: 5px;
padding: 8px 15px;
margin: 5px;
background-color: rgb(245, 245, 245);
}
.btn-wrap>button:hover{
border: none;
border-radius: 5px;
padding: 8px 15px;
margin: 5px;
background-color: rgb(186, 183, 183);
cursor: pointer;
}
.empty-place{
flex: 1;
}
.footer{
position: absolute;
bottom: 0px;
width: 100vw;
background-color: #f2f2f2;
}
.location{
padding: 15px 30px;
border-bottom: 1px solid #dadce0;
color: #70757a;
}
.f-wrap{
padding: 15px 30px;
color: #70757a;
display: flex;
justify-content: space-evenly;
}
.f-a{
padding: 0 10px;
cursor: pointer;
text-decoration: none;
color: #70757a;
}회고
아 뭔가... 재밌다. 역시 내 스텝에 맞춰서 하는게 제일 마음 편하구나
회사에 다니면 이런 기분은 못느끼겠지 회사의 스케쥴이 있으니까
그전에 바짝 익혀서 뒤쳐지지 않게 해야겠다.
아직 갈 길이 멀지만 한번 둘러봤다고 어디로 가야 하는 지 알고 있으니 막막하지는 않다.
기술
-
main이 정가운데가 아니라 살짝 상단에 위치해 있는데 이걸 어떻게 표현해야하나 고민했다. 일단 main 전체는 90vh를 주고 align-items와 justify-content를 center로 주어 중앙은 맞춘 상태였다.
처음에는 빈 div를 만들고 height를 calc를 이용해 (vh - main요소들(로고,input,button))로 주면 되지 않을까 했는데 아직 calc를 사용하는 법을 잘 몰라서 못쓰겠더라.
그래서 우선 빈 div에 내 화면에 맞춰 width와 height를 줬는데 아무리 생각해도 이러면 고정값이라 디바이스마다 적용이 어려울 것 같았다.
결국은 F12를 눌러서 봤다.
가장 큰 차이는 나는 시맨틱 태그를 사용해 header-main-footer로 나눴는데 구글은 그냥 div로 다 묶어놨더라.
하나의 div에 하나의 contents를 넣어서 블록쌓기를 해놓았고,
각 div마다 box-sizing: border-box; 를 주어 영역을 제한하고,
빈 div에는 flex: 1; 을 주어 전체 html의 남는 공간을 차지하게 했다.
나는 이미 footer를 absolute로 올려놓은 상태라 손을 보지는 않았다. 대신 빈 div에 flex를 주고 logo 사이즈를 고정하고 margin을 주어 이미지는 고정 크기로 가져가고 빈 div를 조절하는 방향으로 했다.
참고링크_box-sizing -
justify-content : space-between/around/evenly 차이
justify-content는 축방향의 오뎅꼬치가 움직이는 것. 그 중 space 시리즈는 요소들의 정렬 방법에 대한 것으로 요소에 여백을 어떻게 줄지를 표현하는 것이다.
space-between
요소 사이에 균일한 여백을 주고 양끝 요소는 벽에 밀착하여 배치한다.
space-around
모든 요소의 좌우에 동일한 여백을 준다. 중간여백은 양끝여백의 2배이다.
space-evenly
전체 요소에 동일한 여백을 준다. 양끝여백과 중앙여백은 동일한 크기를 갖는다.
참고링크 -
position : 어디에 놓을까? / 절대값처럼 적용된다.
static: 기본값. top-right-bottom-left등 위치변경은 무시된다.
relative: 요소 공간을 그대로 차지하면서 t-r-b-l로 위치 변경이 가능하다.
absolute: 부모 영역을 기준으로 t-r-b-l을 이용한 위치에 띄운다. (절대값 기준_화면을 기준으로 이동) 요소의 공간은 메꿔진다.(이때 부모가 position을 갖고 있어야 하면 없다면 body를 기준으로 움직인다. body는 relative를 기본으로 갖고있다.)
sticky: 스크롤 이동 시 지정위치에서 고정되어 화면이 이동해도 해당 위치에 붙어있다.
fixed: 처음부터 계속 지정위치에 붙어있다.(브라우저 기준)
*absolute를 쓰면 div가 블록요소가 아니라 인라인요소처럼 취급된다.
참고링크_position -
vw/vh는 보이는 화면(디바이스) 기준이고, nn%는 부모요소를 기준으로 한다.
-
🔥해결못함
왜인지는 모르겠는데 header의 a태그에 :hover를 줘도 먹지를 않음.
css를 잘못적었나? 싶었는데 button에 달은 :hover는 잘만 적용되는데 왜 a태그는 안되는건지 모르겠다.

