#3 웹 브라우저
javascript와 웹브라우저의 관계
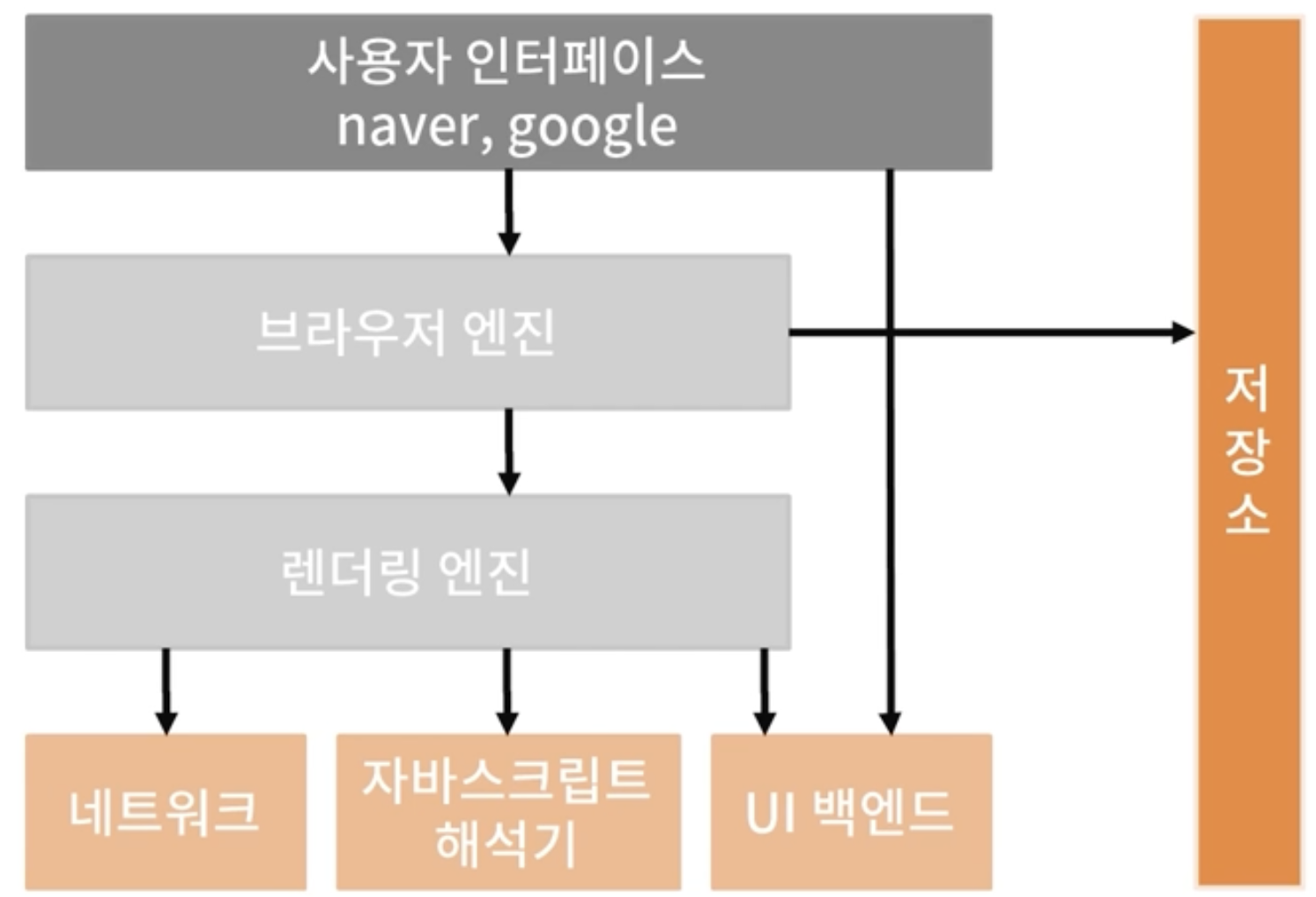
W3C에서 정한 웹표준에 따라 html을 해석하고 표시한다.

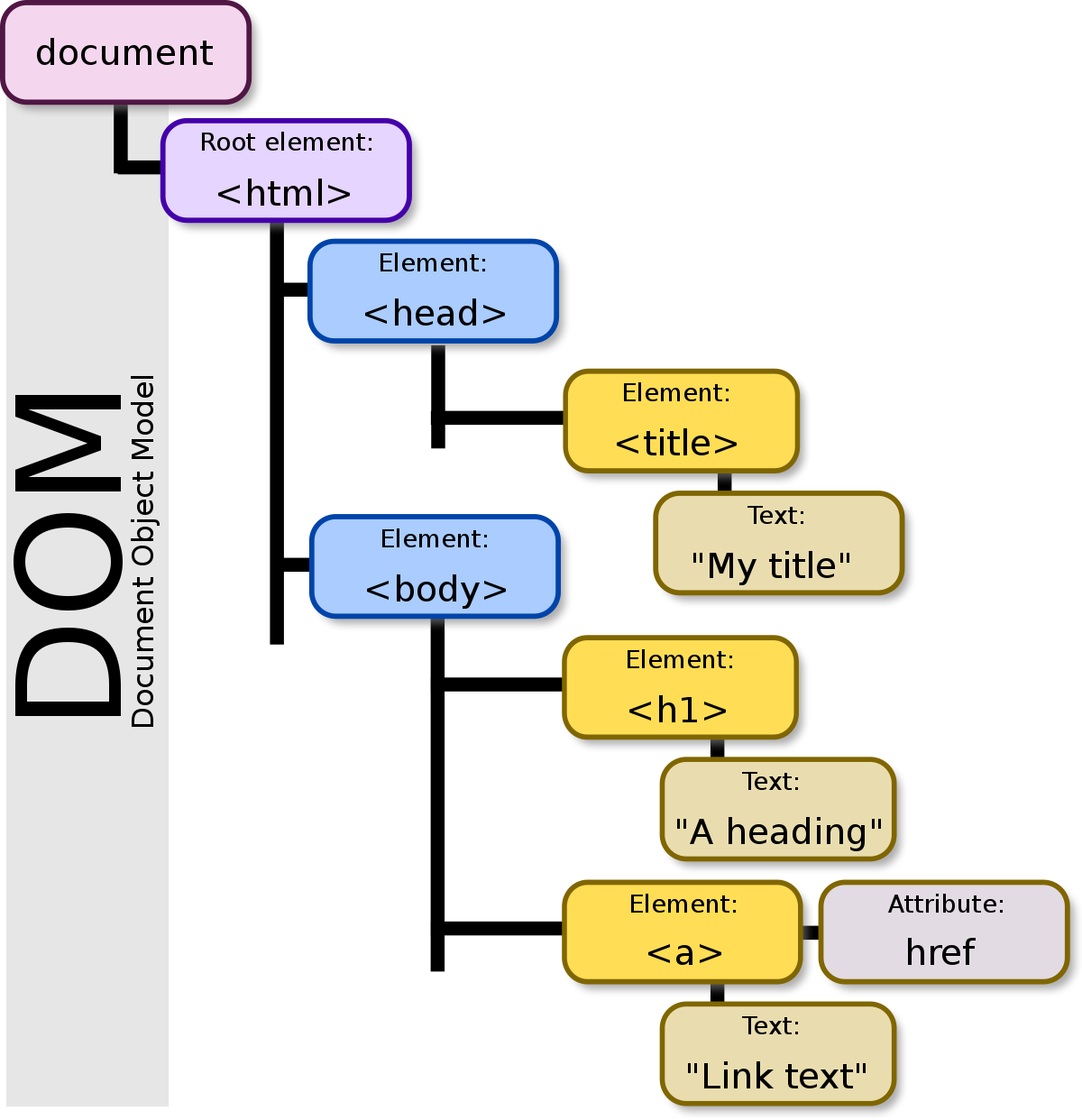
여기서 렌더링 엔진은 html/css를 해석해 웹 구조를 트리화 한다.
이 트리화 된 것을 DOM 이라 한다.

자바스크립트는 이 DOM에 접근하여 html과 css를 조작할 수 있다.
html 코드 내에서 자바스크립트를 적는 < script >의 위치는 < body > 내부 가장 아래에 작성되어야 한다.
이유는 페이지 로딩 시 위에서 부터 읽어내리기 때문에 html이 전부 그려지기 전에 자바스크립트를 실행하게 되면
html이 없어서 자바스크립트가 실행되지 않는 에러가 발생하게 된다.
HTML과 CSS의 개념
html : 웹 페이지 표준언어
css : html의 스타일을 지정해줄 수 있는 언어
📍 DOM 소개
DOM : Document Object Model 문서 객체 모델
html,xml 문서의 인터페이스를 구조화 하여 제공한다.
- DOM API
html 구조나 css를 조작할 수 있도록 기능을 제공하는 함수 집합- document.getElementById()
- document.getElementByClassName('test').style.color='red;;
#4 코드작성법
주석다는 방법
| 단축 | 설명 |
|---|---|
| ctrl + / | //으로 주석처리 또는 제거 |
| alt + shift + a | 드래그하여 선택된 부분을 /* */ 으로 주석처리 |
주석은 명확, 간결해야 하고
코드의 의도를 포함하며
불분명한 함수의 인수를 설명하거나
이를 함의한 함축된 단어로 작성한다.
자바스크립트에서 발생하는 에러
-
구문오류(Syntax Error)
문법오류
프로그램 규칙대로 작성하지 않은 경우 -
실행오류(Runtime Error)
프로그램 실행 시 발생하는 오류
실행 전에는 오류가 발생하지 않음 -
논리적오류
프로그래밍상의 실수로 인해 발생하는 오류
예외처리가 필요함.
테스트케이스를 작성하여 로직을 점검해 본다.

