#5 값 value
조작 가능한 어떤 표현
문자열, 문자, 숫자 등
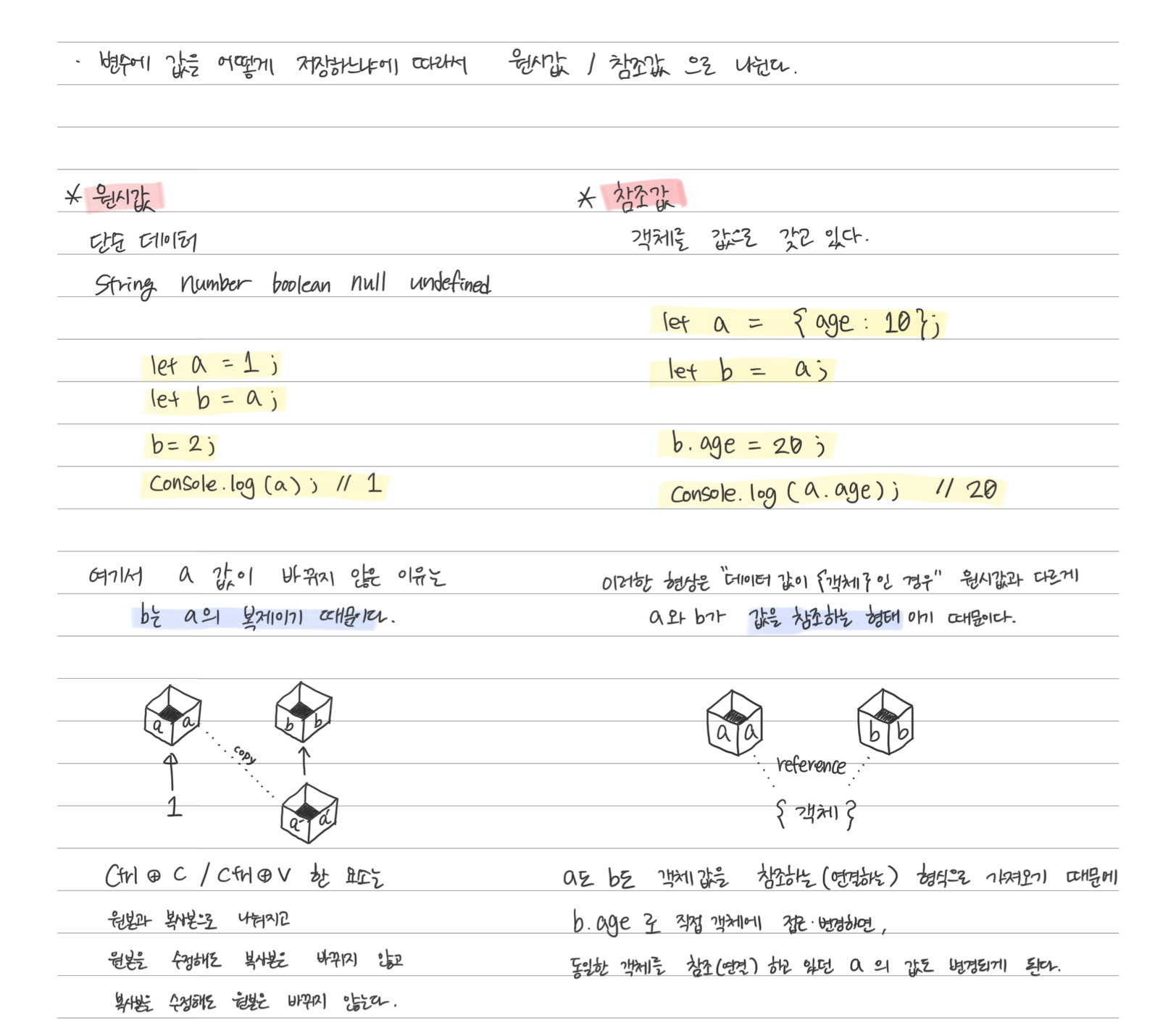
변수에 값을 어떻게 할당하느냐에 따라 원시값 , 참조값으로 구분됨.
원시값
단순한 데이터
숫자, 문자열, 불리언, null, undefined
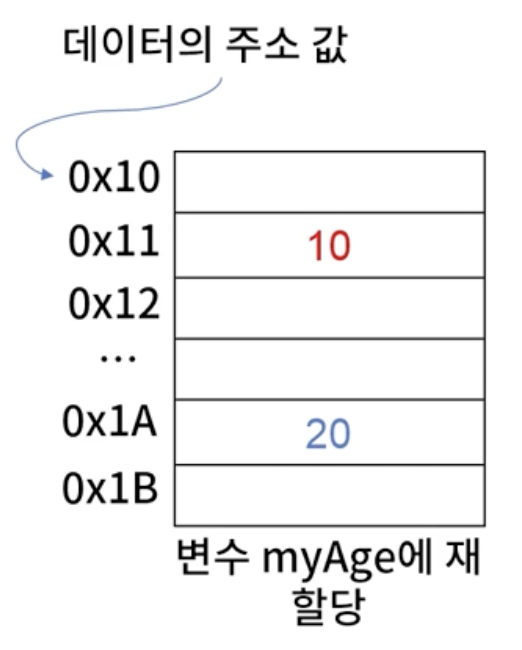
변수는 어떤 값을 담을 수 있는 공간의 주소값을 별칭화 한 것이라고 했다.
그래서 변수에 값을 할당하면 변수의 주소 안에 값이 담기게 된다.
만약 이 변수를 재할당할 때는 처음 값을 할당할 때 생성된 주소에 새로운 값을 덮어씌우는 것이 아니라 아예 새로운 주소값을 주는 것이다.

이처럼 원시값은 한번 메모리에 올라간 값이 변경되지 않는 것을 의미한다.
let age = 10;
let age2 = age;
age = 20;
document.write(age); // 20;
document.write(age2); // 10;참조값
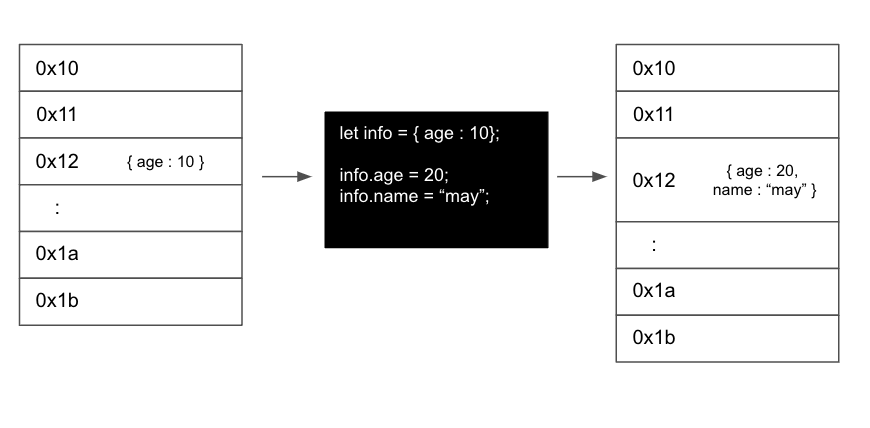
참조하여 값을 조작함.
📍 메모리에 객체로 저장됨.

원시값과 다르게 참조값은 변경되는 이유는 객체 자체를 바꾸는 것이 아니라 객체의 값을 참조하여 바꾸는 것이기 때문이다.
자바스크립트는 메모리에 직접 접근하는 것을 허용하지 않기 때문에 객체를 생성하고 이를 참조하여 객체 안의 값에 접근하여 값을 바꾼다.
⭐️
솔직히 처음에 참조값 공부하면서 이게 뭔소린가 싶었다. 대충 알긴하겠는데 정확히 모르겠는..?
그래서 결국 따로 더 공부해야 했다.
🔥자바스크립트는 메모리에 직접 접근하는 것을 허용하지 않기 때문에 객체를 생성하고 이를 참조하여 객체 안의 값에 접근하여 값을 바꾼다.
undefined 와 null
undefined
- 값의 유무
- 빈 값, 없는 값
- 유일한 값
- 원시값
- let, var로 선언한 변수는 undefined로 초기화
- 변수 선언 후 값을 할당 받지 않은 상태
let id; // undefined = let, var로 선언한 변수는 undefined로 초기화 되고, 이는 변수의 값을 할당하지 않은 상태이다.null
- 값의 유무를 표현
- 빈 값, 없는 값 이라는 표식
- 유일한 값
- 원시값
- 값이 없다는 것을 명시적으로 표현한 방법
래퍼객체 wrapper object
- 원시타입을 객체화 한 것 ⇨ new String()
- 임시 객체 생성
- 래퍼객체의 종류 : Number String Boolean
- 래퍼객체 변환 과정
- 원시타입에 해당하는 객체 생성
- 생성된 객체의 함수 호출
- 함수 처리
- 생성된 객체 소멸
- 원시타입만 존재
let name = "mayu";
document.write(name.length);
1. name = new String("mayu") 를 임시생성
2. 객체 고유 메서드인 length 호출
3. length 메서드 처리(계산)
4. name = new String("mayu") 소멸
5. let name = "mayu"; 라는 원시타입만 존재타입변환
let age = 10; //typeof Number
let age = "10";//typeof String자바스크립트는 묵시적 형변환을 한다.
적당히 자바스크립트가 알아서 ""안에 있는건 문자, 아닌건 숫자 이런 식으로 형을 때린다는 소리.
이와 반대되는 개념이 명시적 형변환이다.
자동으로 변환되는 것이 아니라 의도적으로 형을 변경하고 싶을 때 사용한다.
let age;
age = 10; //typeof Number
age = "10";//typeof String
document.write(Number(age)); // 숫자타입으로 쓰겠다는 선언- 명시적 타입 변환의 종류
- Number() = 문자 ⇨ 숫자
- String() = 숫자, 불리언 ⇨ 문자
- Boolean() = 문자, 숫자 ⇨ 불리언
- Object() = 모든 자료형 ⇨ 객체
- parseInt() = 문자, 소수점있으면 ⇨ 정수
- parseFloat() = 문자, 소수점 있으면 ⇨ 소수
#6 불리언 Boolean
참, 거짓으로 된 값을 가진 데이터 타입
-
불리언 타입
let switch = true; // typeof boolean -
불리언 객체
let switch = new Boolean(true); // typeof object -
문자열 타입
let switch = "true"; // typeof string
let age = 10;
let fin;
if(age == 20){
fin = true;
}else{
fin = false;
}
//결과 false, typeof boolean false
- 0, -0
- null, undefined, 빈 문자열("")
- NaN
- false
true
- false를 제외한 나머지
불리언 변환
<!--묵시적 변환-->
let name = "anne";
name = true;
document.write("결과값 :: " + name);
document.write("결과타입 :: " + typeof Boolean(name);
// true
// boolean<!--명시적 변환-->
let name = "anne";
document.write("결과값 :: " + Boolean(name));
document.write("결과타입 :: " + typeof Boolean(name);
// true
// boolean🚨 불리언이 아닌 값을 변환할 때는 boolean 객체를 사용하면 안된다.XXXX
명시적 타입 변환 시 boolean 함수를 사용한다.
let age = 10;
let re1 = boolean(age); // 사용 가능!
let re2 = new boolean(age); // 사용 불가능ㅠ논리 연산자
참, 거짓을 이용하여 연산하는 것.
참 = true = 1
거짓 = false = 0
| 연산자 | 설명 | 예시 |
|---|---|---|
| a&&b | 논리곱, 논리and | a와 b 둘다 true면 true, a와 b 중 하나라도 false면 false |
| aㅣㅣb | 논리합, 논리or | a와 b중 하나만true면 true, a와 b 둘다false면 false |
| !a | 부정, 논리 not, 역전 | a가 true면 false, false면 true |
- 연산에는 우선순위가 있다. && ⇨ ||