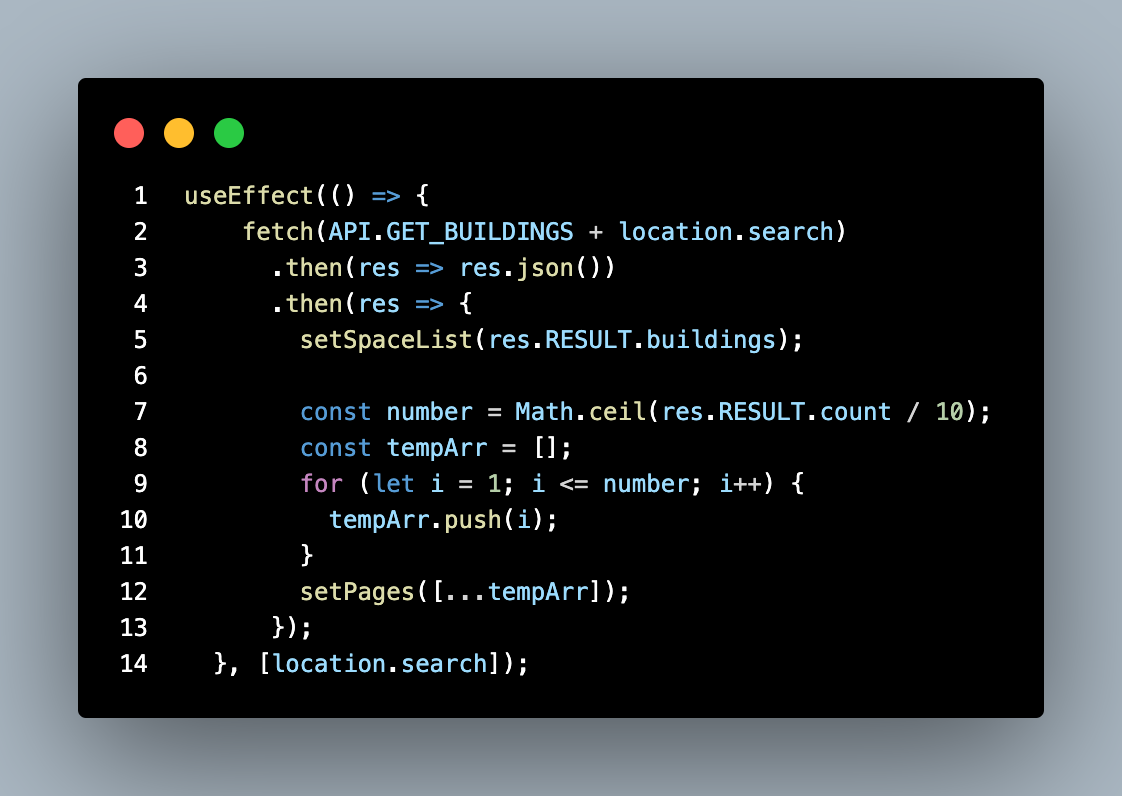
이번 프로젝트의 경우 백엔드에서 한번에 모든 리스트 항목들을 뿌려주는 것이 아닌 limit을 10으로 뿌려주었다. 하지만 페이지네이션을 구현하기 위해서는 총 데이터의 갯수를 알아야 했기 때문에 API응답값에 리스트 항목에 대한 정보뿐만 아니라 count라는 키 안에 리스트 항목들의 총 갯수도 보내주었다.

나는 10개의 리스트를 한 개의 페이지에서 보여줄 것이기 때문에 받은 count를 Math.ceil을 이용해서 10으로 나눠준 후 올림해주었다. 그 후 빈 배열에 나눠진 갯수만큼 1부터 순차적으로 넣어주었고 스프레드 연산자를 이용해 page를 담당하는 state에 set시켜주었다.

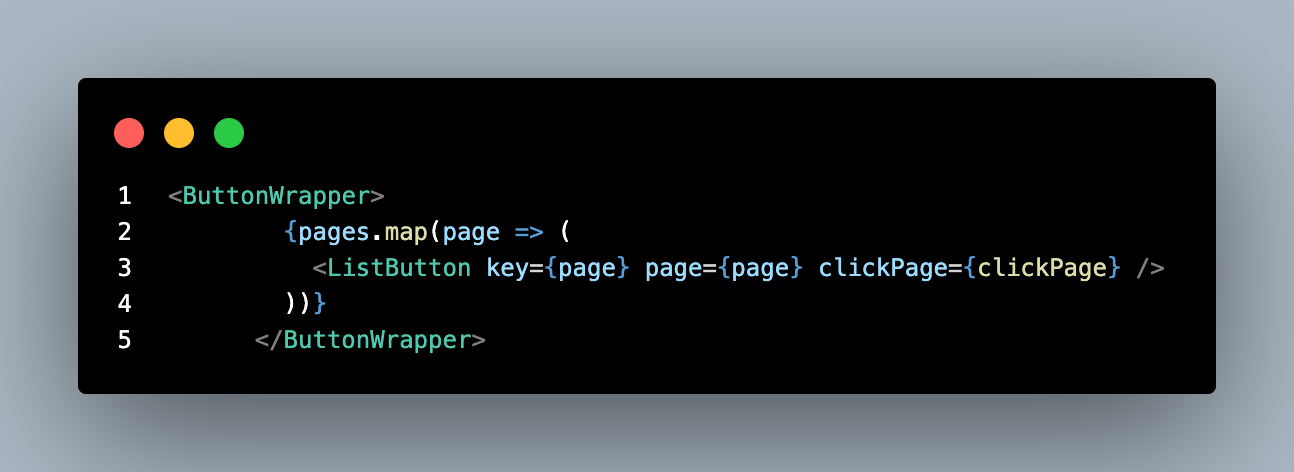
set이후 재렌더링 시 pages state의 배열안에 들어있는 value 갯수만큼 페이지가 생성된다.


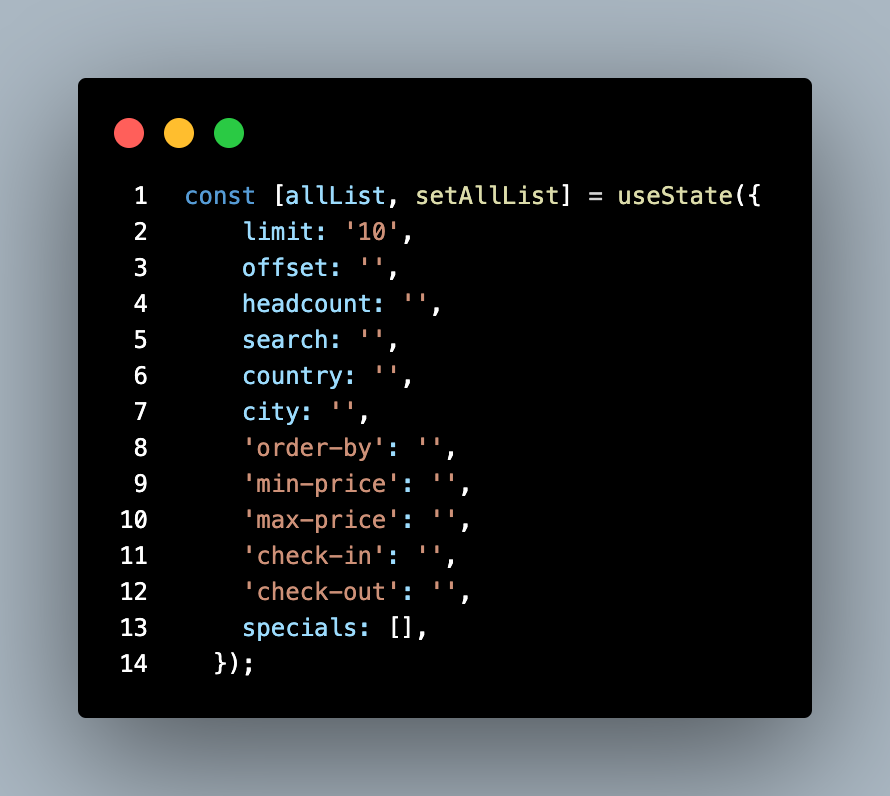
각각의 생성된 페이지 숫자들을 클릭 시 clickPage라는 함수가 실행되며 allList 객체 state의 offset key에 누른 페이지의 (숫자-1) * 10 가 셋팅된다. (1페이지를 누르면 offset=0 2페이지를 누르면 offset=10이 된다.)

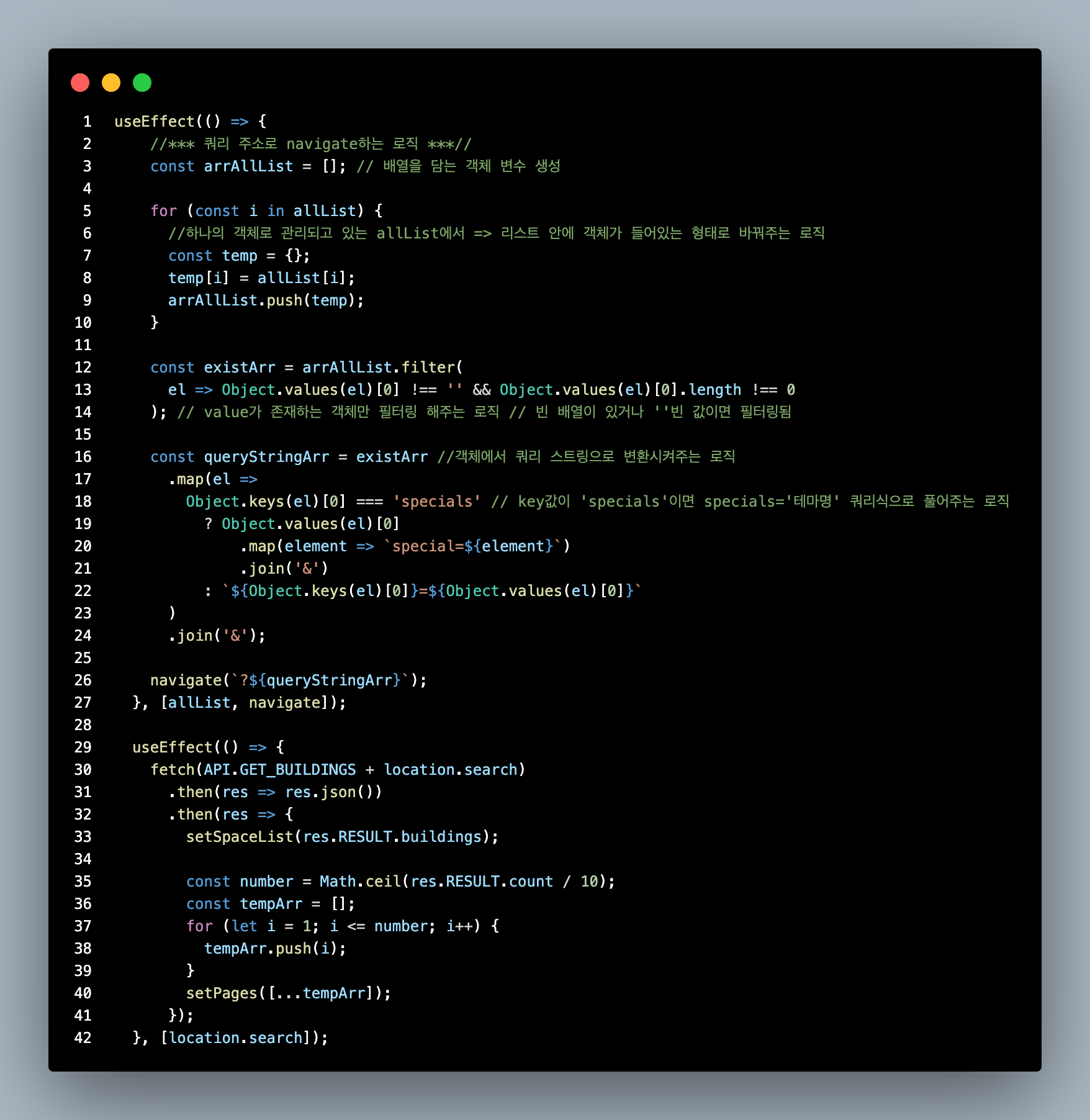
그 후 해당 allList를 타겟으로 잡고 있는 useEffect가 있는데 이에 대한 자세한 설명은 다음 쿼리스트링 포스트에서 이어서 하겠다.
간단히 말하면 allList에 들어있는 value가 빈 배열 혹은 빈 값이 아닌 모든 key에 대해서 쿼리로 만들어주고 useNavigate로 이동해준다. 이동한 쿼리 페이지에서 useLocation 훅을 이용해 기존 API주소에 새로운 쿼리를 뒤에 붙여 요청을 보내게 되고 누른 페이지에 알맞게 offset이 설정된 리스트를 들고 온다
