커머스 사이트 프로젝트를 준비하다가 백엔드와 소통이 맞지 않아 뒤늦게 코드를 고쳐야 하는 상황이 생겼었다.
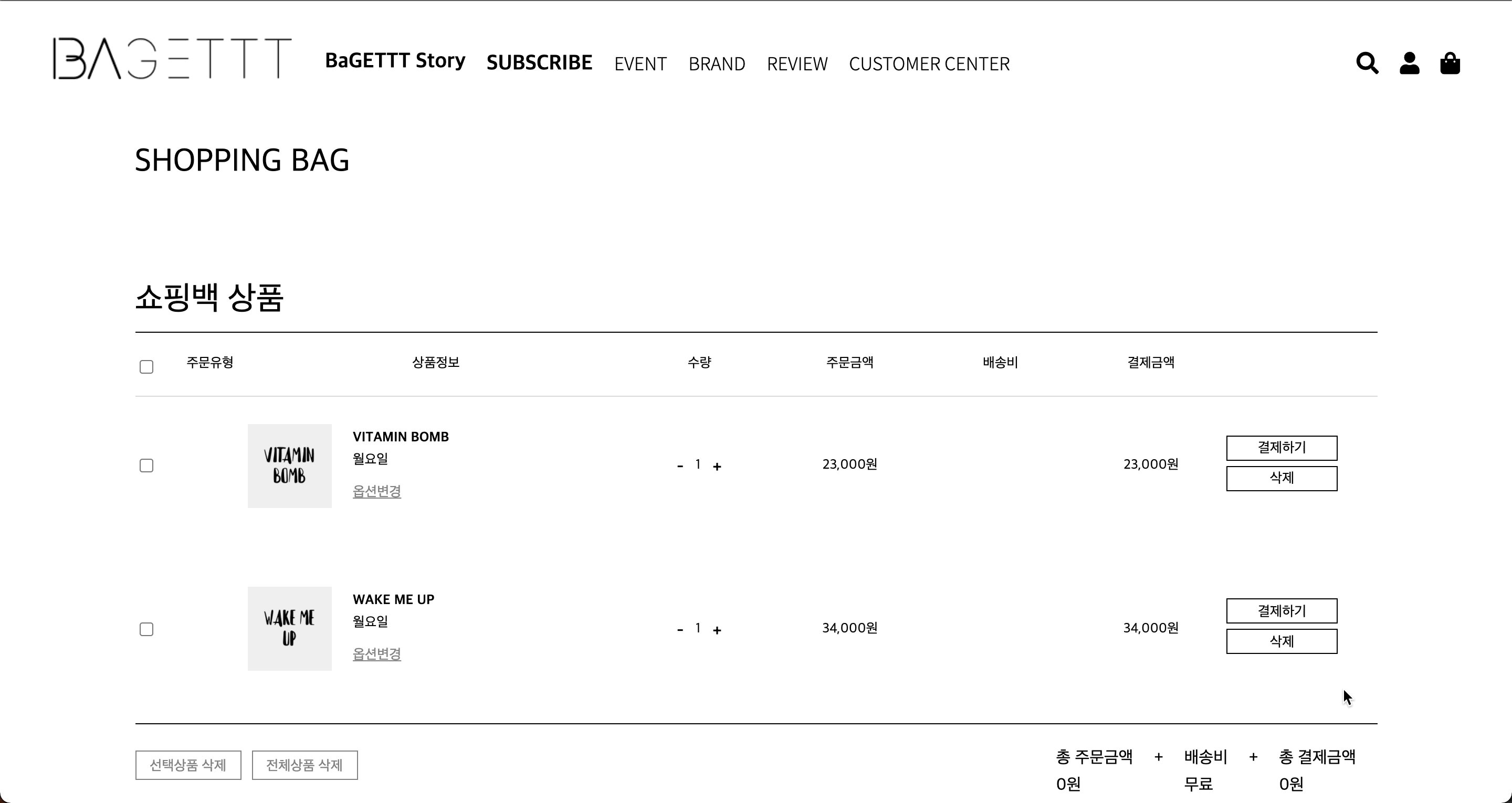
- 프론트 입장에서는 장바구니에서 결제 버튼을 눌러 POST를 보내면 주문 테이블에 주문에 관한 데이터가 업데이트 될 것이고 결제 완료 페이지에서 주문 테이블을 단순히 GET하여 읽어와서 화면에 보여주면 된다라고 생각했고
- 백엔드 입장에서는 장바구니에서 결제 버튼을 눌렀을 때 POST에 대한 응답값으로 주문한 내용을 보내주면 프론트에서 받은 응답값(주문정보에 대한 객체)을 페이지를 이동함(장바구니 페이지 => 결제완료 페이지)과 동시에 전해준다라고 생각하셨던 것 같았다.
백엔드 분의 말을 세세하게 뜯어보면서 서로 이해를 잘 못한 거 같은 건 계속해서 소통하면서 100 % 이해가 완료된 후 넘어갔어야 하는 문제였는데 협업이 왜 쉽지 않다는 건지 크게 깨달았다.
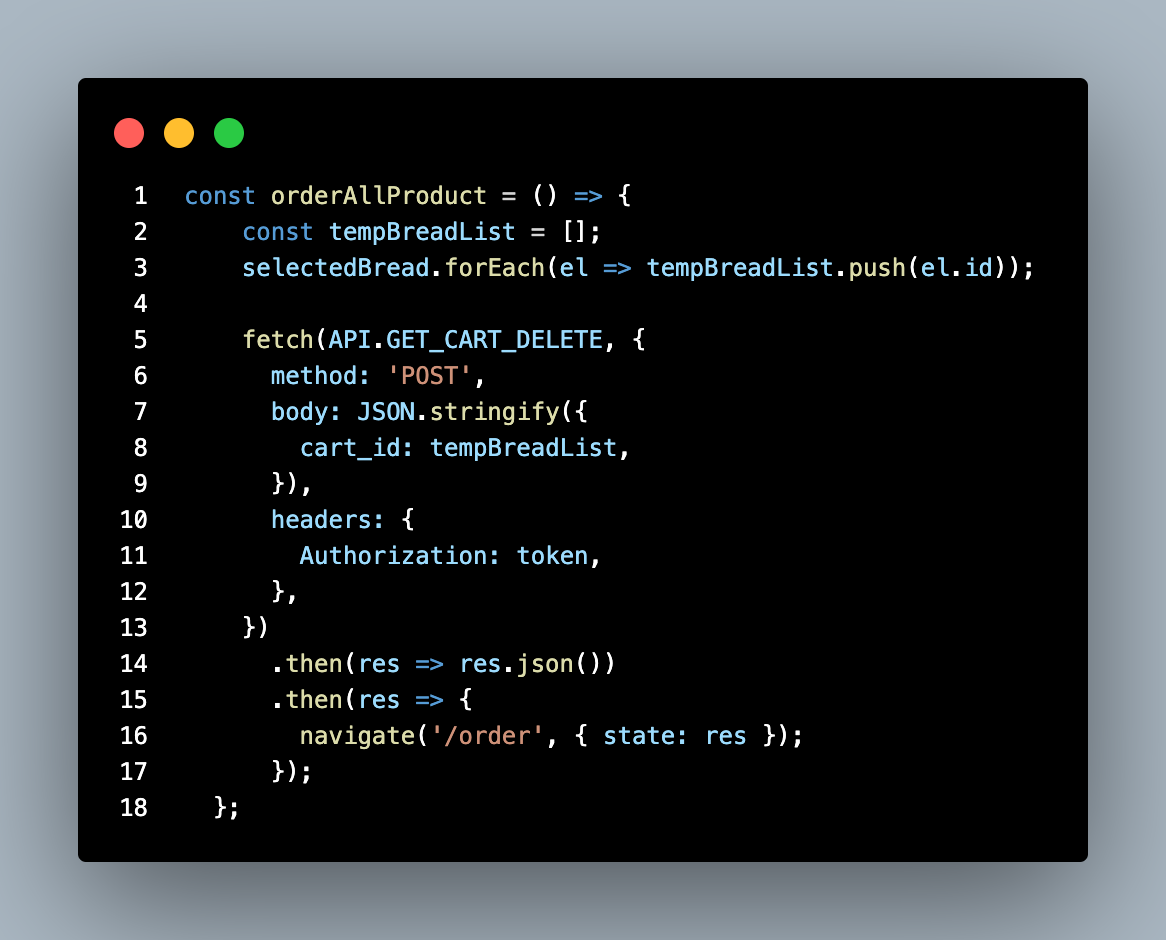
결국 내가 구현하고 있는 장바구니에서 결제버튼을 눌렀을 때 받은 응답 즉 결제완료 정보에 대한 객체를 navigate로 이동하는 페이지에 실어서 보내줘야 하는데 부모에서 자식으로 props를 건내주는 건 많이 해봤어도 useNavigate 훅을 사용해 넘겨주는 법은 생각을 못해봤기에 처음에 많이 당황했다.
하지만 결국 찾다보니 stack overflow에 실마리가 있었다.

바로 이동하려는 페이지 옆에 객체 형식을 하나 작성해 주고 그 안에 state라는 키값에 대한 value로 보내고자 하는 데이터를 넣어주면 되는 것이다.
여기까진 좋았다. 이제 결제완료 페이지에서 이 state를 어떻게 받아야 하냐가 또 문제가 되었다. 처음에는 props 쓰는 것처럼 함수의 파라미터에 state를 쓰면 되겠거니 했지만 콘솔을 찍어봤을 때 나오는 건 undefined 뿐이였다.

console.log(state)를 치면 undefined만 나온다.
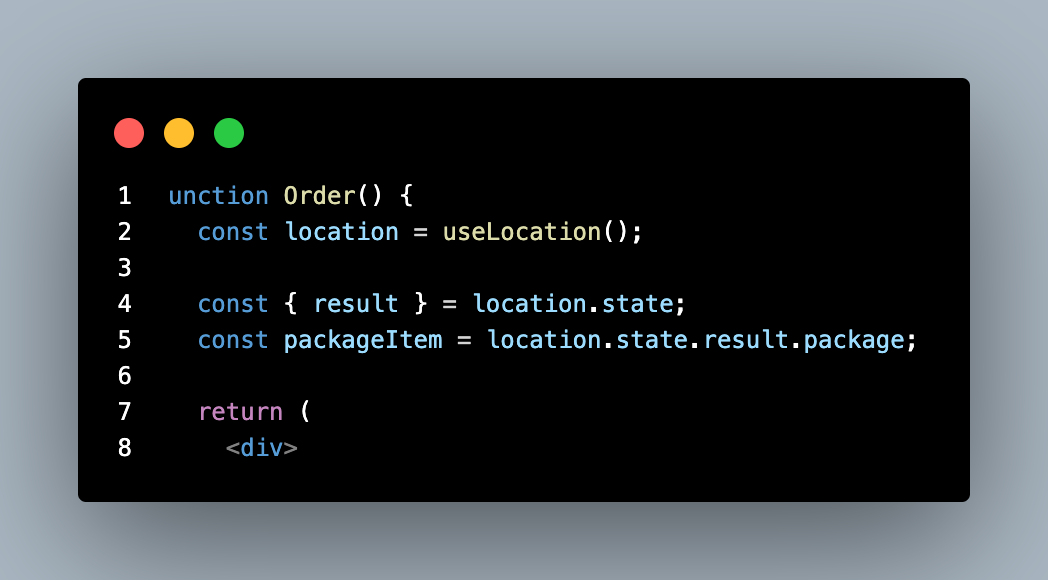
이것도 마찬가지로 stack overflow를 뒤진 결과 useLocation훅을 사용하면 된다라는 것을 보고 바로 적용해보았다.
useLocation은 현재 머물러있는 페이지에 대한 여러 정보들을 객체형식으로 보여주는 훅인데 useLocation()으로 만든 변수를 콘솔로 찍어본 결과 내가 장바구니에서 보내준 state 즉 응답객체값이 들어있는 것을 확인할 수 있었다.

location을 콘솔로 찍어본 결과 여러 키값들 사이에 state를 찾았고 결제완료 페이지 내에서 사용하기 쉽게 하기 위해 구조분해할당을 해주었다.
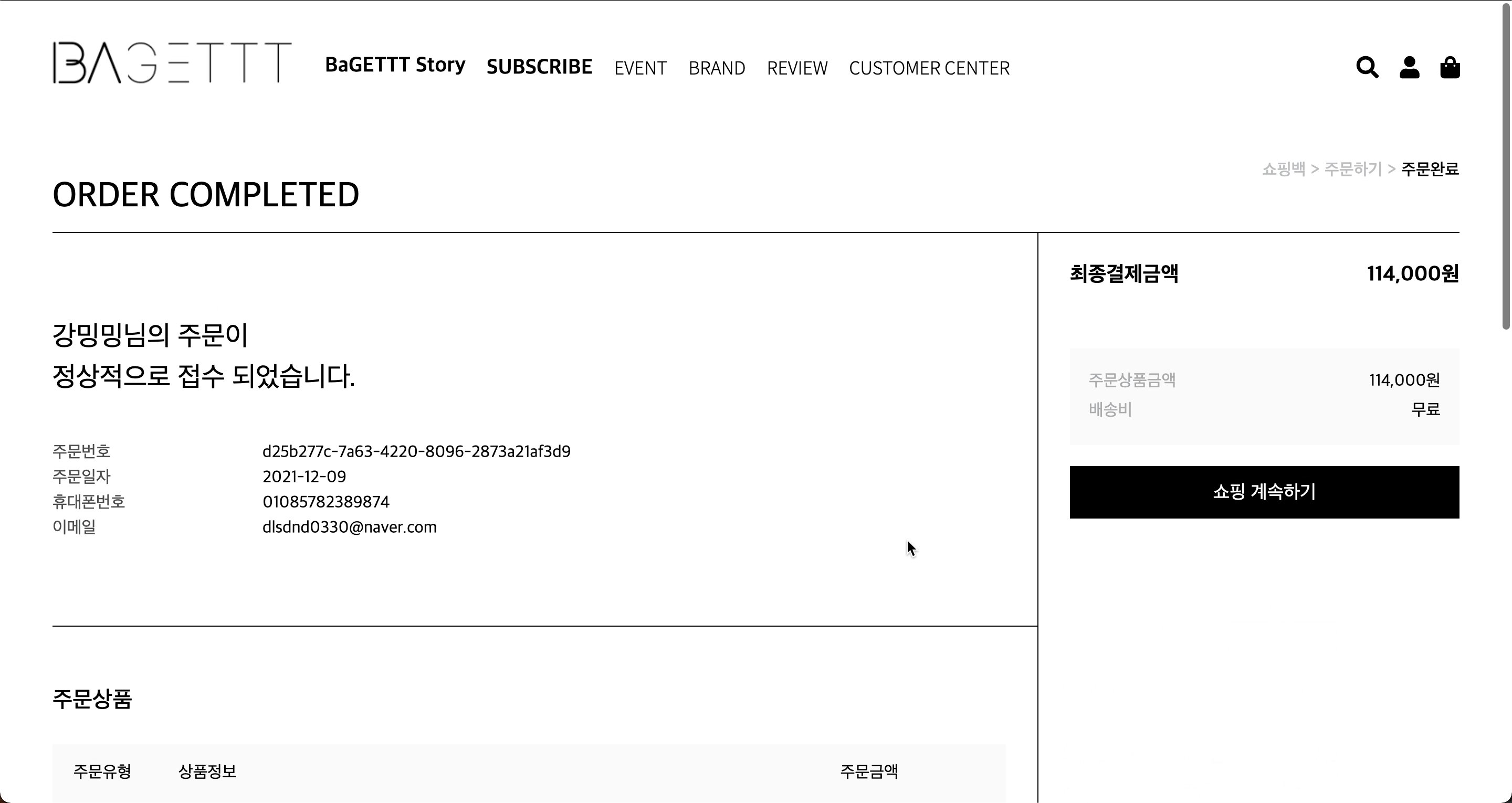
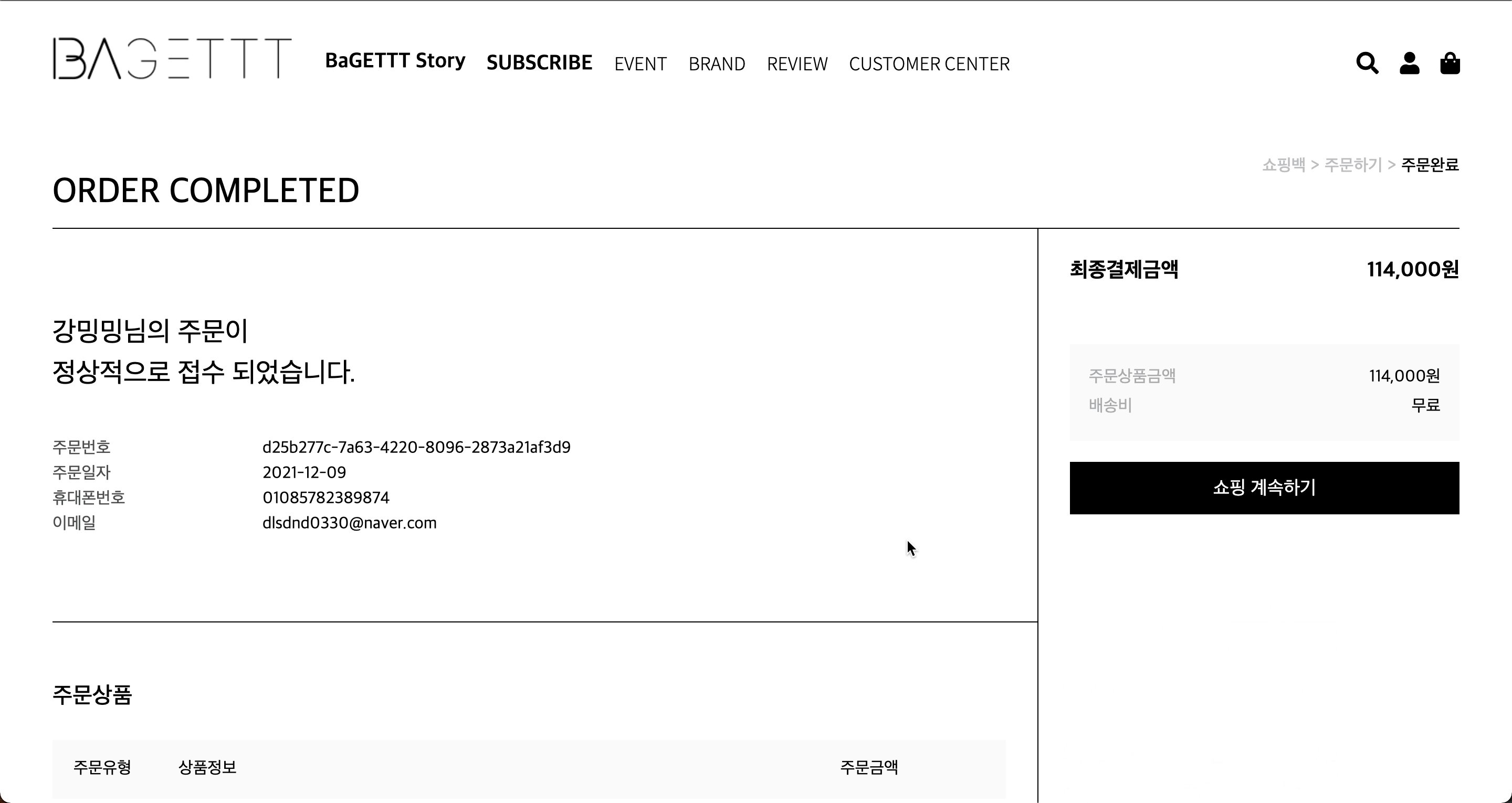
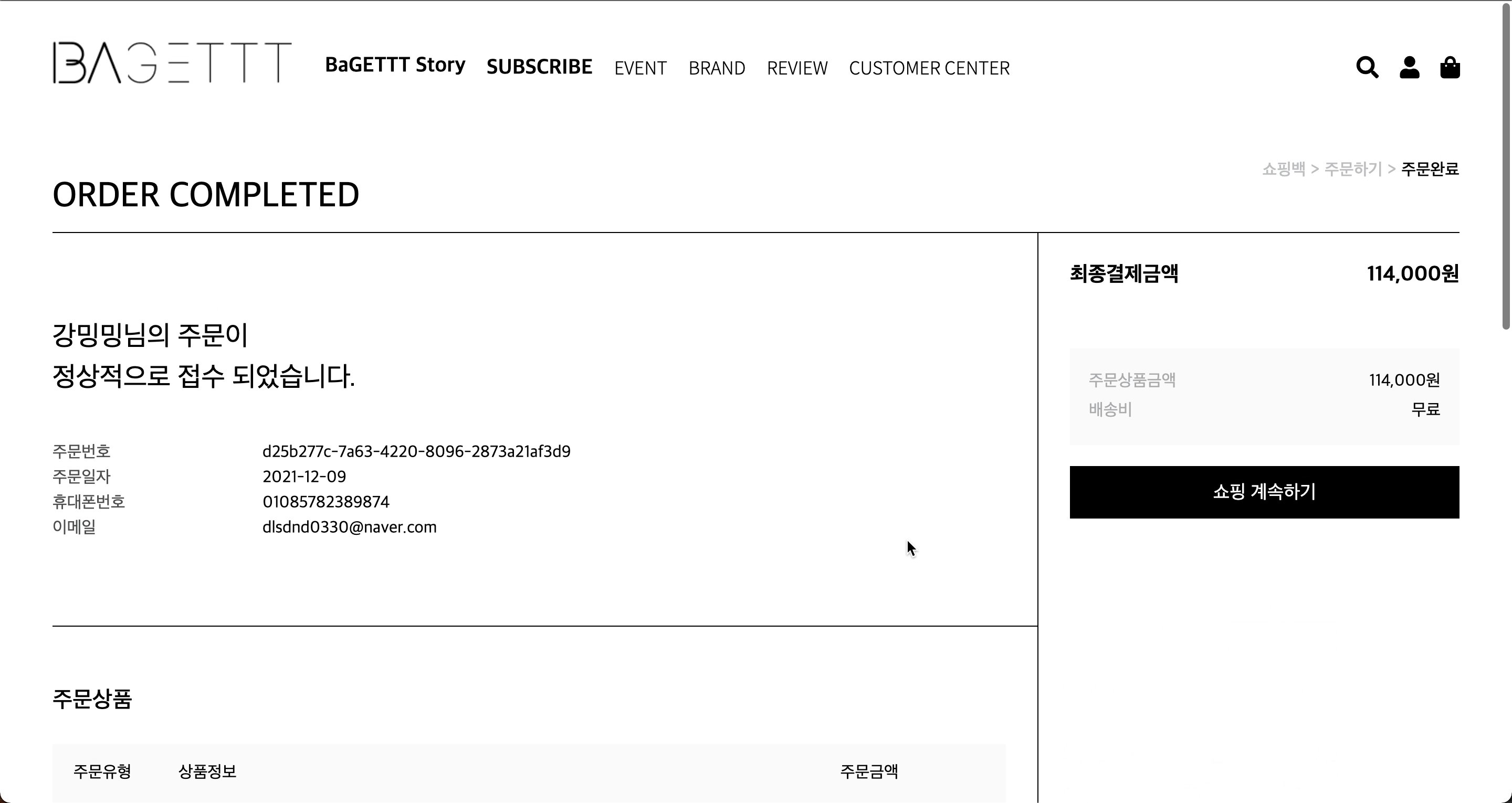
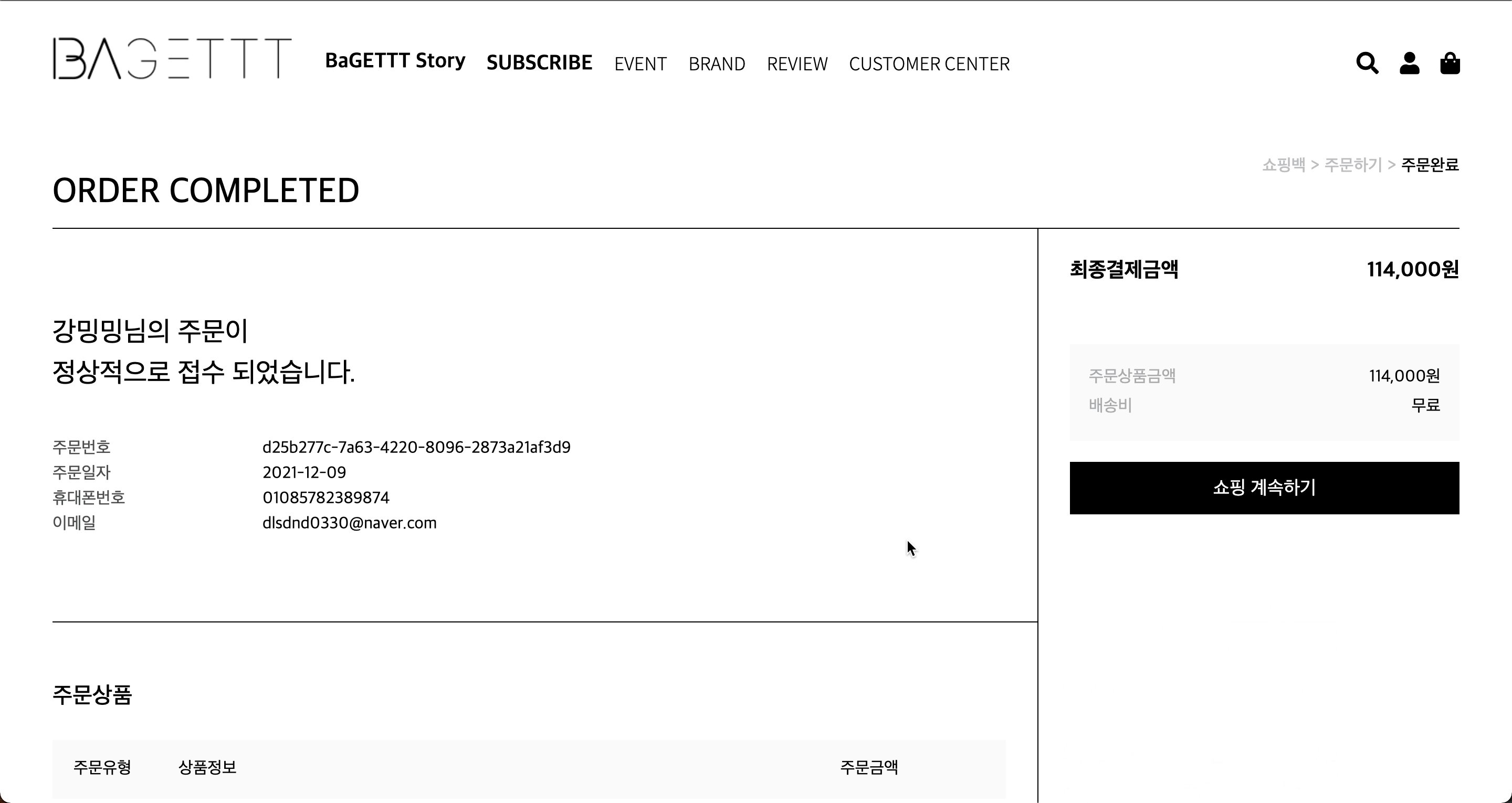
장바구니 페이지에서 useNavigate에 데이터를 담아주고 useLocation으로 받아주며 결제완료 페이지에서는 받은 데이터를 가지고 주문정보에대한 화면을 무사히 표시해줄 수 있었다.
처음 이 문제에 봉착했을 땐 프로젝트 발표날이 머지 않아 많이 당황하고 초조했지만 막상 이 문제를 해결하고 보니 새로운 훅 사용법에 대한 지식을 좀 잘 다지고 리액트에 대한 이해도가 점점 넓어지는 거 같아 적잖이 뿌듯한 거 같다.
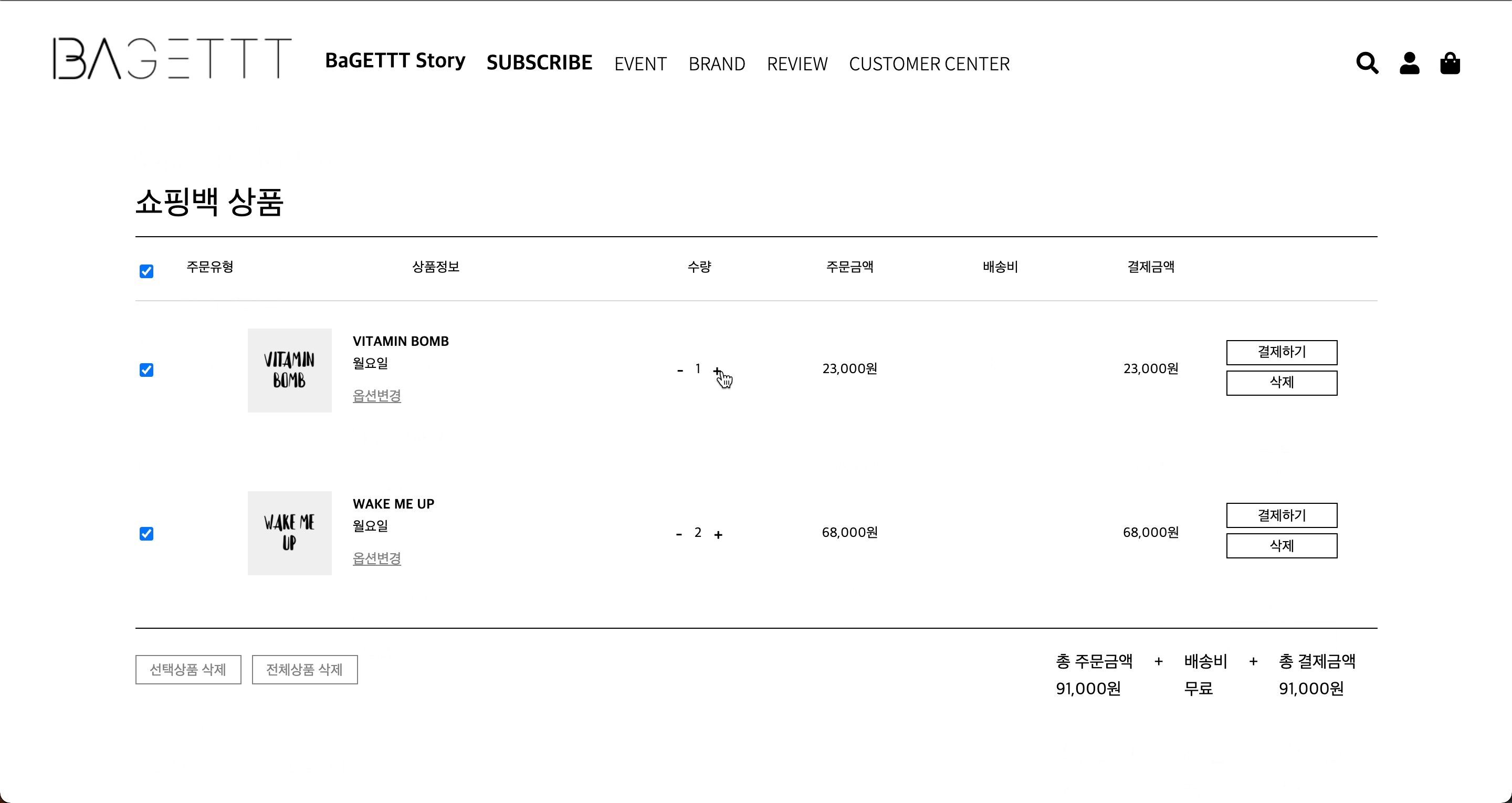
구현화면