 지난 번에 구현했던 전체 체크박스 그리고 부분 체크박스 기능 구현에 이어서 이번에는 선택된 체크 박스에 대해서만 총 가격이 표시되고 선택된 체크 박스만 삭제되는 기능을 구현해보았다.
지난 번에 구현했던 전체 체크박스 그리고 부분 체크박스 기능 구현에 이어서 이번에는 선택된 체크 박스에 대해서만 총 가격이 표시되고 선택된 체크 박스만 삭제되는 기능을 구현해보았다.
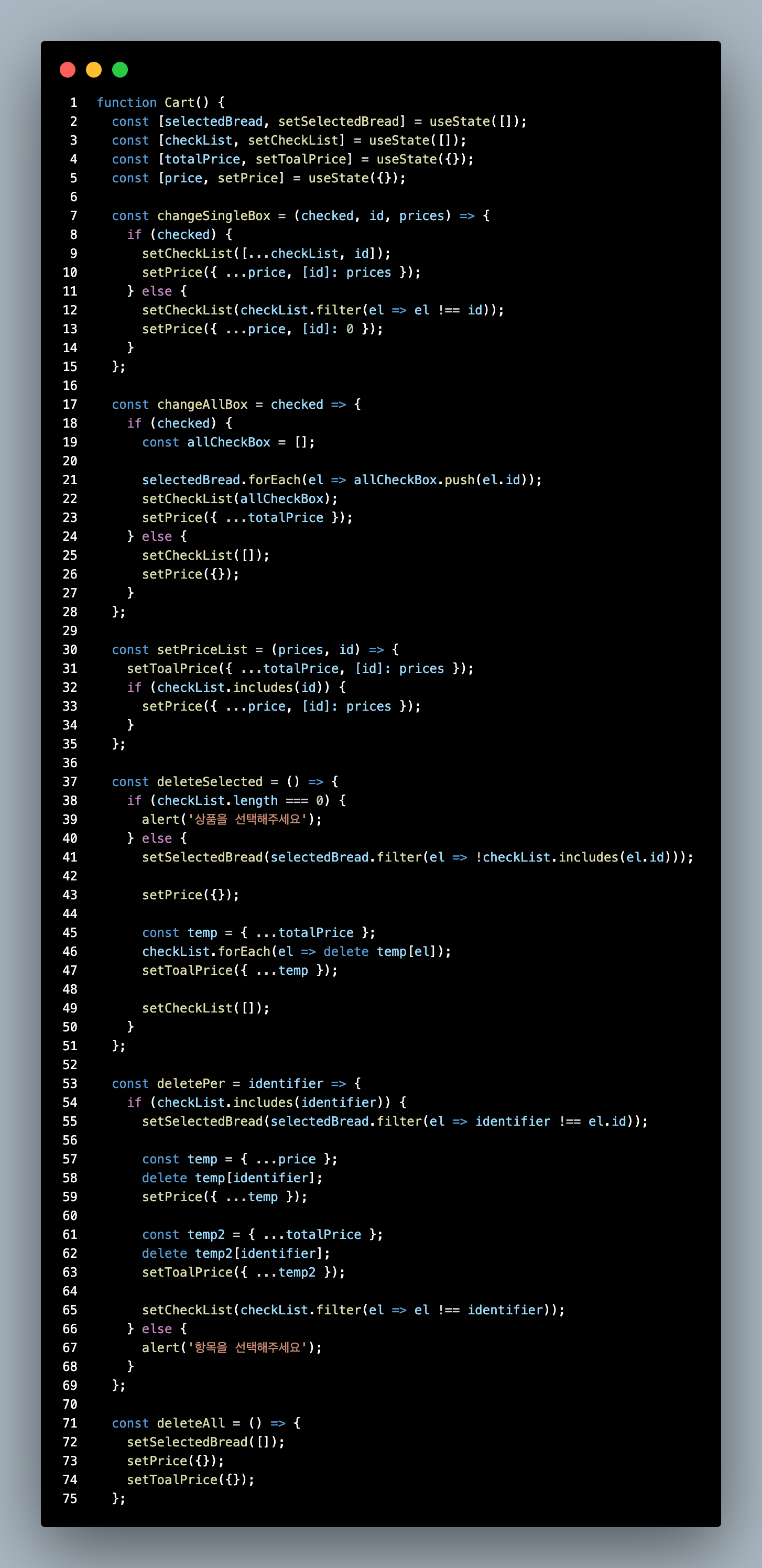
부모 컴포넌트

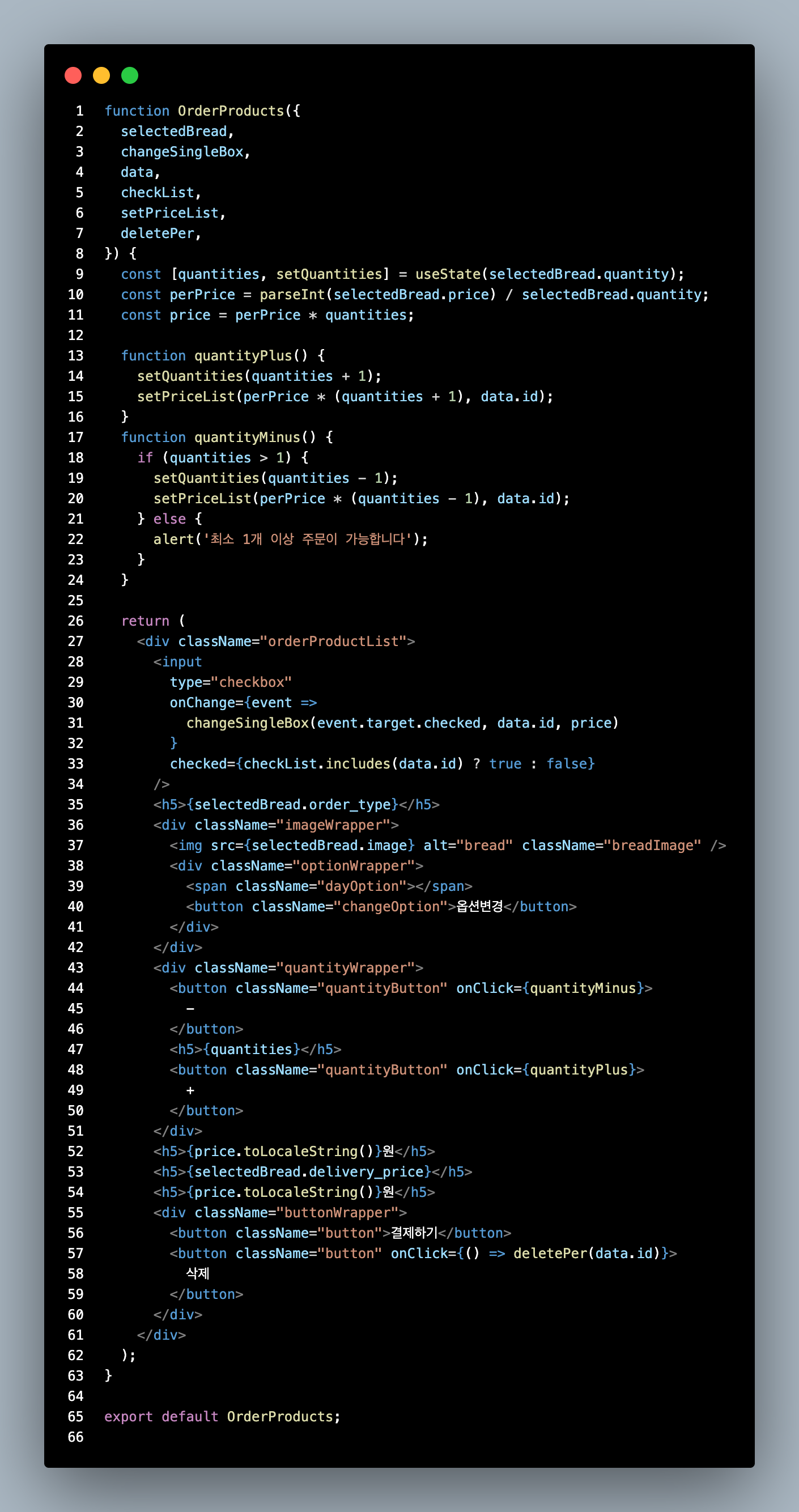
자식 컴포넌트
일단 전체적인 기능을 설명하자면
-
전체 박스를 활성화 시켜주는 체크박스 클릭시 모든 체크 박스가 활성화 되고 하나의 체크 박스라도 비활성화 되면 전체를 활성화 시켜주는 체크 박스가 해제된다.
반대로 개별 체크 박스가 모두 활성화 시 전체를 활성화 시켜주는 체크박스도 활성화 된다. -
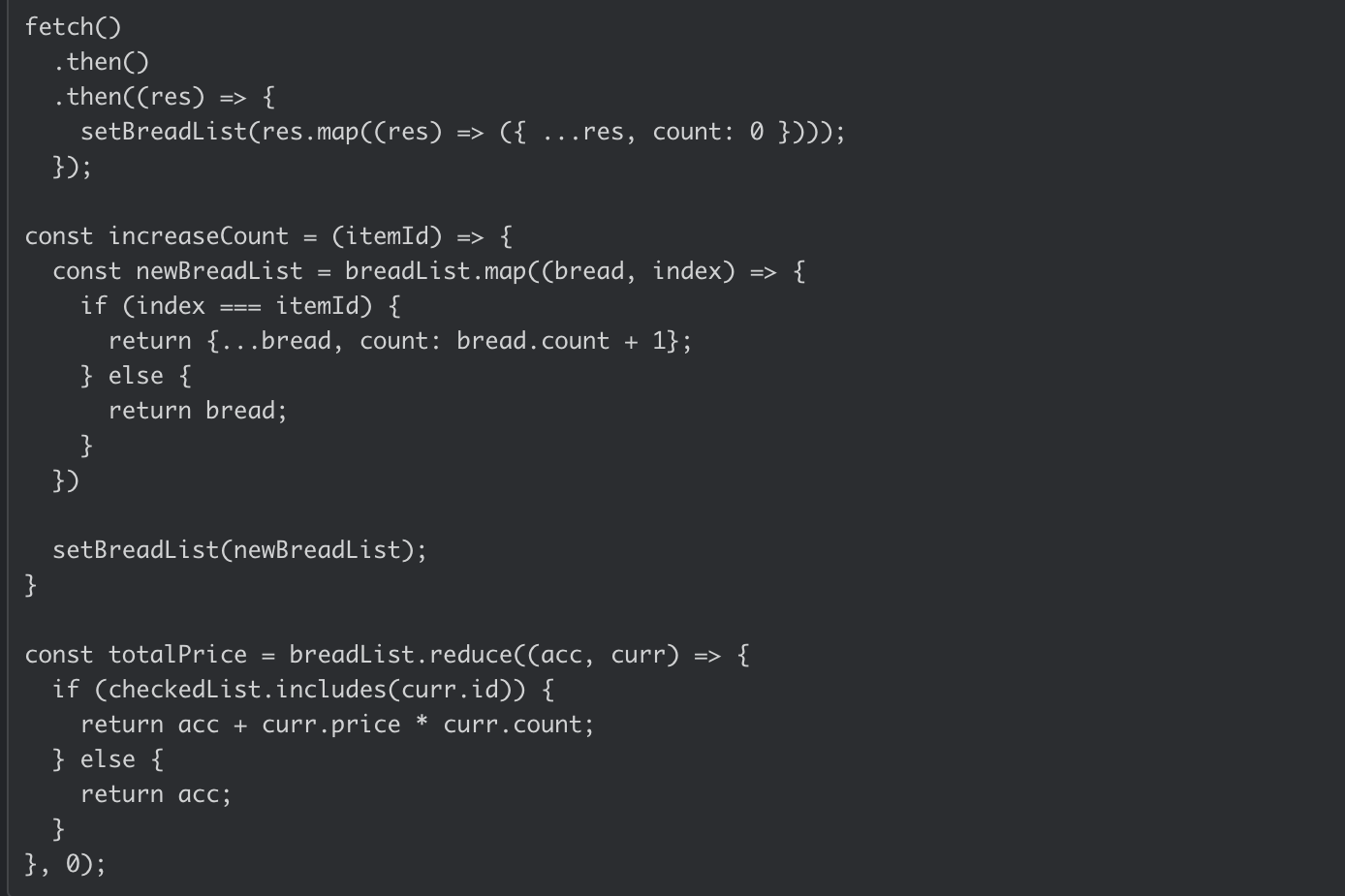
제품의 수량 증가나 감소에 따라 각 컴포넌트(각 제품)의 가격이 변경 되고
총 결제금액같은 경우에는 체크 박스가 활성화된 제품에 한해서만 가격이 표시된다. -
체크 박스가 활성화된 제품에 한해서 선택삭제를 누르면 활성화된 제품만 선택삭제가 되며 각 상품마다 옆에 삭제하기 버튼이 있어 개별 삭제 마찬가지로 체크박스가 활성화된 조건 하에서 삭제가 된다. 전체삭제시 모든 상품이 삭제가된다. 만약 제품의 체크박스가 해제되어있는데 삭제 버튼을 누르면 "항목을 선택하시오" 라는 alert가 나온다.
선택된 항목 총가격 표시
pricestate는 총 구매가격을 렌더링 해주는 state이며totalPrice는 모든 제품에 대한 가격을 수량이 변경 될 때 마다 해당 제품의 아이디 그리고 총 가격을 업데이트 해주는 state이며 객체 형식이다. key값으로는 id , value로는 총가격을 넣어준다.totalPrice일단 내 머릿속 논리상으로 state를 넣어준 이유는price는 선택된 항목에 대한 총가격을 관리하는 역할을 부여해줘야 한다고 생각했고선택되지 않은 품목들에 대해서도 가격들을 관리해줘야 한다고 생각하여totalPrice에 그 역할을 부여해주었다.
선택된 항목 삭제 기능
전에 구현해놨던 선택된 항목 즉 체크리스트에 아무것도 들어있지 않은 상태에서 삭제버튼을 누르면
alret('상품을 선택해주세요')라는 메세지가 나오며 만약 체크된 항목이 있다면selectedBread에서 체크리스트안에 포함되어있지 않은 id만 필터링을 해주고 set 시켜주어 렌더링 시켜주었다. 기존의 checkList state만 사용하면 되어 비교적 간단한 기능구현이었다. 또한pricestate와 checkList state를 set으로 비워주었으면 모든 품목을 관리하는totalPricestate 또한 삭제된 항목은 없애줘야 하기 때문에 checkList의 갯수만큼 forEach로 순환시키며 delete 로 totalPrice에서 해당 id를 지워주었다.
나름 잘 구현했다고 생각했지만 코드리뷰를 받았을 땐 state를 너무 많이 관리하는 것 같다는 리뷰를 받았고 더 간결한 방법을 추천 받아 그 방법을 토대로 리팩토링을 해볼 계획이다.
추천받은 방법

구현 화면