라우팅이란 다른 경로에 따라 다른 화면을 보여주는 것을 말한다
React Router
리액트는 이러한 기능이 내장되어 있지 않아 따로 써드파티 라이브러리인 React-router 라이브러리를 적용해줘야한다.
React Router 설치 명령어
npm install react-router-dom --save
내가 라우터를 사용한 방법
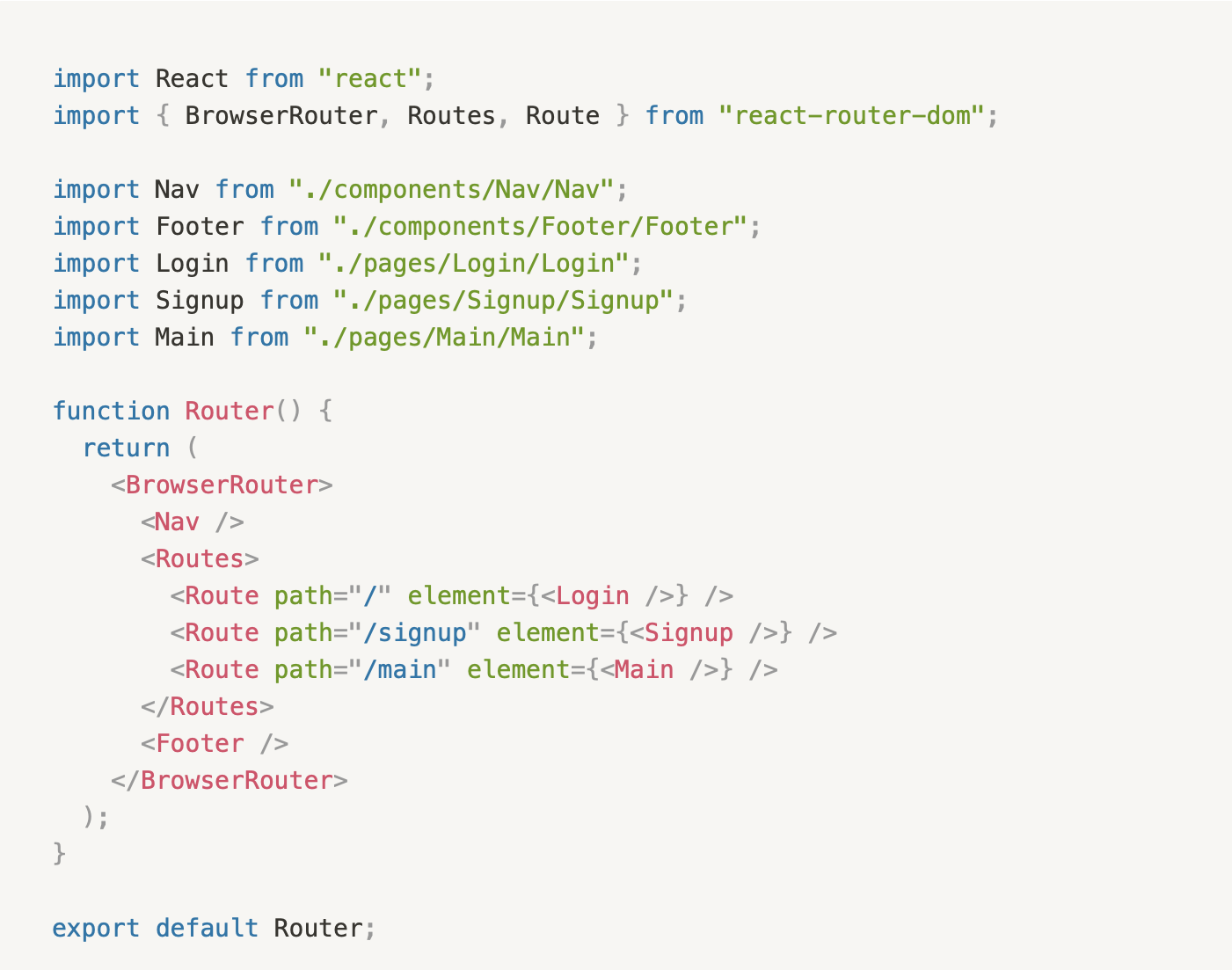
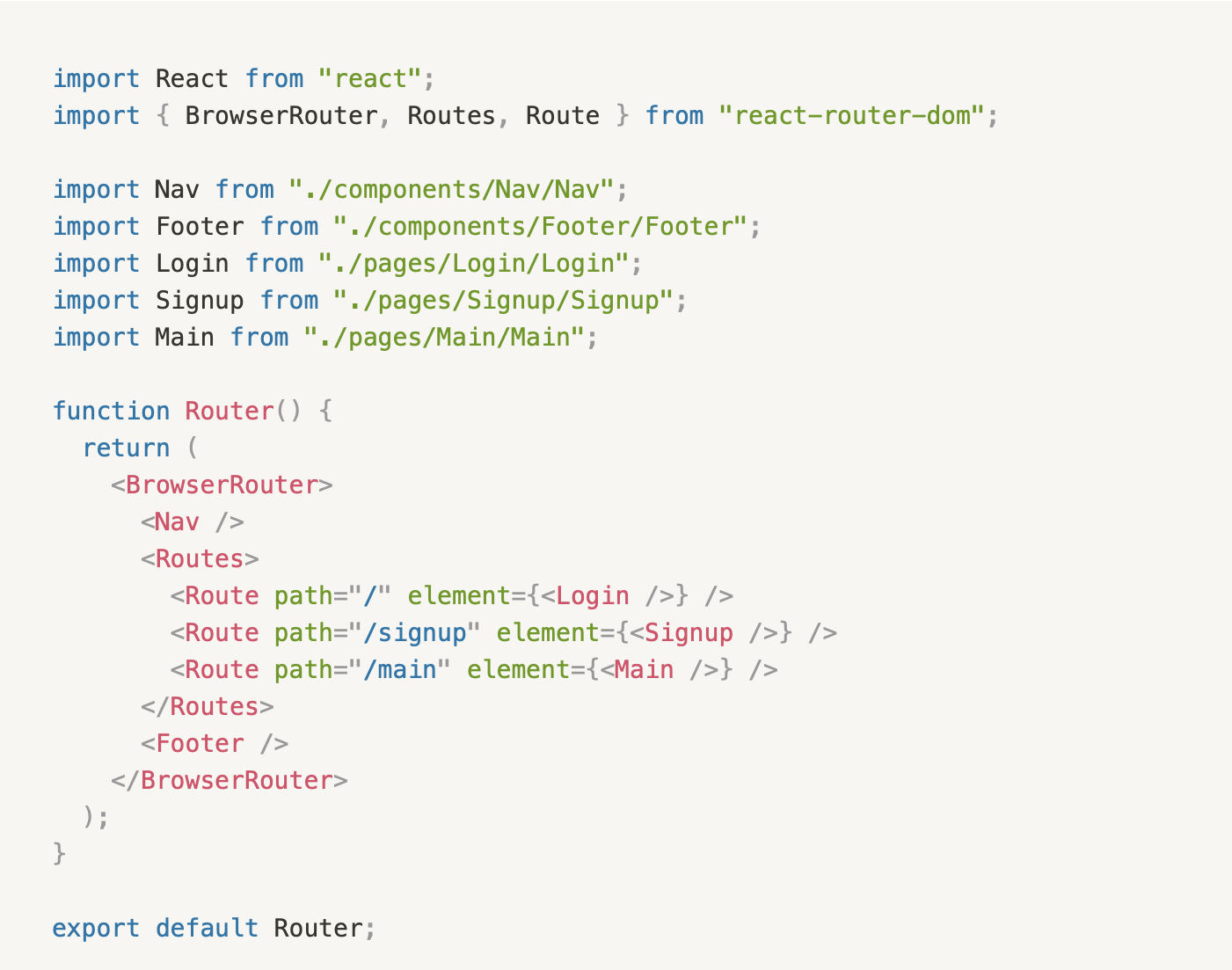
Router.js란 파일을 만들어 그 파일에 그 전에 만들어 놓은 컴포넌트 들을 모아주었다.
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Login from "./pages/Login/Login";
import Main from "./pages/Main/Main";
function Router() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/main" element={<Main />} />
</Routes>
</BrowserRouter>
);
}
export default Router;BrowserRouter 태그 안에는 바꿔줘야 하는 컴포넌트 들을 넣어주면 되고 그 바깥에는 다른 컴포넌트로 랜더링시에도 고정 시키고 싶은 컴포넌트들을 작성해주면 된다.
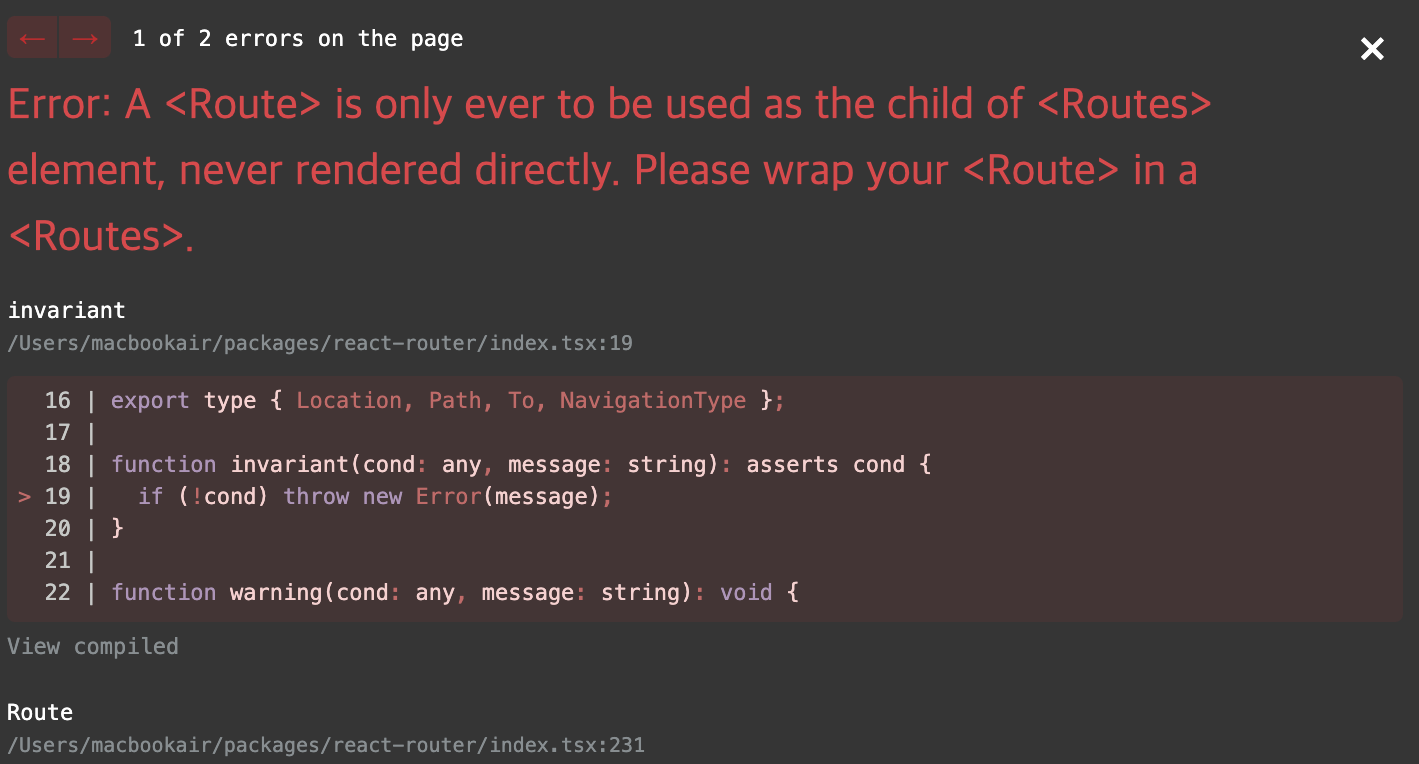
각 Route 태그들은 Routes 태그로 묶어줘야 하며 묶어주지 않을 시 Routes로 묶으라는 오류가 나온다.

또한 2개 이상의 Routes 태그들을 둬 서브 Routes를 만들어주기도 한다. 이렇게 만들어 준 Router.js는 index.html 사이에서 인터페이스 역할을 해주는 index.js로 export 시켜준 후 사용한다.
Route 이동하는 방법
Route를 이동하는 방법으로는 Link컴포넌트를 사용하는 방법 또 useNavigate 훅을 이용하는 방법이 있다
<Link> 방법
<Link>컴포넌트를 이용하고 싶은 컴포넌트로 이동 후 import{Link} from "react-router=dom" 으로 임포트 시켜준다- 눌렀을 때 이동하고 싶은 컨텐츠를
<Link path ="url">태그로 감싸준다

useNavigate 방법 - 이동하고 싶은 컴포넌트에 import{ useNavigate} from "react-router-dom'을 적용시켜준다
- useNavigate 훅을 실행하면 페이지 이동을 할 수 있게 해주는 함수를 반환하는데 이 반환값을 사용하기 쉽게 변수에 할당해준다. (해당 컴포넌트 함수 안에)
- 태그의 이벤트가 발생시 실행될 함수를 하나 표현해준다
- 함수 표현식 안에 페이지 이동할 수 있는 함수를 담은 변수의 소괄호 안에 이동을 원하는 url을 넣어준다.

링크방법의 경우에는 클릭 시 바로 이동하는 로직 구현 시 사용되고 useNavigate훅은 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 활용한다.
Sass
scss는 기존 css문법에 sass문법을 섞음으로써 코드중복을 줄일 수 있으며 변수를 사용할 수 있기때문에 유지보수가 쉽다는 장점을 가지고 있다.
Sass 설치 명령어
npm install sass --save
Nesting 기능 적용하기
Sass의 가장 기본적인 기능으로 Nesting이라는 것이 있다. JSX 최상위 요소의 className을 컴포넌트 이름과 동일하게 설정해주고, .scss 파일에서도 최상위 요소 안 쪽에서 하위 요소의 스타일 속성을 정의한다. 이 Nesting 기능을 사용하면 다른 컴포넌트 css와 겹치는 불상사가 발생하지 않게 된다.

Sass 기능
- 변수활용
'$'표시를 붙인 후 변수 명을 선언하여 자주 쓰이는 속성값들을 지정해줄 수 있다.$theme-color: blue;
button{
color : $theme-color
- mixin 기능
자주 사용하는 속성과 속성 값들을 변수화 시켜준 후 '@include'로 사용해준다
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center
}
login-container {
@include flex-center;
- Ampersad (상위 선택자 참조)
중첩 안에서 '&' 키워드는 상위 선택자를 참조하여 치환한다.
button {
width: 200px;
height: 100px;
&:hover {
background-color: red;
cursor: pointer;
}
}=
login-container button{
width: 200px;
height: 100px;
}
login-container:hover {
background-color: red;
cursor: pointer;
}