인스타그램 클론 코딩 중 검색 기능 구현을 하기 위해 구현 전에 어떤 식으로 접근을 해야하나 고민을 많이 했고 주석을 쓰면서 동작원리를 이해해보았다
/
클래스로 유저 추천목록 생성
배열에 클래스로 생성한 인스턴스들을 담아줌
검색 인풋에 키 업 될 때마다 인스턴스가 담긴 배열 for each (el => {el['id'] === 인풋.value}) 후 recommend 변수에 담아줌
recommend변수에 담긴 배열 정보들을 검색창 밑에 동적으로 생성해 줌
/
이렇게 주석을 쓰며 크게 그림을 그려보았다.
이러한 그림을 바탕으로 작업하던 중 검색창에 문자를 칠 때마다 기존에 추천됐던 유저 목록이 계속해서 누적되는 현상이 발생했다. 이 문제를 해결하기 위해 추천목록을 감싸주는 컨테이너 박스를 삭제시키는 방법을 적용시켜봤지만 박스는 사라지더라도 동적으로 생성된 유저 데이터들은 컨테이너에 그대로 남아있었다. 그래서 키보드를 누를 때마다 추천되는 유저 수를 temp라는 변수에 넣어주었고 그 temp의 수만큼 for문을 돌려 container박스에 계속해서 남아있는 유저 정보들을 부모.removeChild(부모.firstchild)를 통해 해결할 수 있었다.
처음엔 계속해서 부모요소를 지우는 방법으로만 해결하려고 했고 그 방법으로는 도저히 해결이 되지 않아 골머리를 앓았는데 옆에 계신 위코드 동기 태준님의 도움으로 child를 없애는 방법을 떠오를 수 있었고 적용해 볼 수 있었다. 실제로 구현성공 후 나중에 구글링을 해본 결과 부모에 있는 자식요소를 제거할 실제로 자바스크립트 튜토리얼에 나와있는 방법이여서 신기하기도 했다
자바스크립트 튜토리얼 사이에 나와있는 부모에서 자식요소를 제거하는 방법
Summary: in this tutorial, you will learn how to remove all child nodes of a node using the JavaScript DOM methods.
To remove all child nodes of a node, you use the following steps:
First, select the first child node (firstChild) and remove it using the removeChild() method. Once the first child node is removed, the next child node will automatically become the first child node.
Second, repeat the first steps until there is no remaining child node.
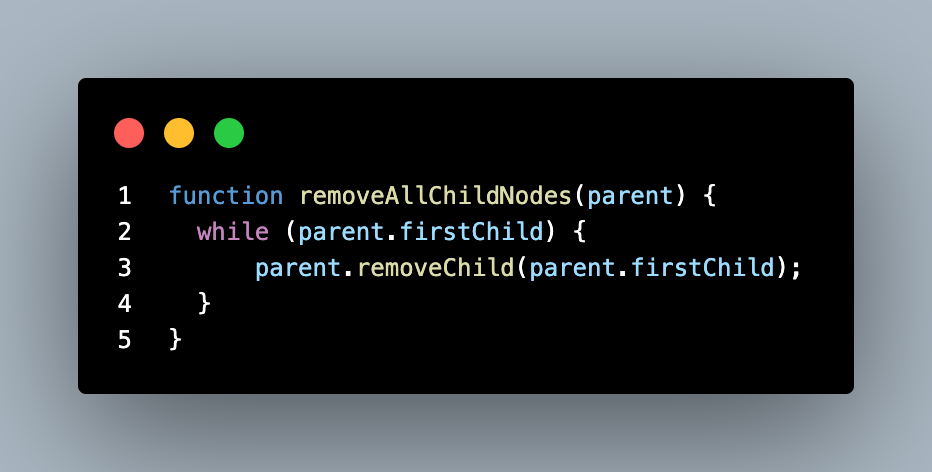
The following removeAllChildNodes() function removes all the child nodes of a node:

출처:https://www.javascripttutorial.net/dom/manipulating/remove-all-child-nodes/
