본 코드는 코딩셰프의 수업을 기반으로 작성되었습니다.
플러터(flutter) 순한맛 강좌 19 | 빌더(Builder widget)위젯 없이 스낵바(Snack bar)만들기와 토스트 메세지(Toast message) 구현하기

import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'SnackBar',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
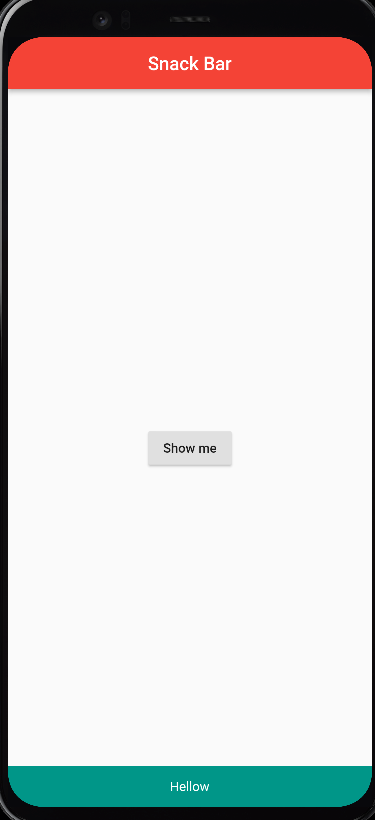
title: Text('Snack Bar'),
centerTitle: true,
),
body: MySnackBar(),
);
}
}
class MySnackBar extends StatelessWidget {
const MySnackBar({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
child: Text('Show me'),
onPressed: () {
Scaffold.of(context).showSnackBar(
SnackBar(
content: Text(
'Hellow',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white
),
),
backgroundColor: Colors.teal,
duration: Duration(milliseconds: 1000),
),
);
},
),
);
}
}
해당 그림은 약간의 수정이 드러간 수정본이다.

import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'SnackBar',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
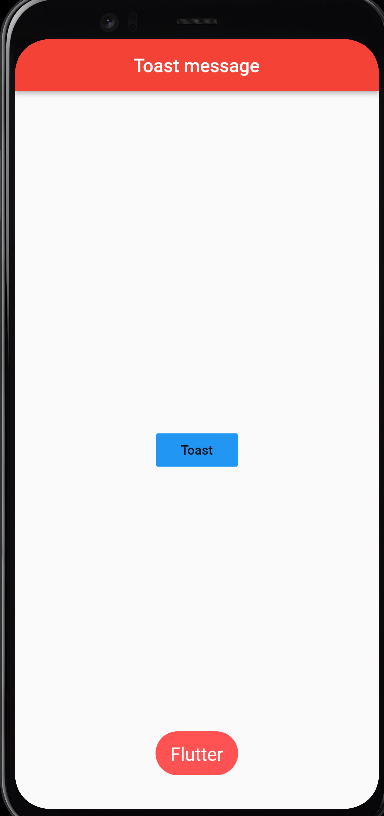
title: Text('Toast message'),
centerTitle: true,
),
body: Center(
child: FlatButton(
onPressed: (){
flutterToast();
},
child: Text('Toast'),
color: Colors.blue,
),
),
);
}
}
void flutterToast(){
Fluttertoast.showToast(msg: 'Flutter',
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.redAccent,
fontSize: 20.0,
textColor: Colors.white,
toastLength: Toast.LENGTH_SHORT
);
}
pubspec.yaml에서 새로 import한 것을 선언해주어야 한다.
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
fluttertoast: ^8.0.9