해당 코드는 코딩셰프의 수업을 기반으로 작성하였습니다.
플러터(flutter) 순한맛 강좌 20 | 컨테이너 위젯(Container widget) 되짚어 보기

import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Container',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
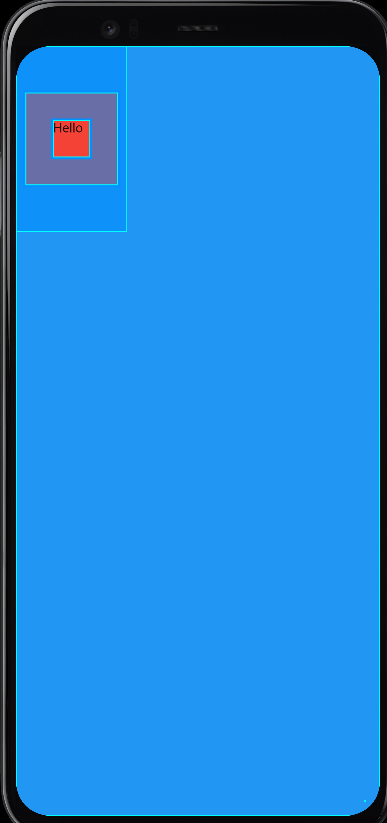
return Scaffold(
backgroundColor: Colors.blue,
body: SafeArea(
child: Container(
color: Colors.red,
width: 100,
height: 100,
margin: EdgeInsets.symmetric(
vertical: 50,
horizontal: 10,
),
padding: EdgeInsets.all(30), // 정사각형 상하좌우 모두를 가장자리로부터 20픽셀씩 떨어지게 함
// 컨테이너가 스크린의 가장자리에서 일정간격을 가지고 싶을 때에는 margin을 사용함
// 컨테이너가 포함하고 있는 요소가 컨테이너의 가장자리에서 일정 간격을 가지고 싶을 때에는 padding을 사용함
// margin은 위젯의 바깥쪽을, padding은 위젯의 안쪽을 조절하는 것으로 하면 편함
// 컨테이너는 오직 하나만의 child를 가짐
child: Text('Hello'),
),
),
);
}
}