여기에서 코드로 Auto Layout을 주는 방법을 살펴 봤다.
오늘은 화면을 구성하는 다른 방법을 알아보자.
Apple Documentation Archive - Understanding Auto Layout을 기준으로 포스팅한다.
iOS 화면
사용자 인터페이스 레이아웃에는 3가지 접근 방식이 있다.
- programmatically하게 사용자 인터페이스 레이아웃을 조정
- autoresizing mask 사용해 변경에 대해 자동화
- Auto Layout
Auto Layout은 많이 봤는데 다른 것들은 잘 모르겠다...ㅋㅋㅋ
하나씩 살펴보자
Frame-Based Layout
일반적으로 각 view frame을 programmatically하게 설정해 사용자 인터페이스에 배치했다.
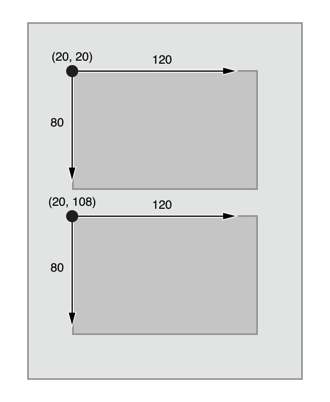
frame에는 super view의 좌표와 view의 origin, 높이, 너비를 정의한다.

이게 무슨 말일까!
하나씩 살펴보자.
- view frame을 programmatically하게 설정
= 코드로 하나하나 view의 frame을 설정해줘야 함 - frame에는 super view의 좌표와 view의 origin, 높이, 너비를 정의
= 위의 그림에서 보이듯 super view에서 해당 view의 위치, 원점, 높이 너비를 지정해줘야 함
오호... 결국은 개발자가 view의 frame 정보를 일일이 지정해야 한다.
좀 더 알아보자.
view를 사용자 인터페이스에 배치하려면 view hierarchy에 있는 모든 view에 대한 크기와 위치를 계산해야한다.
인터페이스의 변경이 있다면 영향을 받는 모든 view에 대해서 frame을 다시 계산해야한다.
(와우... 정말 계산으로 시작해서 계산으로 끝나는 방식인거 같다)
변경이 발생하면 개발자가 원하는대로 변경이 가능하다는 점에서 view frame을 정의하는 방식은 가장 유연하고 강력한 기능을 제공한다.
하지만 모든 변경 사항을 개발자가 직접 관리해야하기 때문에 레이아웃 설계, 디버그 및 유지 보수하는데 상당한 노력이 필요하다.
사용자 인터페이스에 모두 대응하는 화면을 만들 경우에는 난이도가 더 올라간다.
autoresizing mask
위에서 살펴본 Frame-Based Layout은 view hierarchy에 올라와 있는 모든 view의 frame을 계산해야하고, 화면의 변경이 있을때마다 다시 계산을 해야했다.
이러한 번거로움을 autoresizing mask를 사용하면 일부 줄일 수 있다.
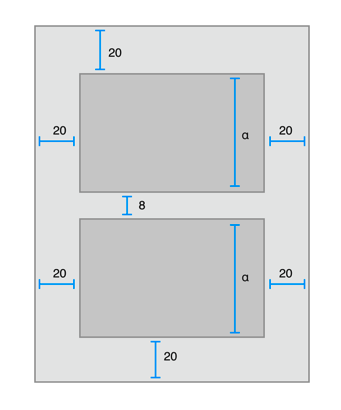
autoresizing mask는 super view의 frame이 변경될 때 view의 frame이 변경되는 방식을 정의한다.
하지만 autoresizing mask는 상대적으로 작은 단위의 변경을 지원해서 복잡한 사용자 인터페이스인 경우에는 일반적으로 Frame-Based Layout 방식으로 autoresizing mask를 보강해야 한다.
또한, autoresizing mask는 외부 변경에만 적용된다.
흠... 대강 autoresizing mask를 사용하면 view의 frame을 계산하는 과정의 번거로움을 조금 덜 수 있다는 말인거 같다.
하지만 이것도 복잡한 view에 완벽하게 대응하기는 힘들어보인다.
(autoresizing mask도 포스팅 해야지... 왜 해도해도 공부할게 늘어나지...?ㅠㅠ)
그런데 위에서 autoresizing mask는 외부 변경에만 적용된다는데 외부 변경이란 무엇일까?
External Changes
외부 변경은 super view의 크기나 모양이 변경되면 발생한다.
변경될 때마다 view hierarchy의 레이아웃을 업데이트해야 한다.
외부 변경이 일어나는 경우를 살펴보자.
- 사용자가 window 사이즈를 변경할 때 (OS X)
- 사용자가 iPad에서 Split View에 진입하거나 떠날때 (iOS)
- 디바이스가 회전될 때 (iOS)
- 통화 혹은 오디오 녹음 bar가 나타나거나 사라질 때 (iOS)
- 다양한 Size Class를 지원할 때
- 다양한 screen size를 지원할 때
외부 변경은 대부분 런타임에 발생할 수 있고, App은 동적으로 응답해야 한다.
다른 화면 크기에 대한 지원은 다양한 환경(디바이스)에 적응하는 App을 의미한다.
화면 크기는 일반적으로 런타임에 변경되지 않지만 적응형 인터페이스를 만들면 다양한 디바이스에서 똑같이 잘 실행된다.
Auto Layout은 iPad에서 Slide Over 및 Split View를 지원하기 위한 핵심 구성 요소이다.
Internal Changes
내부 변경은 사용자 인터페이스에 의해 view의 크기 또는 컨트롤의 크기가 변경될때 발생한다.
내부 변경이 일어나는 경우를 살펴보자.
- App에 표시되는 콘텐츠가 변경될 때
- App이 국제화를 지원하는 경우
- App이 Dynamic Type을 지원하는 경우 (iOS)
App의 콘텐츠가 변경되면 이전과 다른 레이아웃이 필요할 수 있다.
일반적으로 텍스트나 이미지를 표시할때 발생한다.
예를 들어, 뉴스 App은 뉴스 기사의 크기에 따라 레이아웃을 조정해야한다.
또한, 다양한 이미지 크기의 가로 세로 비율을 처리해야 한다.
국제화는 App이 다양한 언어, 지역 및 문화를 적용할 수 있도록 지원한다.
국제화가 적용된 App의 레이아웃은 위와 같은 차이를 고려해 앱이 지원하는 모든 언어 및 지역에서 올바르게 표시되어야 한다.
(한국은 글 읽는 기준이 왼쪽 시작이지만 아랍권은 오른쪽 시작 같은 차이를 말한다.)
국제화는 레이아웃에 3가지 영향을 미친다.
- 다른 언어로 번역 할 때 Label에 다른 공간이 필요하다.
예를 들어, 독일어는 일반적으로 영어보다 많은 공간을 필요로 한다. - 날짜와 숫자를 나타내는데 사용되는 형식은 언어가 변경되지 않더라도 지역별로 변경될 수 있다.
- 언어를 변경하면 텍스트의 크기뿐만 아니라 레이아웃 구성에도 영향을 미친다.
언어마다 다른 레이아웃 방향을 사용한다.
App이 Dynamic Type을 지원한다면 사용자는 App에서 사용되는 글꼴 크기를 변경할 수 있다.
즉, 텍스트 요소의 높이와 너비를 모두 변경할 수 있다.
앱이 실행되는 동안 사용자가 글꼴을 변경한다면 글꼴과 레이아웃 모두 변경해야한다.
Auto Layout
Auto Layout은 view의 frame이 아닌 view 사이의 관계에 대해서 생각한다.
Auto Layout은 제약 조건으로 사용자 인터페이스를 정의한다.
제약 조건은 두 view 사이의 관계를 뜻한다.

Auto Layout은 제약 조건을 기반으로 각 view의 크기와 위치를 계산한다.
또한, Auto Layout은 내부와 내부 변경 모두에 동적으로 반응하는 레이아웃을 생성한다.
정리를 해보자
우선 우리는 레이아웃 변화를 두가지로 나눴다.
- 외부 변화: superView의 변화에 의해 생기는 변화로 사용자의 인터랙션과 상관 없는 변화
- 내부 변화: 사용자의 인터랙션과 상관 있는 변화
레이아웃을 어떤 방식으로 구현할 수 있는지 3가지 방식에 대해 간단하게 알아봤다.
- Frame-Based Layout
view hierarchy에 있는 모든 view의 frame을 계산해주어야 한다.
레이아웃 변화가 있을때에는 다시 계산을 해줘야 한다.
모든 디바이스에 대응하는 코드를 작성해야 한다.
모든 상황과 레이아웃을 개발자가 관리해야 해서 설계와 디버그, 유지보수에 신경 써야한다.
- autoresizing mask
Frame-Based Layout의 번거로움을 덜 수 있는 방식이다.
내부 변화에 대해서는 대응할 수 없다.
- Auto Layout
위의 두 방식과는 다르게 view의 frame을 지정하지 않고, 두 view들의 관계를 지정한다.
내부, 외부 변화 모두에 대응할 수 있다.
그렇다면 가장 다른 방식인 Frame-Based Layout과 Auto Layout 방식의 장단점을 정리해보자.
-
Frame-Based Layout
장점: 속도가 빠르고, 가장 유연ㅇ하고 강력한 기능이다.
단점: 모든 디바이스에 대응하도록 설계해야하고, 그에 따라 레이아웃이 복잡해지면 디버그와 유지보수가 힘들다. -
Auto Layout
장점: view와의 관계를 정의하므로 모든 디바이스에 자동으로 적용 가능하다.
단점: Frame-Based Layout보다 속도가 느리다.
마무리
오늘은 레이아웃을 구성하는 다양한 방식을 알아봤다.
autoLayout에 대해서만 알고 사용해봤는데 Frame-Based Layout 방식이 있다는걸 오늘 알았다.
그리고 대강 autoLayout과 Frame-Based Layout 방식의 장단점을 예상해봤는데 맞아서 기분이 좋군
그럼 이만👋