오늘은 Frame과 Bounds에 대해서 알아보자.
전부터 포스팅해야지 하고 이제 한다...ㅋㅋ
왜 포스팅은 해도해도 할게 많은지...😂
Frame, Bounds
Frame
공식 문서부터 확인해보자.
frame은 super view의 좌표에서 view의 위치와 크기를 설명하는 사각형이다.

회색 배경의 view를 추가해줬다.
class TestViewController: UIViewController {
@IBOutlet weak var grayView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
let blueView = UIView()
blueView.backgroundColor = .blue
self.grayView.addSubview(blueView)
blueView.frame = CGRect(x: 100, y: 100, width: 100, height: 100)
}
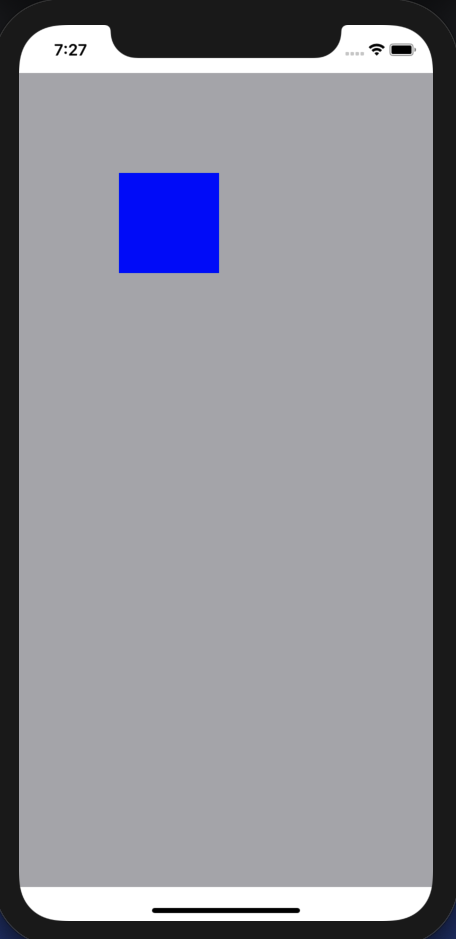
}파란 배경의 view를 회색 view의 sub view로 추가해줬다.
파란 배경 view의 frame을 변경해줬다.

super view인 회색 배경 view에서 x:100, y:100만큼 떨어진 곳에 파란 배경 view가 위치한 모습을 확인할 수 있다.
Bounds
공식 문서부터 확인해보자.
bounds는 view의 위치와 크기를 자기 자신의 좌표로 표시한 사각형이다.
class TestViewController: UIViewController {
@IBOutlet weak var grayView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
let blueView = UIView()
blueView.backgroundColor = .blue
self.grayView.addSubview(blueView)
blueView.frame = CGRect(x: 100, y: 100, width: 100, height: 100)
let grayWidth = grayView.bounds.width
let grayHeight = grayView.bounds.height
grayView.bounds = CGRect(x: 100, y: 100, width: grayWidth, height: grayHeight)
}
}bounds는 자기 자신의 좌표정보라고 했으니 회색 배경 view를 수정해보자.
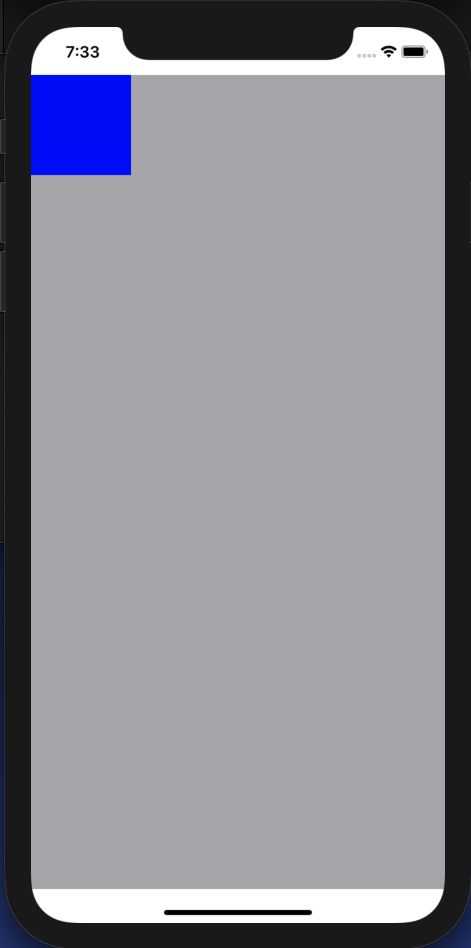
회색 배경 view의 bounds의 위치를 x: 100, y: 100으로 이동하고 높이와 너비는 유지했다.

오호... 뭔가 화면이 바뀌긴했는데.... 위치가 저게 맞나?ㅋㅋㅋ
기본 bounds의 원점(origin)은 (0, 0)이고 크기는 frame 프로퍼티의 사각형 크기와 동일하다.
그렇다면 원점(origin)은 뭘까?
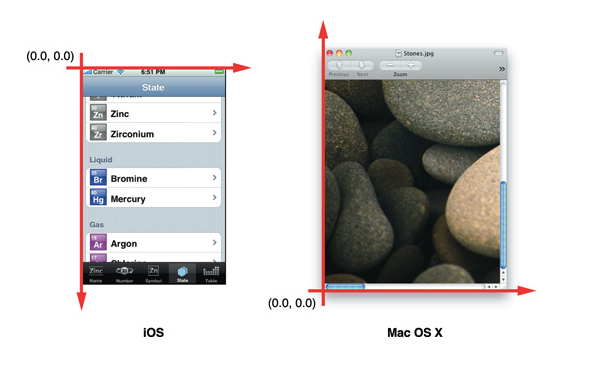
여기에 Coordinate system에 대해서 나와 있다.

x축, y축이 교차하는 곳이 원점(origin)이고 view가 시작하는 지점이라고 볼 수 있다.
그렇다면 생각해보자.
- bounds는 자기 자신의 좌표 정보이다.
- bounds로 원점(origin)을 수정할 수 있다.

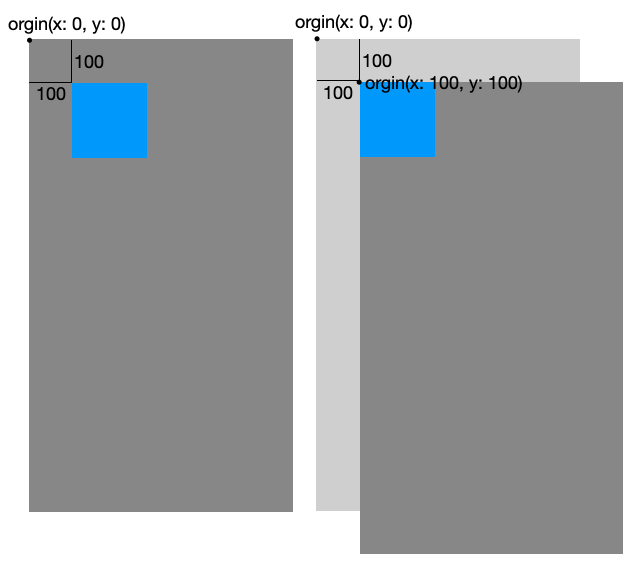
왼쪽 그림은 bounds를 수정하기 전 화면이다.
blueView의 frame을 CGRect(x: 100, y: 100, width: 100, height:100)이므로 blueView의 superView인 grayView에서 x: 100, y: 100만큼 떨어진 곳에 위치해 있다.
오른쪽 그림은 grayView의 bounds를 수정한 화면이다.
grayView의 원점(origin)을 (0,0)에서 (100,100)으로 수정했다.
원점(origin)은 view의 시작 지점으로 iOS에서는 항상 화면의 가장 위, 왼쪽에 있어야 한다.
따라서 grayView를 알맞은 원점의 위치로 이동하면 오른쪽과 같은 결과가 나온다.
마무리
오늘은 Frame과 Bounds에 대해 알아봤다.
그동안 Frame은 superView와의 좌표 관계이고, Bounds는 자기 자신의 좌표인건 알고 있었는데 막상 둘의 관계가 헷갈렸는데 이번 기회에 정리가 되었다.
그럼 이만👋

