오늘은 Constraints에 대해서 알아보자.
Apple Document Archive를 참고해서 썼다.
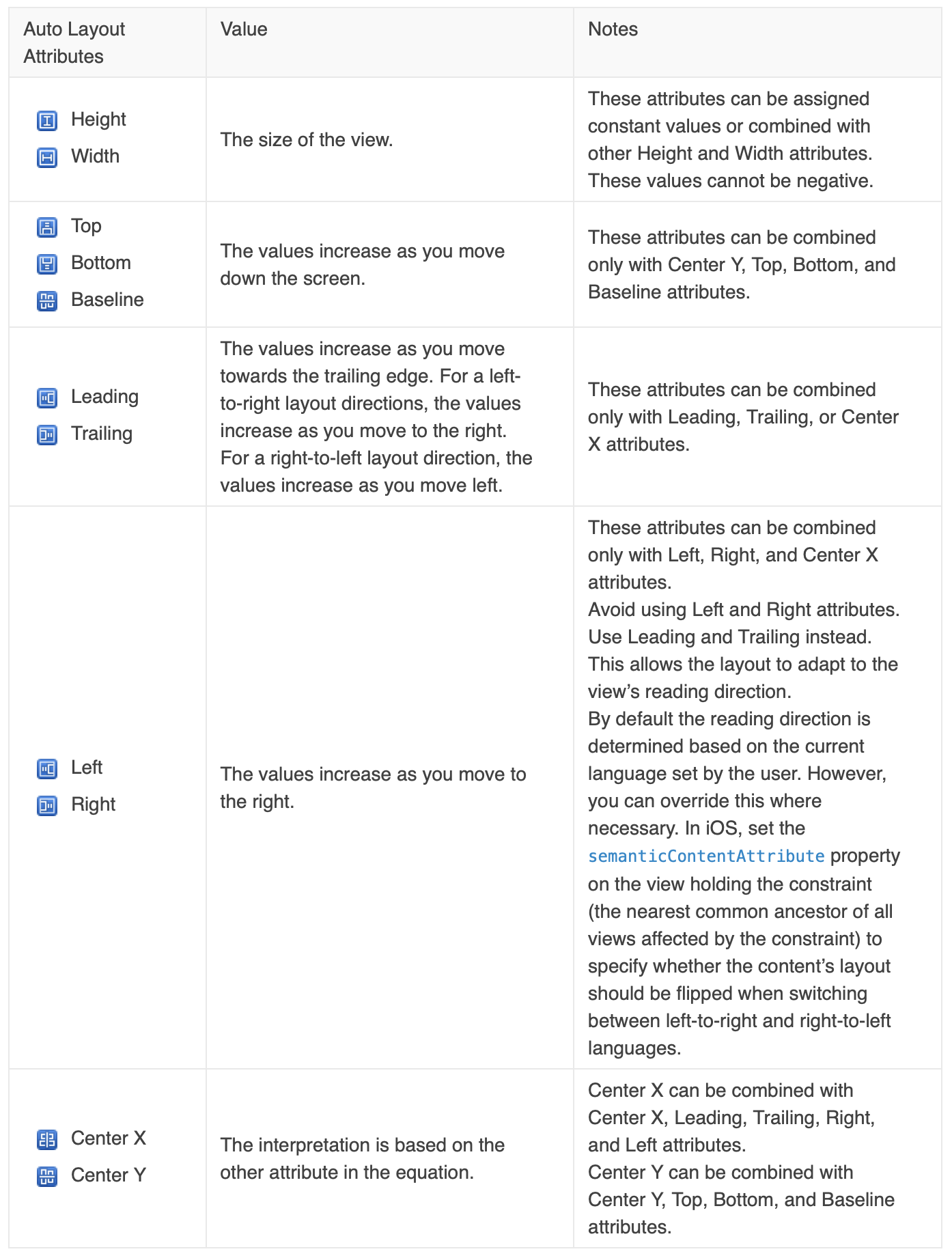
Constraints Attribute

Height, Width
View의 크기이다.
여기에는 상수값을 할당하거나 다른 (View의) Height나 Width와 결합할 수 있다.
이 값은 음수가 될 수 없다.
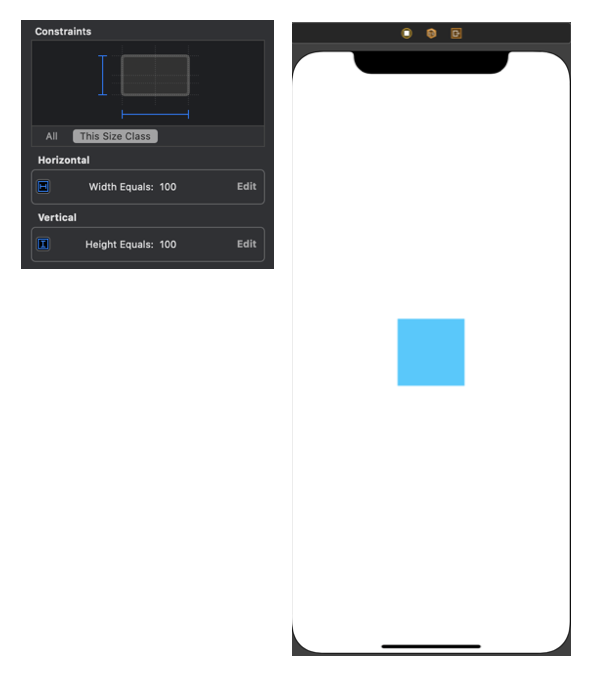
상수값을 할당해보자.
너비 100, 높이 100인 View를 만들어보자.

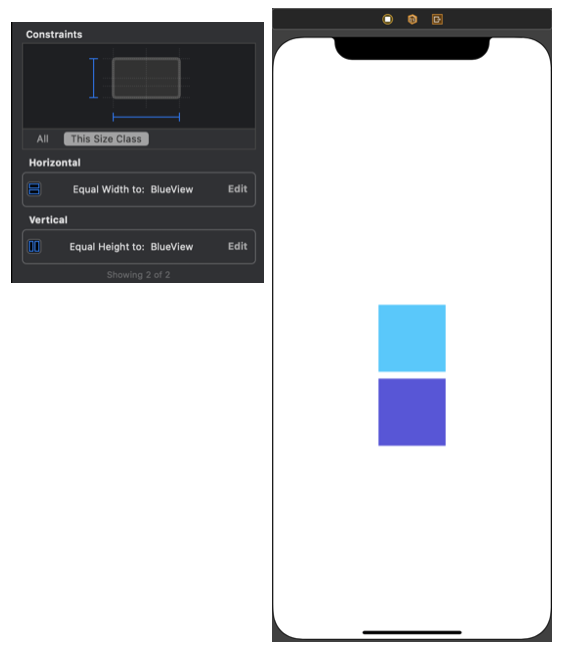
다른 (View의) Height나 Width와 결합해보자.
위에서 만든 BlueView의 Heigth, Width와 결합해보자.

이런 식으로 새로 만든 PurpleView와 BlueView의 Height, Width를 Equal로 두었더니 BlueView와 동일한 크기로 PurpleView가 만들어졌다.
View의 크기를 가지는 값이므로 음수는 불가하다.
Top, Bottom, Baseline
View를 세로 방향과 관련된 값이다.
이 값들은 centerY, Top, Bottom, Baseline과만 결합할 수 있다.
Top, Bottom은 View의 위, 아래와 관련한 제약조건이다.
Leading, Trailing / Left, Right
❗️이번 포스팅을 쓰게된 이유이다.
먼저 Leading, Trailing을 봐보자 .
후행으로 이동하면 이 값은 증가한다.
이 값들은 centerX, leading, trailing과 결합할 수 있다.
leading을 예시로
왼쪽에서 오른쪽으로 이동하는 레이아웃 방향인 경우 오른쪽으로 이동하면 값이 증가한다.
오른쪽에서 왼쪽으로 이동하는 레이아웃 방향인 경우 왼쪽으로 이동하면 값이 증가한다.
왼쪽에서 오른쪽으로 이동하는 레이아웃은 뭘까?
한국인인 우리가 보고 있는 화면은 왼쪽에서 오른쪽으로 이동하는 레이아웃이다.
아랍권에서는 오른쪽에서 왼쪽으로 이동하는 레이아웃이다.
(책을 읽는 방향을 기준으로 하고 있는거로 알고있다... 아니면 알려주세여!!!)
레이아웃의 이동 방향에 따라 leading의 시작점이 달라진다.
즉, 한국어의 leading은 글이 시작되는 왼쪽
아랍어의 leading은 글이 시작되는 오른쪽

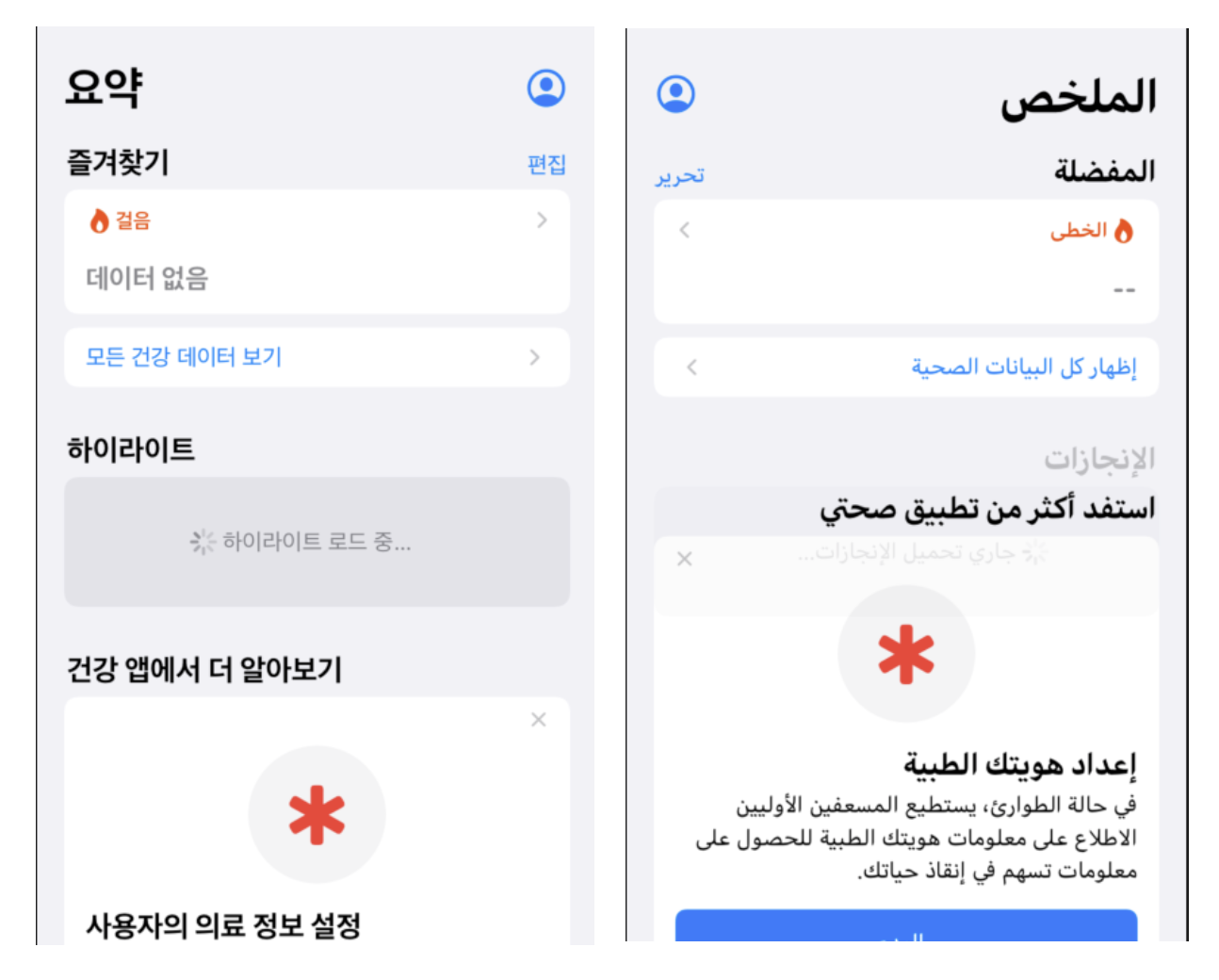
두 화면 모두 건강 App 첫 화면이다.
왼쪽은 Device 언어가 한국어로 설정되어 있고, 오른쪽은 Device 언어가 아랍어로 설정되어 있다.
둘의 leading의 방향이 다르므로 화면이 서로 반대로 그려져 있는 모습을 확인할 수 있다.
Left, Right를 봐보자.
오른쪽으로 이동하면 이 값은 증가한다.
이 값들은 Left, Right, centerX와만 결합할 수 있다.
Left, Right를 사용하기 보다는 leading, trailing을 사용하기를 권장한다.
그 이유는 위에서 살펴본 바와 같이 레이아웃의 읽기 방향에 자동으로 맞춰서 화면에 표시되기 때문이다.
마무리
오늘은 다양한 Constraint에 대해 알아봤다.
그럼 이만👋

