오늘은 safeArea에 대해서 알아보자.
safeArea는 화면을 그리면서 제약 조건을 생성할때 가장 많이 보게된다.
제약 조건을 생성할때 safeArea 혹은 superView에서 선택해야할 때가 많다.
superView는 현재 내가 제약 조건을 줄 View의 상위 View인건 알겠는데 safeArea는 무엇일까?
한 번 같이 알아보자.
safeArea
safeArea를 직역하면 안전 영역이다.
무엇으로부터 안전한걸까?
공식문서-H.I.G를 보면서 확인해보자.
공식 문서에 따르면
safeArea는 콘텐츠기 상태 표시 줄, 탐색 표시 줄, 도구 모음 및 탭 표시 줄과 겹쳐지는 것을 방지한다.- 일반적으로 safe area layout guide를 채택한다.

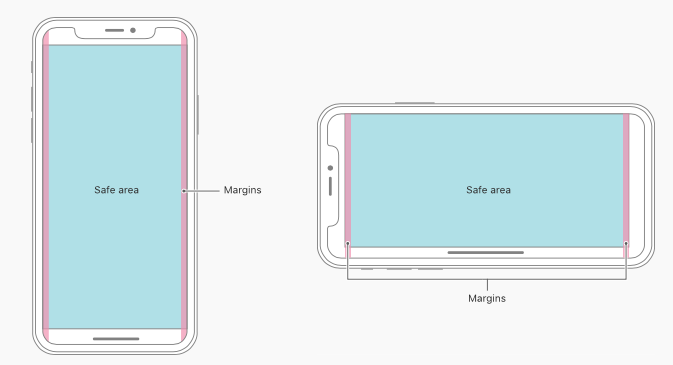
공식 문서에 나와 있는 그림을 보면 safeArea는 위, 아래로 다른 콘텐층돠 겹치지 않는 곳에 위치해 있음을 알 수 있다.
세로 모드일때는 home indicator, navigation bar가 위치하는 상하로만 margin이 생긴다.
가로 모드일때는 아래와 좌우에 margin이 생기는 모습을 볼 수 있다.
마무리
오늘은 safeArea에 대해서 알아봤다.
내용이 짧지만 알아두면 좋으므로 한 번 정리해봤다.
그럼 이만👋

