사실 언젠가 포스팅해야하는거 알고 있었지만... 마음의 준비가 안됐었는데...
더이상 미룰 수 없어서 포스팅한다..
이전 프로젝트에서 UIWebView -> WKWebView로 전환을 해보긴 했지만 WebView로 뭐 딱히 작업을 하는 그런 프로젝트는 아니라서 그냥 대충 Apple이 바꾸라해서 바꾼다라는 마인드로 작업했었다.
(원래는 Apple이 올해까지 안 바꾸면 다 reject 때린다했는데... 갑자기 기한이 늘어남... 아직 기한은 발표 안 난거 같음...)
WKWebView 포스팅을 계속 미루고 있었던 이유로는 관련해서 파생되는 CS 개념이 꽤 많아 보여서 그랬다...
(이 포스팅 이후로 쭉 포스팅하겠지만... 대충 봤을때 CORS, HTTP/HTTPS, Process/Thread, 동기/비동기 등등... 사실 굉장히 중요한 개념들이기도하고... 이전에 공부해둬서 정리 겸 오늘 포스팅해보도록 노력해본다...🙃)
우선 이번 포스팅 주제인 WKWebView에 대해서 알아보자
WKWebView는?
iOS에서 WebView 기능을 제공해주는 라이브러리이다.
WebKit Framework에 속해있어 WKWebView를 사용하기 위해서는 WebKit을 import해야한다.
iOS 8부터 도입되었고, 기존의 UIWebView를 대체하여 적용되고 있다. (Apple에서 강제함... 유예기간이 끝나면 UIWebView 쓴 App은 다 reject할거라고 했다.)
그리고 UIWebView는 Xcode 9를 기준으로 deprecate되었다.
WKWebView가 UIWebView보다 무엇이 좋기에 Apple에서 권장하는걸까? 그리고 어떤 특징이 있을까?
- App과는 별도 프로세스로 실행된다.
App의 main 프로세스에서 실행하지 않고WKWebView에 별도 메모리를 할당한다.
별도 메모리를 할당해 분리하므로WKWebView가 중단되더라도 App이 중단되지 않는다.
WebView에 할당된 메모리를 초과한다면 App을 중단하지 않고, 충돌하게 된다.
(이로 인해 앱이 알림을 받고 페이지를 다시 로드하려고 시도하게 된다.)이에 대해서는
process와thread에 대해서 알고 있어야 이해가 쉽다.
여기서는 간단하게 짚고 넘어가자
-process: 메모리 상에서 실행중인 프로그램
-thread: 프로세스 안에서 실행되는 흐름 단위
process는 운영체제로부터 시스템 자원을 할당 받는다.
(이 시스템 자원은 저번 포스팅: 메모리 구조에서 다뤘다.process에는 Code, Data, Heap 영역이 할당된다.)
그렇다면thread는 무엇을 할당 받을까?
한process에는 여러thread가 존재할 수 있다.
thread는 stack 영역만 따로 할당 받고,process의Code,Data,Heap영역은 모두 공유한다.
(사실 이렇게 말로 설명하는거보다 그림으로 설명하는게 훨씬 이해가 빠르다.)
따라서, 한thread가process의 자원을 변경하면 다른thread도process의 변경 결과를 알 수 있다.
(더 궁금한거나 왜 WKWebView가 중단되도 App은 중단되지 않는지 궁금하다면 여기: Process vs Thread (feat. 크로미움 브라우저)에서 보면 될거 같다.)
UIWebView는 WKWebView와 다르게 프로세스 내에서 실행된다.
즉, 사용하는 메모리가 App 사용공간의 일부로 간주된다.
iOS에서 할당하려는 메모리를 초과하면 App 자체가 OS에 의해 실행이 중단되는 등 소위 뻑난다.
(이러한 상황이 발생하기 전 iOS로부터 알림을 받는 경우도 있긴하지만 충돌을 막기 위해 알림을 받는 경우도 있지만, 충돌을 막을 만큼 신속하게 작동하지 않거나, 반환되지 않는 경우가 있다고 한다.)
- Nitro 엔진을 사용한다.
Nitro는 자바스크립트 엔진으로 빠르다고한다.
- JavaScript를 비동기적으로 처리한다.
JavaScript와 네이티브 코드 간의 통신을 비동기적으로 처리한다.
즉, 일반적으로 더 빠르게 실행된다.
(동기와 비동기에 대해서는 여기: 동기 vs 비동기 (feat. blocking vs non-blocking)에서 보면 된다.)
WKWebView는 약 8500개의 개체를 렌더링하지만UIWebView는 약 3500개의 개체를 렌더링한다.
성능을 비교하자면 WKWebView가 UIWebView와 비교해 2배이다.
WKWebView는 25% CPU를 사용하여 같은 수의particles를 렌더링하지만UIWebView는 동일한 작업에 대해 90% CPU를 사용한다.
UIWebView는 한 번 로드되고, 데이터는 쿠키에 저장된다.
그러므로 처음 로드 이후로는 로딩 시간이 이전 시간에 비해 적다.
하지만WKWebView에서는 쿠키가 저장되지 않아 항상 로딩 시간이 동일/일정하다.
- 페이지 크기 조정이 가능했던
UIWebView와는 달리WKWebView는 불가능하다.
WKWebView는IndexedDB및ObjectStore ArrayBuffere와 같은UIWebView보다 몇 가지 추가 지원 기능이 있다.IndexedDB는 인덱스를 사용해 데이터를 관리하는 데 사용되는 데이터베이스이다.
인덱싱은 인덱스 및 저장된 데이터의 특정 도움말을 사용하여 데이터를 쉽게 식별하도록 한다.
(DB의 Index는 이외에도 여러 특징과 장단점이 있지만, 이 포스팅에서는 넘어가고, 시간이 된다면 따로 다뤄볼 예정이다.)
WKWebView는 로컬 파일을 로드할 수 없다.
(원래는 안되지만 라이브러리를 통해서 로드할 수 있다고 한다.)
WKWebView는 서버 인증 문제를 지원한다.
즉,WKWebView는 암호로 보호 된 웹 사이트의 사이트 자격 증명을 입력할 수 있음을 의미한다.
(이 부분은 http와 https에 대한 이해가 필요할거 같아 여기: Http vs Https에 작성했다.)
- 오류가 있는 자체 서명 보안 인증서 및 인증서 인증을 지원한다.
WKWebView를 사용하면 '계속/취소' 팝업을 통해 보안 인증서의 오류를 건너 뛸 수 있다.
(ex. 보안 인증서의 오류: 자체 서명 된 인증서 또는 만료된 인증서 사용)
(사실 이 부분은 아직 명확하게 모르겠다...)
그렇다면 WKWebView는 그저 완벽하기만 할까?
-
iOS 9 이상이 필요하다.
WKWebView는 iOS 9 이상을 실행하는 디바이스에서만 사용할 수 있다.
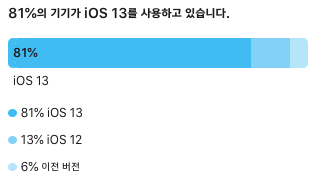
2020.11.10 현재 OS 버전 비율이 이러니까.... 흠... iOS 9 미만을 쓰는 사용자는 미미하겠지만 그래도 언제나... 대응을 염두해둬야하는 것이.. 그것이.. 개발자겠지... -
로컬로 저장된 파일에 대한 AJAX 요청을 지원하지 않습니다.
이 문제는 브라우저 엔진의Cross Origin Resource Sharing(CORS)에 관한 부분이다.
(이거도 궁금하다면 여기: CORS에서 보도록 하자.)
CORS를 위반하기 때문에 file://URL에 대한 XHR(XMLHttpRequest) 요청을 허용하지 않는다.
(XHR은 AJAX에 관련한 내용으로... 더 궁금하다면 여기: HTTP1.0 vs HTTP1.1 (feat. HTTP2.0 vs WebSocket)에서 보자...)
- 앱 종료시 HTML5 로컬 스토리지가 지워진다.
앱이 종료되고 다시 실행되면 HTML5 로컬 저장소가 지워진다.
WKWebView는 주로 '속도'에 초점이 맞춰져서 설명되어 있다.
(뭐 그만큼 빠르단 거겠지..)
오늘은 WKWebView에 대해 무엇인지 그리고 이전의 UIWebView와는 무엇이 다른지에 대해 알아봤다.
아직 나도 WebView를 깊게 다뤄본적이 없어서 표면적으로 이해하는 부분들이 없지않아 있는데 앞으로 WebView를 다뤄가면서 관련 사항들을 포스팅해볼까 한다.
그럼 이만....👋


매번 보면서 많은 도움을 받고있습니다!
그런데 이 포스트에서 '여기: Http vs Https' 링크가 안가져요...!