
오늘은 iOS에서의 화면 전환에 대해 얘기해보려한다.
프로젝트할때마다 화면 전환에 대해서 어떤 방식으로 할것인지로 많이 얘기했던거 같다.
그때마다 여긴 느낌이 Modal인디... 여긴 느낌이 Navigation인디... 라고 했었는데 그러다보니 디자이너를 설득하는데 좀 난감했었다;;;
사실 H.I.G를 근거로 설득하면 되는 문제이긴 한데 나조차도 확실하게 기준이 안 서니까 설득이 어렵더라..
그래도 오늘을 기점으로 설득 완전 가능할거 같닼ㅋㅋ
내가 처음에 Modal과 Navigation을 구별했던 기준은 뭔가 화면이 계속 deep하게 들어가는 것은 Navigation이고, 하나의 행위를 하기 위한 화면은 Modal이라고 생각했다.
사실 이렇게 알아도 프로젝트는 진행할 수 있지만 업무를 하다보면 다른 누군가를 설득해야하는 일이 많은데 그때에 저런 모호한 말로는 설득할 수 없다.
그렇다면 이제 둘에 대해서 알아보자
Navigation
Navigation은 계층적 구조의 화면전환을 위해 사용한다.
즉, 정보의 연속성이 있는 화면으로 전환을 할때 사용한다고 보면 된다.
'연속성', '계층적'이라는 단어가 내가 위에서 말한 deep하게 들어가는 부분과 같은 맥락이라 볼 수 있을거 같다.
설정 앱처럼 정보의 흐름을 가지고 있는 경우가 Navigation Controller로 구성된다.
그렇다면
Navigation Controller는 어떻게 우리에게 계층적인 화면을 보여줄까?
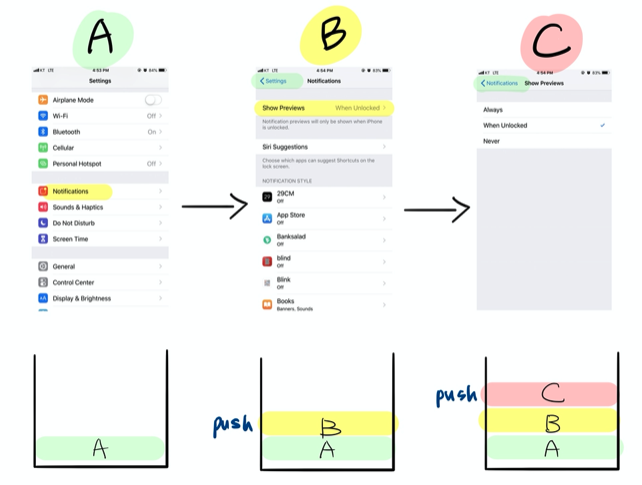
Navigation Controller는 Stack구조로 구현되어 있다. (이를 navigation stack이라고 한다.)
한 번에 하나의 child view controller의 view만 보여진다.

위의 그림을 통해 navigation controller가 계층적이고, Stack 구조임을 이해할 수 있다.
(출처: https://daheenallwhite.github.io/ios/2019/07/25/Navigation-Controller/)
- settings의 controller(child - A)가 navigation controller에 push되어 있다.
- notifications row(cell)을 클릭하면 notifications view가 보이고 notifications controller(child - B)가 naviagation controller에 push된다.
...
위의 그림을 보면 Stack에는 여러 controller가 쌓여있지만 실제 모바일 화면에는 Stack의 가장 상위 view가 나타난다.
(= 한 번에 하나의 child view controller의 view만 보여진다.)
다시 앞의 view로 돌아가기 위해서는 pop을 통해 현재 view를 Stack에서 제거해주면 된다.

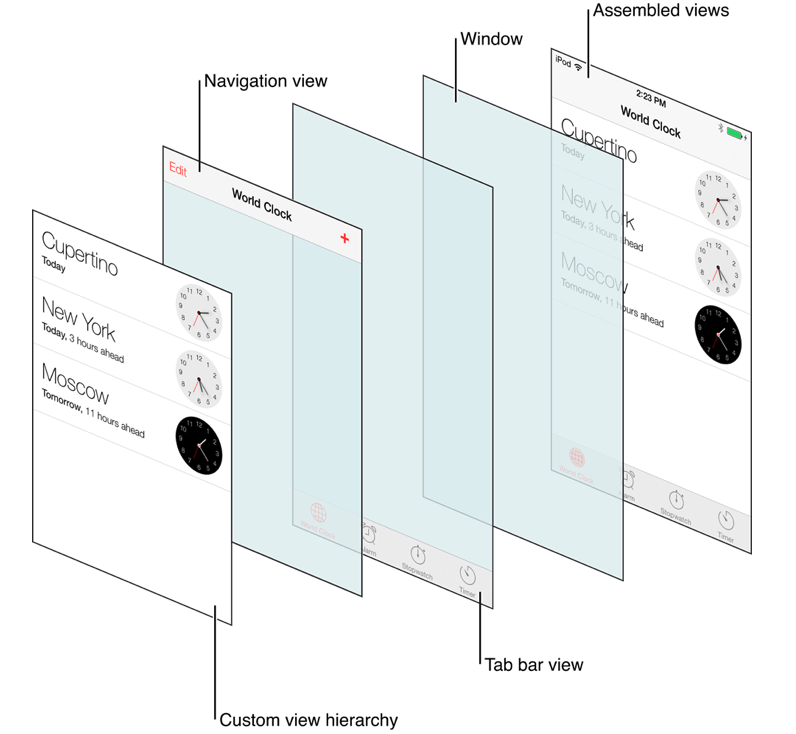
실제 xcode에서 ui 디버깅하다보면 위와 같이 계층적으로 이뤄진 것을 확인할 수 있다.
뭐 좀 더 깊게 들어가 보자면
Navigation Controller는 컨테이너 뷰 컨트롤러(Container View Controller)Stack의 가장 하위에는Root View Controller가 존재하며 이것은Stack에서 pop되지 않음- 새로운
View Controller가 push될 때UIViewController인스턴스가 생성되고Stack에 추가됨- pop하면 생성되었던
UIViewController의 인스턴스는 다른 곳에서 참조되고 있지 않는 경우 메모리에서 해제되고,Stack에서 삭제됨
푸시 알림을 통해 App에 진입했을때를 생각해보자.
보통은 App의 main화면을 보여주는것이 아닌 알림이 온 화면을 보여주던지, 알림 목록을 보여준다.
그렇다면 이해를 쉽게 하기 위해 카카오톡을 생각해보자.
- 카톡이 왔다는 push 알림을 받아서 알림을 눌렀다.
- 그러면 우리는 해당 채팅방으로 이동하고, 채팅방에서 뒤로가기하면 채팅방 목록이 나온다.
- 이 과정에서 우리는
Navigation Controller가Stack구조로서 계층적으로 이뤄졌음을 알 수 있다.- 우리가 알림을 눌러 App으로 이동할때, App은 우리가 이동할 목적지를 알아내 화면에 목적지로 가기 위한 여정을 하나씩 쌓아올린다.
- 여기서는 채팅방 목록이 선택된 main 화면을 쌓고, 그 위에 목적지 채팅방을 쌓는다.
(지금 이 과정이 이해가 잘 안될 순 있지만, 이 부분은 deeplink에 대해서 포스팅할 때 다시 다뤄보겠다.)
Modal
Navigation은 화면의 흐름이 있을 때의 화면 전환이라면 Modal은 해당 화면에서 추가적인 작업이 있을때 사용한다.
즉, 화면/정보의 흐름과는 상관없이 이뤄지는 작업에서 사용한다.
View Controller를 화면상에 나타내는 방법은 컨테이너뷰 컨트롤러에 임베드하거나, Presentation을 통해서 나타낼 수 있다.
View Controller의 present 지원 기능은 UIViewController class에 내장되어 있어 모든 View Controller 객체에서 사용할 수 있다.
present()를 통해 View Controller를 나타내면 뷰 컨트롤러 간의 관계가 생성된다.
- presenting view controller: 나타내는 뷰 컨트롤러
- presented view controller: 나타나는 뷰 컨트롤러
이 관계는 presented view controller가 사라질때까지 유지된다.
Navigation/Modal 화면 표시
Navigation
- push: 화면 표시
- pop: 화면 제거
Modal
- present: 화면 표시
- dismiss: 화면 제거

안녕하세요 글 잘 읽었습니다
Navigation stack 관련 이미지는 제 블로그에서 가져오신 것 같은데 다음부턴 레퍼런스 명시해주시면 감사하겠습니다
https://daheenallwhite.github.io/ios/2019/07/25/Navigation-Controller/