오늘은 웹의 동작 원리에 대해 간단하게 알아보려 한다.
일단 단골 질문이기도 하고,
(보통은 '주소창에 www.naver.com/www.google.com을 입력하면 어떤 동작 과정이 일어나나요?'와 같은 질문을 들을 수 있다.)
본격적인 네트워크 포스팅 전에 가볍게 알면 좋을거 같아 포스팅한다.
동작 원리
웹의 동작 원리를 설명하는 방식은 사실 여러 개이다.
누군가는 OSI 7계층 관점으로 설명할 수도 있고, 누군가는 TCP/IP 4계층 관점으로 설명할 수도 있고, 누군가는 DNS에 초점을 두고 설명할 수도 있다.
(OSI 7계층이나 TCP/IP 4계층에 대해서 궁금하다면 여기: OSI 7계층 & TCP/IP 4계층에 대해서 에서 확인할 수 있다.)
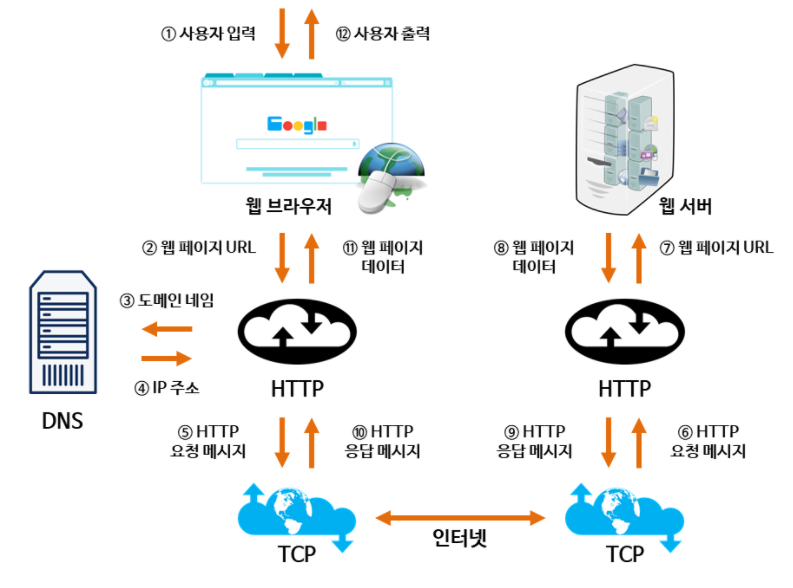
내가 선호하는 방식은 아래의 그림과 같다.

네트워크에 대해서 아는 사람이라면 이 그림만 보고도 대충 어떤 식으로 동작하는지 짐작할 수 있을거다.
(네트워크에 대해 모르더라도 관련 내용을 차근차근 포스팅할거니 지금 모른다고해도 이런게 있구나 하고 넘어가면 좋겠다.)
우선 그림에 나와있는 과정들에 대해서 짚고 넘어가보자
𝟭 & 𝟮. 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL주소를 입력한다.
𝟯. 사용자가 입력한 URL 주소 중에서 domain name 부분을 DNS 서버에서 검색한다.
𝟰. DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다.
𝟱 & 𝟲. 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성한다. 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송된다.
𝟳. 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환된다.
𝟴. 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색한다.
𝟵 & 𝟭𝟬. 검색된 웹 페이지 데이터는 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성한다. 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송된다.
𝟭𝟭. 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환된다.
𝟭𝟮. 변환된 웹 페이지 데이터는 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 된다.
위와 같은 과정이 큰 흐름으로 본 웹의 동작 방식이다.
물론 과정 하나하나 추가적인 동작들이 있지만 그건 과정을 뜯어보면서 추가해 나가면 될거 같다.
URL 해석
(URL이란 무엇이고, URL의 구조에 대해서 자세히 알고싶다면, 여기: URL구조(feat. URI, URN)에서 확인하자)
URL은 다음과 같이 이루어져 있다.
protocol(=scheme)://(user:password@)host(:port)(/)path(?query)(#fragment)
프로토콜(=스킴)://(사용자 이름:비밀번호@)호스트(:포트 번호)(/)경로(?질의)(#프래그먼트)
(괄호 안의 것들은 생략 가능)
위와 같은 구성에 맞지 않는 URL이 입력된다면 기본 검색 엔진으로 검색한다.
(ex. 주소창에 www.naver.com이런 것이 아닌 wonhee010 블로그라고 입력하면 google에서 검색되는 상황)
위와 같은 구성에 맞는 URL이 입력된다면 host 부분을 인코딩한다.
HSTS(HTTP Strict Transport Security) 목록을 확인해 있다면 HTTPS로 없다면 HTTP로 요청한다.
(HSTS에 대해서 이 과정에서는 그냥 HTTPS 프로토콜을 사용하는 주소들을 가지고 있는 목록 정도로 이해하고 넘어가도 된다. 하지만 HSTS를 왜 사용하는지 궁금하다면 여기: HSTS를 왜 사용할까?를 확인해보자)
Domain Name(도메인 네임)
IP 주소는 12자리의 숫자로 이루어져 있다. (IPv4 기준)
긴 숫자로만 이루어져 있어 외우기 힘들어 좀 더 알기 쉬운 방식으로 표현한 주소를 Domain Name이라고 할 수 있다.
즉, 숫자로만 이루어져 있는 IP 주소를 외우기 힘들어 알아보기 쉽게 문자로 표현한 주소를 Domain Name이라고 한다.
Domain Name은 'naver.com'처럼 몇 개의 의미 있는 문자들과 점(.)의 조합으로 구성된다.
그렇다면 사용자가 입력한 Domain Name을 컴퓨터는 해석할 수 있을까?
사용자가 입력한 Domain Name 자체를 컴퓨터는 해석할 수 없다.
Domain Name은 사람의 편의성을 위해 만든 주소이기 때문에 컴퓨터가 이해할 수 있는 IP 주소로 변환하는 작업이 필요하다.
Domain Name을 IP 주소로 변환하기 위해 DNS(Domain Name System)이 필요하다.
DNS는 미리 Domain Name과 함께 해당하는 IP 주소값을 한 쌍으로 저장하고 있는 데이터베이스이다.
사용자가 Domain Name을 입력하면(ex. www.naver.com) DNS를 통해 컴퓨터는 IP 주소를 받아 찾아가는 원리이다.
(DNS에 대해서 이정도로만 알아도 위의 과정을 충분히 이해할 수 있다. DNS에 대해 더 자세히 알고 싶다면 여기: DNS란 뭘까?에서 확인하자)
동작 방식
(이 부분은 TCP/IP에서 HTTP 프로토콜까지 알면 이해가 쉬울거다.)
TCP 소켓 오픈
TCP 소켓을 열고 3-way handshake로 연결을 설정한다.
HTTPS 요청이라면 TLS(Transport Layer Security) handsahke 과정을 통해 세션키를 생성한다.
(이 부분은 HTTP와 HTTPS의 차이를 알고 있으면 좋을거 같다. 여기: HTTP vs HTTPS에서 확인할 수 있다.)
서버와 연결
세션이 유지되는 동안 서버에게 요청하고 응답받는 과정을 반복한다.
이때 요청과 응답은 모두 HTTP 프로토콜을 사용하여 메시지를 생성한다.
응답의 상태 코드에 따라 다르게 처리한다.
응답을 디코딩하고 캐싱이 가능하다면 캐싱한다.
(응답의 상태 코드는 개발하면서 마주칠 일이 많다... 한 번 정리해두면 좋을거 같긴하다...)
브라우저 렌더링
웹 브라우저는 응답 받은 HTML/CSS/JS 및 이미지, 폰트 등의 리소스를 사용하여 페이지를 렌더링한다.
(웹 브라우저의 동작 방식에 대해 궁금하지 않을 순 있지만, 한 번 정리 해보았다.ㅋㅋ 궁금하다면 여기: 웹 브라우저의 동작방식에서 확인하자)
연결 종료
서버와의 세션이 종료되면 4-way handshake로 연결을 종료한다.
(3-way handshake/4-way handshake에 대해서 모른다면 TCP 프로토콜에 대해서 공부하는게 좋다. HTTP 프로토콜의 기반이기도 하고, 단골 질문이기도 하다. 궁금하다면 여기: TCP는 무엇일까?에서 확인하자)


글 정리도 되게 잘하시네요👍
자주 염탐좀 하겠습니다 ㅎㅎ