
MVVM Pattern
자바 진영의 스프링을 공부하면서 MVC 패턴에 대해서는 수도없이 많이 들어봤지만 MVVM 패턴은 처음 들어보기도 하고 낯설게 느껴집니다. 그렇지만 Vue가 기반을 두고 있는 패턴인 만큼 먼저 공부해볼 필요가 있다고 생각했습니다.
Model - View - ViewModel

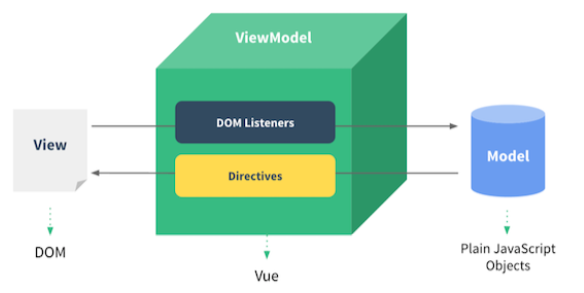
위 그림은 뷰의 MVVM 패턴을 검색했을 때 가장 먼저 나오는 그림입니다.
- Model
모델은 순수 자바스크립트 객체들을 가리킵니다. - View
웹페이지의 DOM이 뷰에 해당됩니다. - ViewModel
사실상 뷰모델이 이 패턴의 핵심요소로서 Vue가 이 역할을 담당하고 있습니다. 뷰모델이 없었던 경우 자바스크립트로 뷰에 해당하는 DOM에 접근하거나 수정하기 위해서는 제이쿼리와 같은 라이브러리를 이용해서 직접 상호작용을 개발자가 처리해주어야 했습니다.
이제는 Vue가 뷰모델로서 이런 부분들을 책임지고 담당하여 뷰와 모델을 연결하고 자동으로 바인딩하므로 양방향 통신을 가능하게 합니다. 이로서 뷰와 뷰모델(컨트롤러)의 의존성을 줄일 수 있기에 이는 곧 MVC 패턴과의 가장 큰 차별점이기도 합니다.
가상 DOM
가상 DOM은 사실 React에서 이미 쓰이는 유명한 개념이며 Vue 역시 이를 사용하고 있습니다.

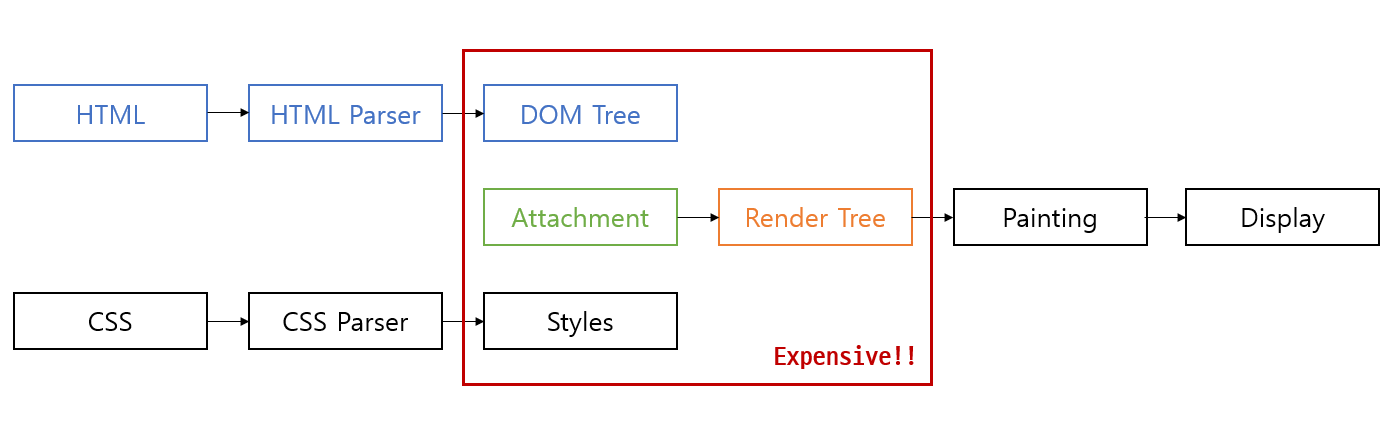
하나의 웹페이지가 파싱과정을 거쳐 Render Tree가 만들어지고 화면에 뿌려지기 까지는 위와 같은 과정을 거치게 됩니다.
DOM 요소가 많아지고 복잡해질수록 빨간 박스 안에서 Render Tree를 만드는 일이 증가하고 무거워지게 됩니다. 그리고 매번 DOM에 작은 수정이 생길 때마다 Expensive한 렌더링 과정이 반복되므로 많은 부하가 생길 수 있습니다.
이에 반해 가상 DOM은 자바스크립트 객체의 일종으로서 메모리상에서 관리되기 때문에 실제 렌더링 과정을 거치지 않으므로 가상 DOM을 업데이트하는데에는 비용이 거의 들지 않는 장점을 가집니다.
따라서 가상 DOM에 작은 자잘한 수정 사항들을 모두 업데이트 하고 나중에 한번에 렌더링 과정을 통해 Vue는 실제 DOM과 가상 DOM의 다른 부분들만 수정하여 반영하므로 부하를 대폭 줄일 수 있게 됩니다.
Vue를 공부하면서 먼저 이해해야될 개념인 MVVM 패턴과 가상 DOM에 대해 조사해보고 이해한 점들을 정리해보았습니다. 아직 배우는 단계이기에 설명이 부족하거나 미숙한 부분들이 많습니다..😥
앞으로 공부해나가면서 새롭게 알게 되거나 바로 잡아야될 부분들이 생기면 계속해서 업데이트하겠습니다! 👦
References
https://kr.vuejs.org/v2/guide/render-function.html?#%EB%B2%84%EC%B6%94%EC%96%BC-DOM
https://kkodu.tistory.com/1
https://webclub.tistory.com/602
http://jeonghwan-kim.github.io/vue/2017/03/27/vue.html
https://www.youtube.com/watch?v=BYbgopx44vo
