
2021.11.29.Mon.
✍ 복습
CSS Framework - Bootstrap
- Bootstrap은 jQuery를 사용한다
= Bootstrap은 jQuery에 의존(dependency)한다. - 크로스 브라우징 처리
값 넘기기
- 클라이언트가 서버로 변수를 전달하는 방법
ex) 30이라는 값을 가지는 nai 변수를 전달하려면: ?nai=30 - 서버로 넘기는 값을 클라이언트에서 확인하는 방법
console.log(location.search);
front에서 back으로 값을 넘기는 방식
사용자 입력을 받아서 urlencoded형식으로 전송
urlencoded형식 → 이름=값
<form>
<input type="text" name="nai" id="nai"
placeholder="나이">
<button>서버로 전송</button>
</form>name은 back에서 id는 front에서
<form>
<input type="text" name="nai" value="30">
<input type="text" name="irum" value="spring">
<button>서버로전송</button>
</form>주소?nai=30&irum=spring
<form method="get">
<input type="text" name="nai" value="30">
<button>서버로전송</button>
</form>
<form method="post">
<input type="text" name="nai" value="30">
<button>서버로전송</button>
</form>get : method의 기본값, 서버의 정보가 변경되지 않는다 → 여러번 실행해도 된다 → 정보가 주소창에 나타남 → 즐겨찾기 가능
post : 서버의 정보가 변경된다(결제) → 한 번만 실행되어야 한다.
웹 상태코드
400: 입력이 잘못되어서 서버가 수신 거부(타입이 틀림)
403: 권한없음
404: not found
405: 잘못된 method(get과 post)
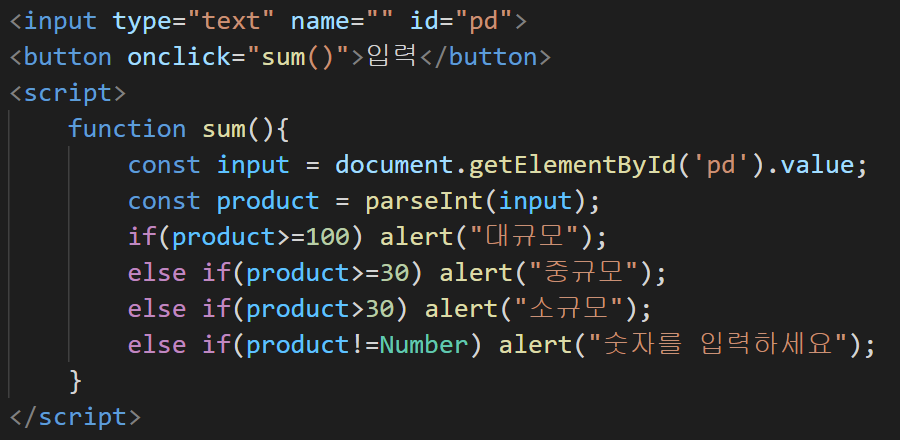
500: 서버가 접수한 다음 처리하다 오류 발생(값이 틀림)JS 예제

.value로 입력한 값 가져오는 거 잊지말기
