
2021.11.30.Tue.
✍ 복습
form 요소
<form><button>서버로 보내기</button></form>form안의 button은 submit으로 동작,
submit하기 싫으면 button의 type을 button으로 지정
<!--JS는 form을 객체로 다루고 값(속성)과 기능(함수)이 있다-->
<form action="#" method="" enctype=""></form>// form에는 위와 같은 속성들과 submit이라는 기능이 있다.
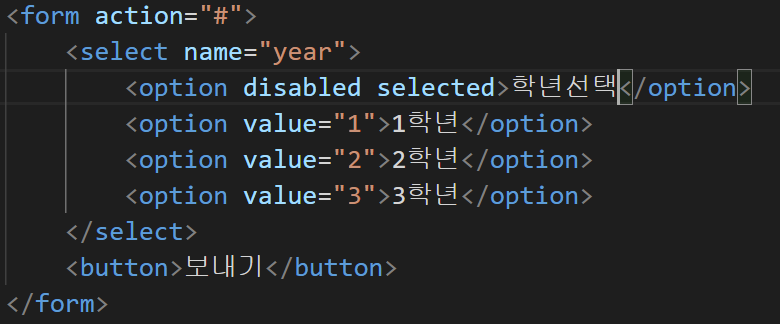
document.getElementById('id').submit();select

select에 value값이 없으면 option의 내용이 서버로 넘어가고 value값이 있으면 value가 넘어간다. option에 disabled+selected 조합을 넣으면 서버로 넘어가지 않는다.
input type="checkbox"
<form>
<h1>취미생활</h1>
<input type="checkbox" value="1">등산
<input type="checkbox" value="2">족구
<input type="checkbox" value="3">요가
</form>서버로 넘어갈 때는 [1,2,3] 배열로 넘어간다.
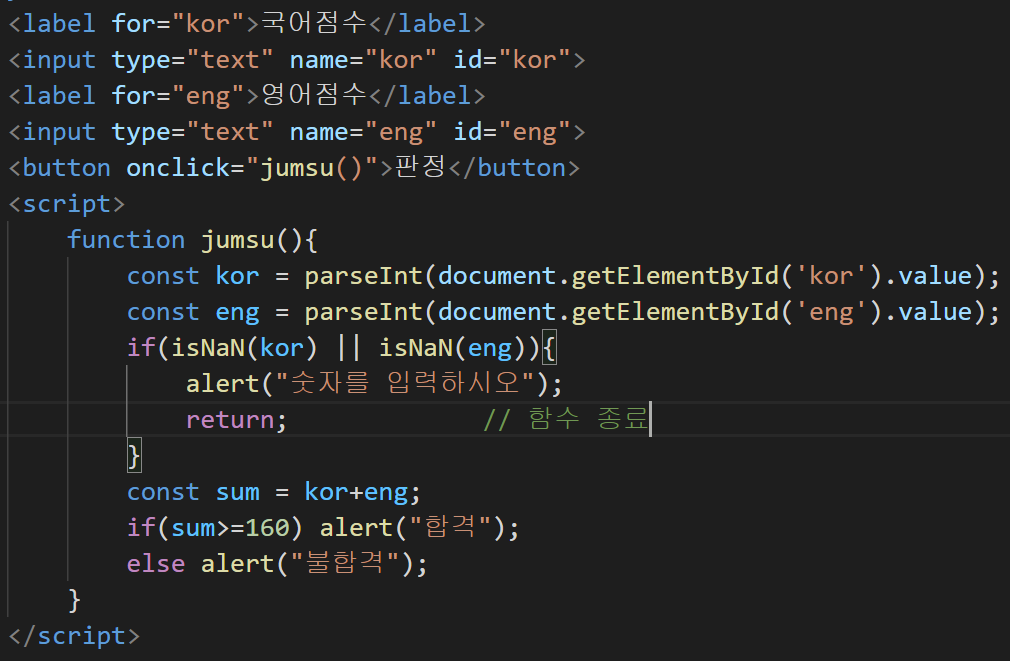
JS- isNaN
if(isNaN(kor)===true) alert("국어점수를 숫자로 입력바람");
// ===true 생략가능isNaN()의 결과값은 boolean
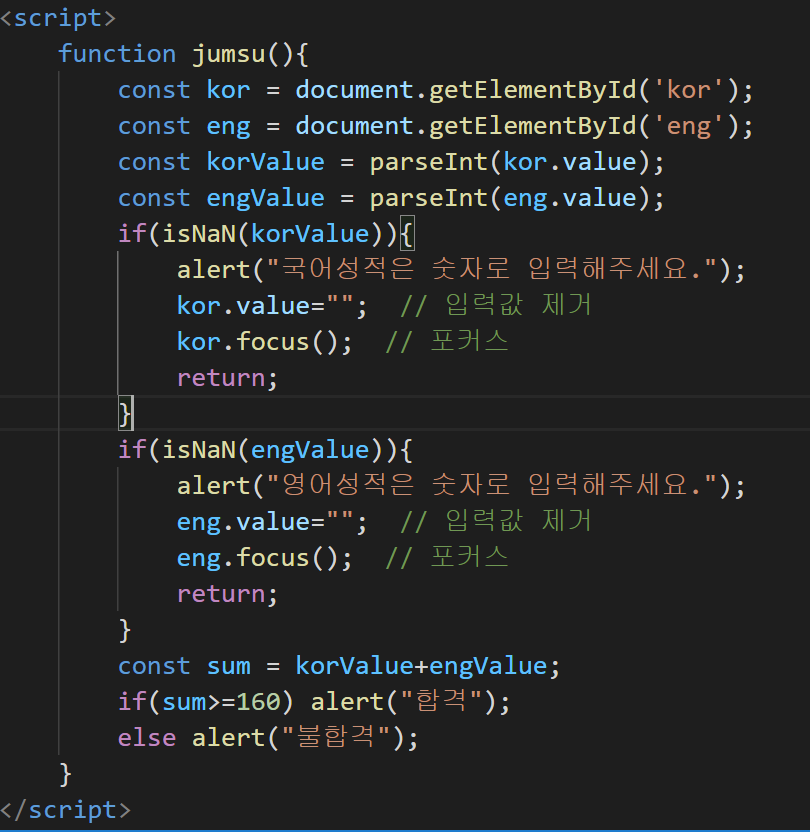
예제 복습

vertical-align: top; 속성 잊지 말기


kor.value!!!!
eng.value!!!!
