2021.12.9.Thur.
✍ 복습
BOM과 DOM
- 프로그래밍의 목표는 생산성!
- 소프트웨어의 위기: 소프트웨어 개발의 지연
- Object Model: ex)html요소를 js입장에서는 객체로 취급
- 현재 프로그래밍의 기본 개념은 객체 지향 프로그래밍(Object Oriented Programming)
- BOM(Browser Object Model): js가 웹 브라우저를 객체로 취급하는 방식 → window, history, location, document, navigator
- DOM(Document Object Model): document 객체를 가지고 작업 → SAX(읽기전용), DOM(읽기/쓰기)
- DOM level 0: 이해하기 쉽고 간단
- DOM level 2: html과 js를 분리
<input type="text" id="age">
<button id="print">출력</button>
<script>
const age = document.querySelector('#age');
const print = document.querySelector('#print');
print.addEventListener('click',function(){
alert('fire')
});
}
</script>
JS 예제
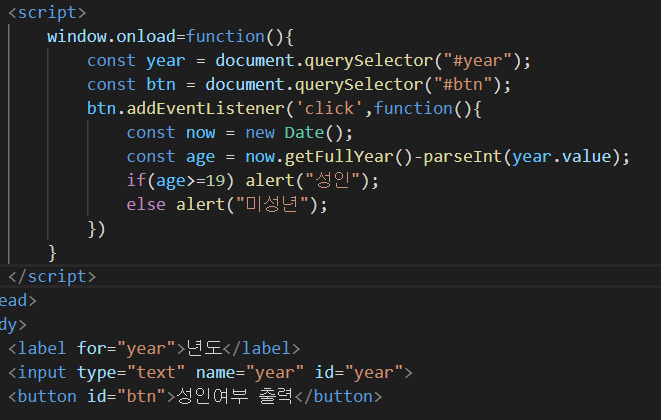
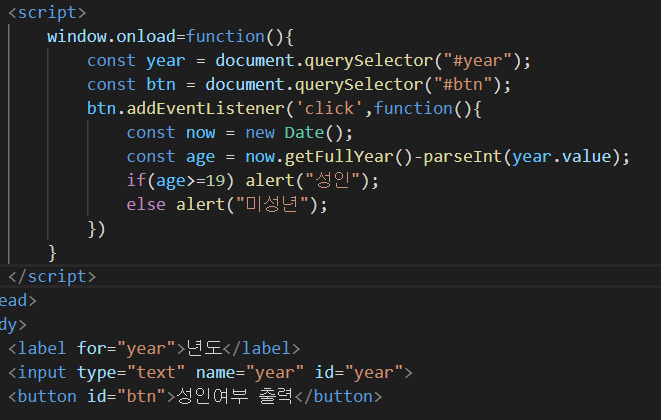
- 성인 여부 확인

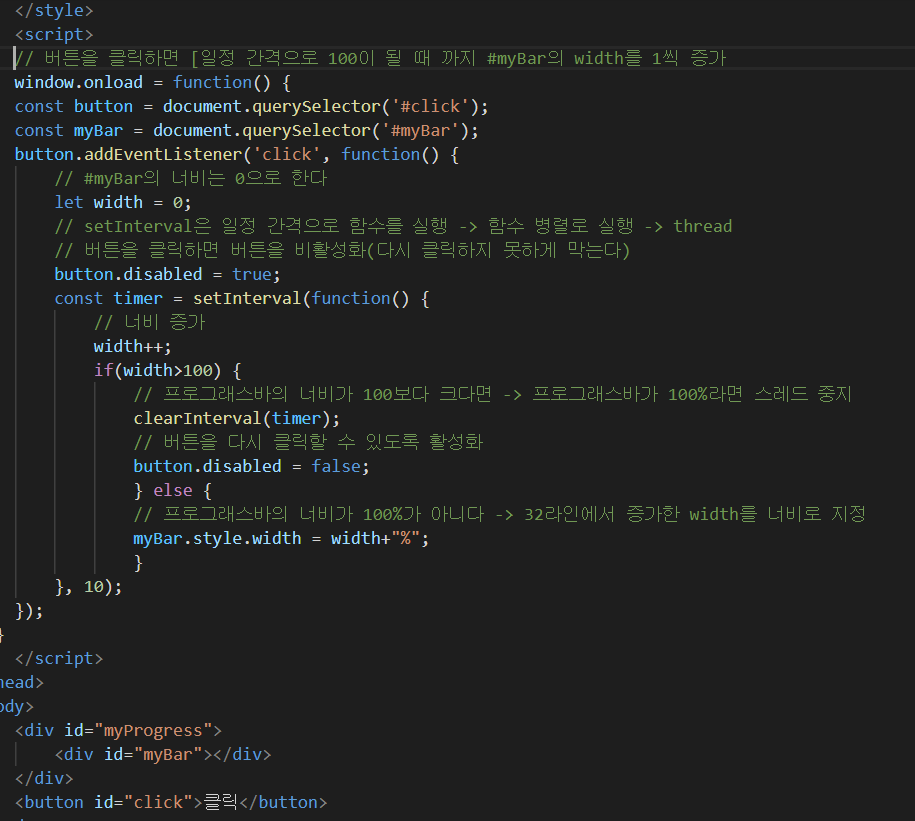
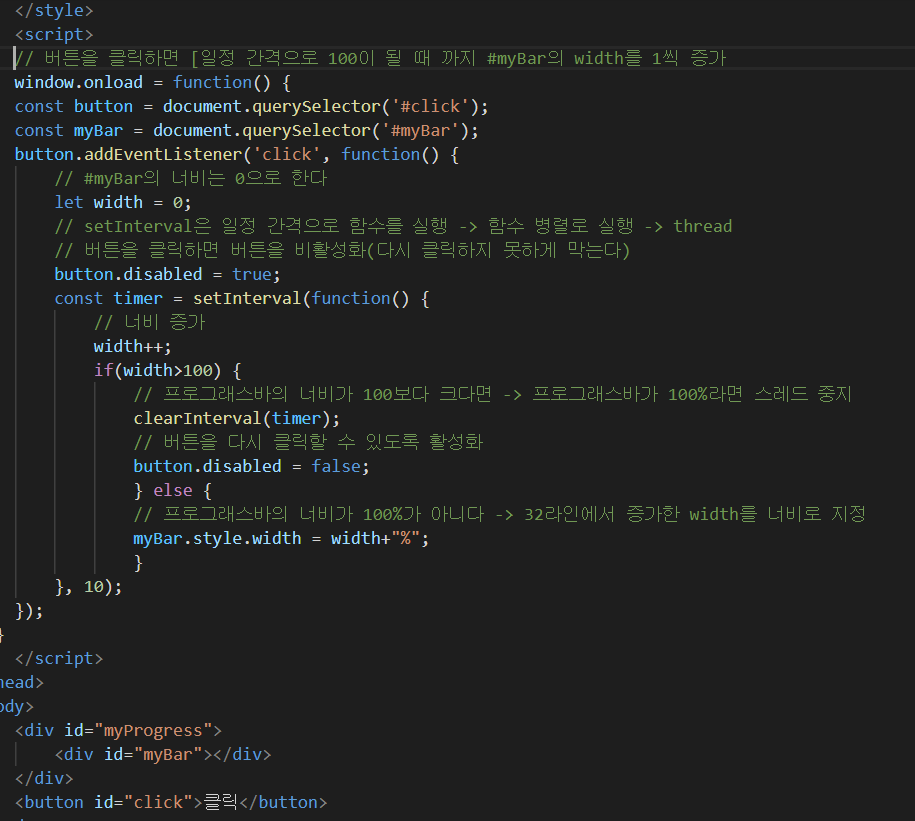
- 프로그래스바

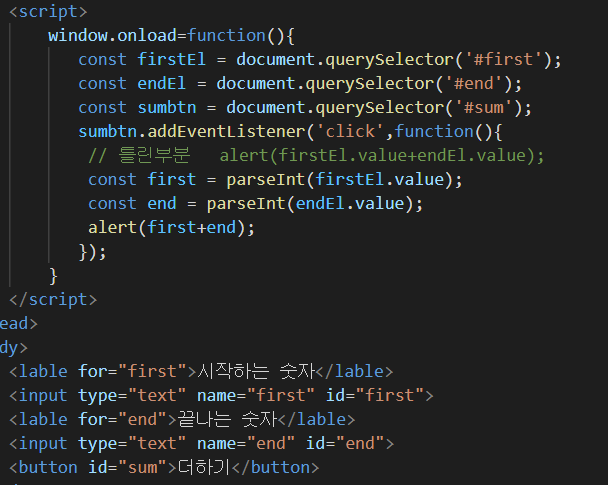
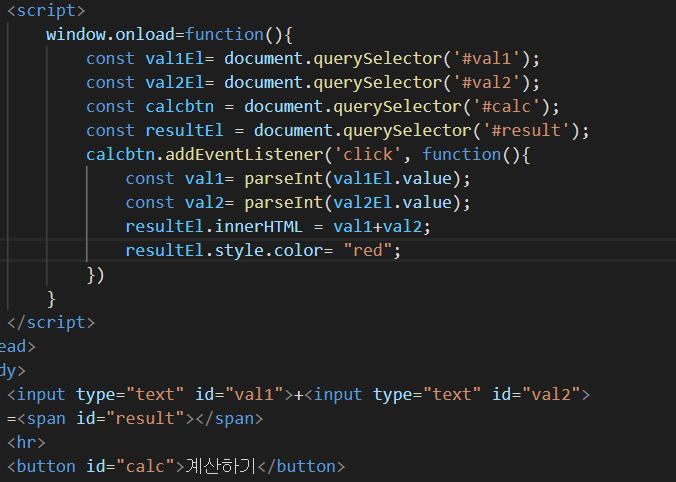
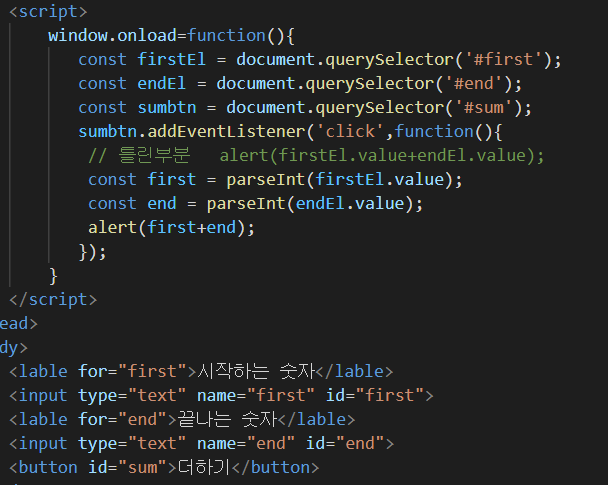
- 숫자 입력받아 더하기

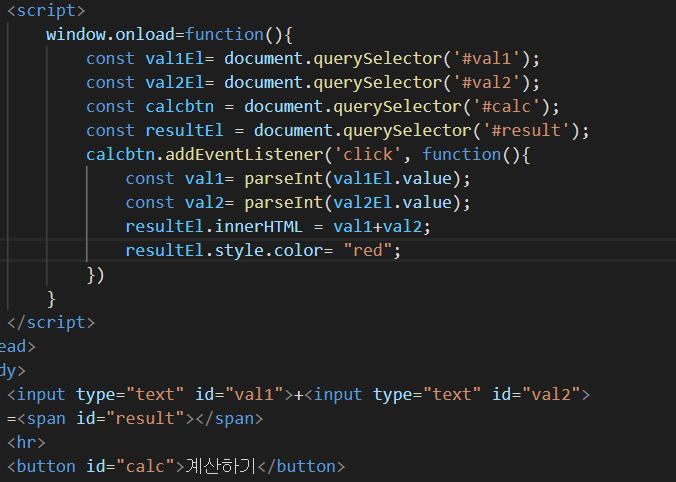
- 덧셈 계산기

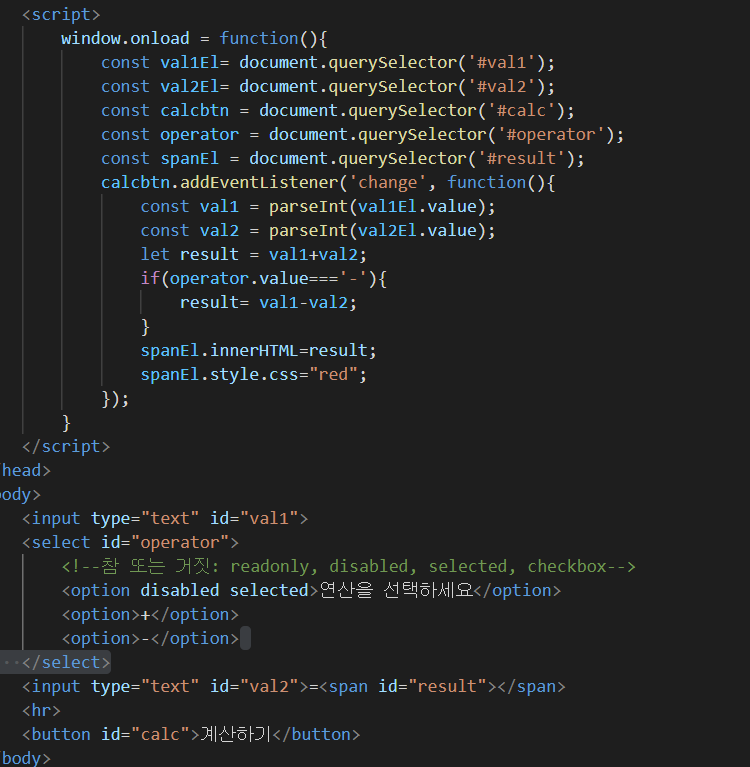
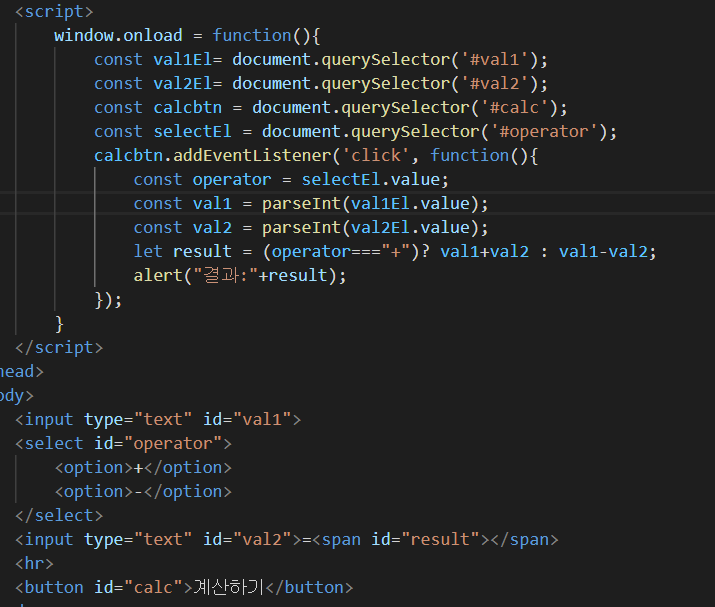
- 덧셈 뺄셈 계산기

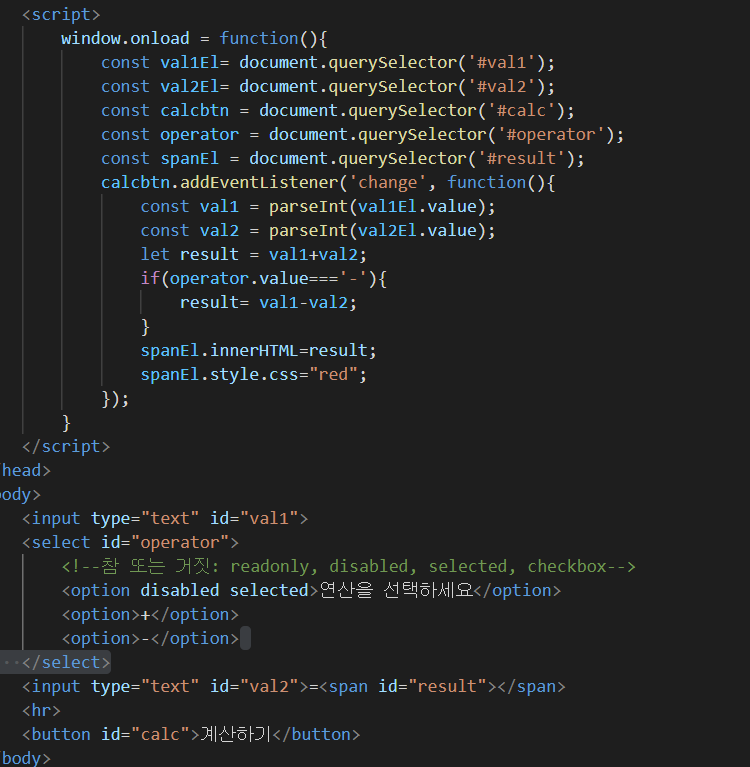
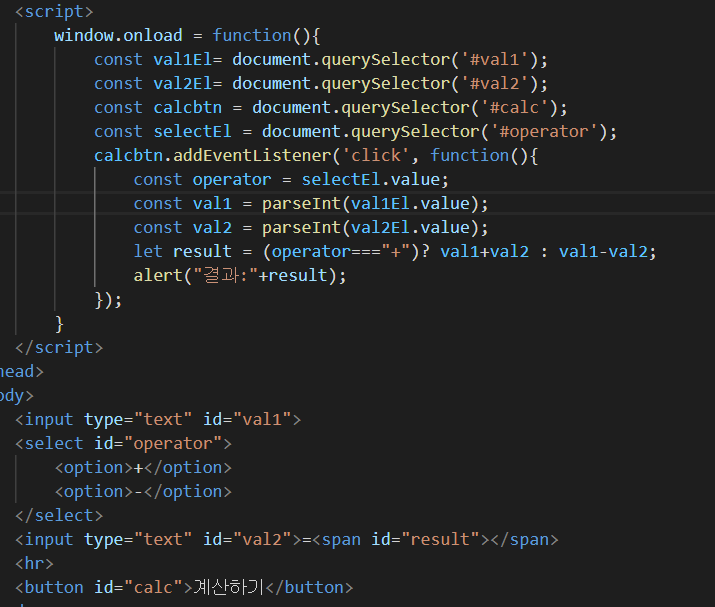
- select를 이용한 계산기