2021.11.23.Tue.
✍ 복습
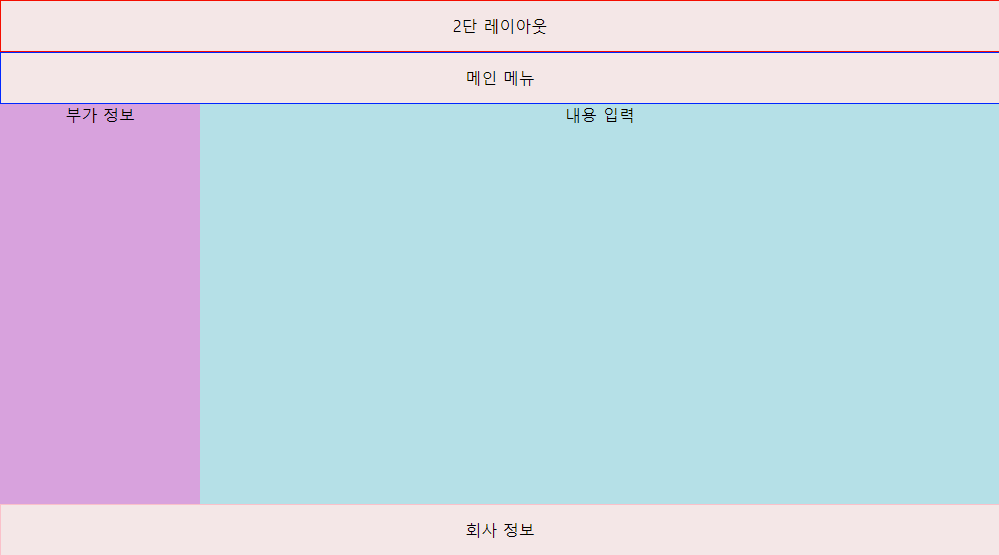
2단 레이아웃 만들기
html 코드
<div id="page"> <!--전체를 감싸는 div-->
<header>2단 레이아웃</header>
<nav>메인 메뉴</nav>
<div id="main">
<aside>부가 정보</aside>
<section>
내용 입력
<!--aside보다는 content가 커야한다.
section 대신에 article 사용해도됨-->
</section>
</div>
<footer>회사 정보</footer>
</div>css 코드
aside {
width: 200px;
display: inline-block;
height: 400px;
background-color: plum;
}
section {
width: 800px;
display: inline-block;
min-height: 400px;
background-color: powderblue;
margin-left: -6px;
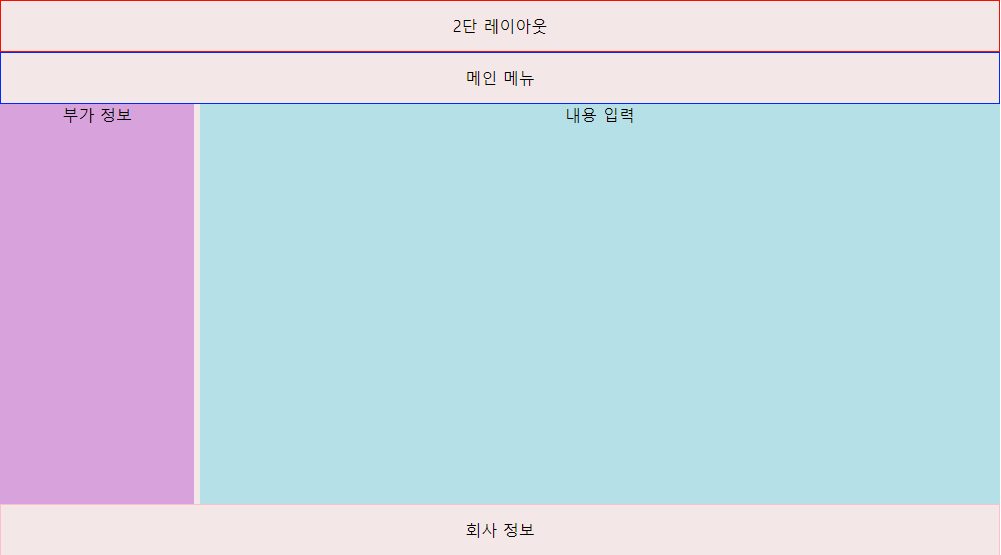
}✔ section에는 height값을 줄 수 없다. min-height로 최소값(aside의 height값)만 부여
✔ display: inline-block; 적용하면 자동으로 여백이 생긴다.

→ section의 margin-left: -6px; 적용하여 여백을 없앤다.