Grid의 기본 개념은 2차원 정렬이다.
하나의 Grid는 columns, rows로 구성되며, 각 행과 열 사이에 공백이 있는데 대게는 이를 gutters라고 부른다.
과거에는 table을 사용했지만 이제는 Grid를 사용하는 것이 권장된다.
Container
display
display: grid;
/* dispaly는 외부 레이아웃과 내부 레이아웃을 따로 설정할 수 있다. */
/* 외부 레이아웃은 inline으로 내부 레이아웃은 grid로 설정한다는 뜻이다 */
display: inline-gridgrid-template-rows
grid-item의 행(가로)의 크기를 지정할 수 있다.
/* 3개의 행에 순서대로 height값을 지정한다 */
/* 만약 4번째 행이 생긴다면 4번째 행은 원래 지정한 height값을 가진다. */
grid-template-rows: 100px 150px 100px;grid-template-columns
grid-item의 열(세로)의 크기를 지정할 수 있다.
/* 3개의 열에 순서대로 width값을 지정한다*/
grid-template-columns: 100px 150px 100px;
/* container의 width값을 3등분하여 item의 width값을 지정한다. */
grid-template-columns: 1fr 1fr 1fr;
/* repeat함수를 통해 인수로 몇번 반복할건지, 크기를 전달할 수 있다. */
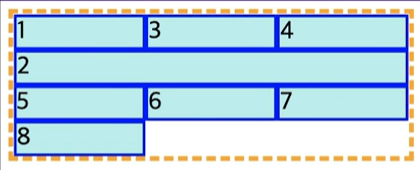
grid-template-columns: repeat(3, 1fr);grid-template-areas
그리드 영역에 그리드의 셀을 설정하고 이름을 할당한다.
/* 적용할 item들에 이름을 할당해야 한다. */
.header {grid-area: hd}
.main {grid-area: ma}
.sidebar {grid-area: sb}
.footer {grid-area: ft}
/* container에서 이름을 가진 item들의 영역을 설정한다. */
.container {
grid-template-areas:
"hd hd hd hd hd"
"ma ma ma sb sb"
"ft ft ft ft ft"
}row-gap
행 사이의 간격(gutter)의 크기를 설정한다.
column-gap
열 사이의 간격(gutter)의 크기를 설정한다.
gap
row-gap과 column-gap의 단축속성
row-gap: 20px;
column-gap: 50px;
/* row-gap: 20px, column-gap: 50px */
gap: 20px 50px;grid-auto-rows
grid-template-rows가 적용되지 않는 item이 있을 경우, 그 item의 height값을 지정할 수 있다.
/* grid-template-rows의 적용 범위를 벗어난 아이템들에게 암묵적인 height: 100px을 부여한다. */
grid-auto-rows: 100px;grid-auto-columns
grid-template-columns가 적용되지 않는 item이 있을 경우, 그 item의 width값을 지정할 수 있다.
/* grid-template-columns의 적용 범위를 벗어난 아이템들에게 암묵적인 width: 100px을 부여한다. */
grid-auto-columns: 100px;grid-auto-flow
item들의 흘러가는 방향을 설정한다.
/* 기본값. 아이템들이 행 방향(왼 -> 오른)으로 배치된다. */
grid-auto-flow: row;
/* 기본값. 아이템들이 열 방향(위 -> 아래)으로 배치된다. */
grid-auto-flow: column;
/* 아이템들이 행 방향(왼 -> 오른)으로 배치된다. */
/* 1 -> 2번 item이 배치되어야 하는데 만약 2번 item의 크기가 넘쳐서 아래 행으로 배치 된다면 1번 다음의 빈공간은 나머지 item들 중 순서대로 크기가 맞는 item이 배치된다. */
grid-auto-flow: row dense;
grid(shorthand)
/* mdn 참조 */
grid: row에 대한 속성 / column에 대한 속성
명시적 / 명시적
명시적 / 암시적
암시적 / 명시적
으로 작성 가능하며 암시적/ 암시적은 작성이 불가능하다.justify-content, align-content
container의 메인축, 교차축으로 아이템 정렬
mdn 참조.
justify-items, align-items
item의 메인축, 교차축으로 아이템 정렬
mdn 참조.
item
grid-row
grid-row-start, grid-row-end 단축 속성이다.
(시각적으로는 세로)
/* 3칸이 있다면 줄은 1 ~ 4번줄이 있다. 그리고 grid-row는 이 줄의 값을 기준으로 값을 설정해야 한다. */
/* 1번째 줄부터 3번째 줄까지 영역차지(행) */
grid-row-start: 1;
grid-row-end: 3;
/* 위와 결과가 같다 */
grid-row: 1 / 3;
/* span을 사용할 경우 1번줄부터 2칸을 의미한다. */
grid-row: 1 / span 2;grid-column
grid-column-start, grid-column-end의 단축 속성이다.
(시각적으로는 가로)
/* 3칸이 있다면 줄은 1 ~ 4번줄이 있다. 그리고 grid-row는 이 줄의 값을 기준으로 값을 설정해야 한다. */
/* 1번째 줄부터 3번째 줄까지 영역차지(열) */
grid-row-start: 1;
grid-row-end: 3;
/* 위와 결과가 같다 */
grid-row: 1 / 3;grid-area
grid-template-areas를 적용할때 item에게 이름을 지정해야 하는데 그때 사용한다.
.header {grid-area: hd}또한 grid-row-start, grid-column-start, grid-row-end, grid-column-end의 단축 속성이기도 하다.
/* grid-row-start -> grid-column-start -> grid-row-end, grid-column-end순으로 작성해야 한다. */
grid-area: 2 / 1 / 2 / 4order
정수만 사용 가능한다. 기본값은 0.
css flexbox편 참조
Grid 단위
fr
container의 가로와 세로 길이를 명시적으로 적용하지 않았을때 비율로 설정하는 단위가 fr이다.
/* 1 : 2의 비율로 item의 크기를 설정 */
grid-template-columns: 1fr 2fr;
/* 서로 다른 단위를 사용해도 된다. */
grid-template-columns: 100px 1fr;min-content
content의 최소 크기만큼만의 크기를 가진다. ex) 텍스트 쪼개짐
/* content의 최소 크기만큼만 : 1 : 1 */
grid-template-columns: min-content 1fr 1fr;max-content
content의 최대 크기만큼만의 크기를 가진다. ex) 텍스트 한 줄로 표시
/* content의 최대 크기만큼만 : 1 : 1 */
grid-template-columns: max-content 1fr 1fr;auto-fill, auto-fit
반응형페이지를 만들때 유용하게 사용할 수 있다.
auto-fill
/* container가 늘어날 경우 100px의 width값을 가진 item들이 늘어난 공간만큼 채우며 정렬한다. */
/* container를 꽉 채우려고 시도한다고 생각하면 된다 */
/* container가 600px로 늘어나면 100px의 item 6개가 가로 정렬 된다. */
grid-template-columns: repeat(auto-fill, 100px);
/* item은 최소 100px 최대 1fr의 width값을 가진다. */
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
