flexbox란?
block요소들의 1차원적인 수직, 수평 정렬을 도와준다.
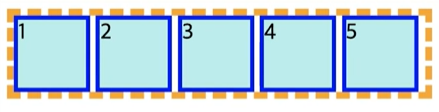
Tip: 박스들을 inline-block으로 설정 했을때 아래와 같이 여백이 남는 이유는?
html에서 해당 태그들에 띄어쓰기 또는 줄바꿈이 있을 경우 여백으로 간주하기 때문이다.
용어 정리
- flex container: 아이템들을 감싸고 있는 부모 컨데이너
- flex item: 해당 아이템들
- main axis: 주축(수평, 왼쪽 -> 오른쪽, 가로)
- cross axis: 교차축(수직, 위 -> 아래, 세로)
container
display
flex로 설정할 경우 요소의 아이템들이 수평정렬하게 된다.
flex-direction
flex container내의 item을 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정한다.
/* 기본값. 주축은 위 왼쪽, 방향은 왼쪽 -> 오른쪽 */
flex-direction: row;
/* 주축은 위 오른쪽, 방향은 오른쪽 -> 왼쪽 */
flex-direction: row-reverse;
/* 주축은 위 왼쪽, 방향은 위 -> 아래 */
flex-direction: column;
/* 주축은 아래 왼쪽, 방향은 아래 -> 위 */
flex-direction: column-reverse;flex-wrap
item들을 한 줄로 강제 정렬할건지 줄 바꿈을 할건지의 여부를 설정할 수 있다.
/* 기본값. 한 줄로 강제 정렬, 아이템의 크기 자동 조절 */
flex-wrap: nowrap;
/* 아이템들의 줄바꿈 허용 */
flex-wrap: wrap;
/* 아이템들의 줄바꿈 허용. 하지만 시작점과 끝점이 반대로 적용 */
flex-wrap: wrap-reverse;flex-flow
flex-direction과 flex-wrap의 단축 속성이다.
/* 주축은 위 왼쪽 방향은 위 -> 아래, 아이템 줄 바꿈 허용 */
flex-flow: column wrap;justify-content
flex-container의 주축(main axis)에서 아이템들을 어떻게 정렬할 것인지를 설정할 수 있다.
align-items
flex-container의 교차축(cross axis)에서 아이템들을 어떻게 정렬할 것인지를 설정할 수 있다.
align-content
아이템이 여러 줄일 경우 flex-container의 교차축(cross axis)에서 아이템들을 어떻게 정렬할 것인지를 설정할 수 있다.
item
order
flex-container안에서 해당 아이템의 순서를 지정할 수 있다.
tab순서와는 상관없고 오직 화면에 보이는 순서에만 영향을 준다.
flex-grow
flex-container안에서의 빈 공간이 있다면 해당 요소에 설정된 값에 따라 공간을 배분 및 차지한다.
flex-shrink
item의 크기가 flex-container의 크기보다 클 경우 적용한다. 설정된 값에 따라 container내부에서 item의 크기가 축소된다.
값이 클 수록 축소되는 크기가 커진다.
flex-basis
flex-item의 초기 크기를 설정한다. box-sizing를 따로 지정하지 않을 경우 콘텐츠 박스의 크기를 변경한다.
flex
flex-grow, flex-shrink, flex-basis의 shorthand다.
모든 속성의 값을 명시하지 않아도 되며 명시하지 않은 스타일은 초기값으로 설정된다.
또한 첫번째 값으로는 무조건 단위 없는 숫자를 기입해야 한다.
- flex-grow: 0
- flex-shrink: 1
- flex-basis: auto
만약 한 개 또는 두 개의 단위 없는 숫자 값을 사용하면 felx-basis의 값은 auto가 아니라 0이 된다.
flex: 1 1; => grow: 1, shrink: 1, basis: 0align-self
flex-item의 크기 내에서 해당 item을 교차축에 정렬합니다.