PostCSS는 create-react-app에 기본적으로 import되어 있다.
왜 사용하는가?
Button1.jsx, Button2.jsx
// Button1.jsx
import React from "react";
import './Button1.css';
export default function Button1() {
return(
<button className="button">Button1</button>
)
}
--------------------------------------------------
// Button2.jsx
import React from "react";
import './Button2.css';
export default function Button2() {
return(
<button className="button">Button2</button>
)
}Button1.css, Button2.css
/* Button1.css */
.button {
background-color: blue;
color: #fff;
}
--------------------------------------------------
/* Button2.css */
.button {
background-color: red;
color: #fff;
margin-left: 10px;
}result
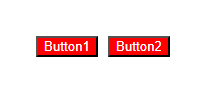
Button1의 background는 blue여야 되지만 둘 다 red로 적용된 것을 확인할 수 있다.
이는 마지막에 적용된 css파일의 background가 스타일을 덮어버렸기 때문이다.
이를 해결하기 위해서는 css 방법론을 통해 각 button을 구분할 수 있도록 class명을 따로 지정해줘야 한다.

PostCSS를 통해 해결
PostCSS를 통해 각 button의 클래스를 지정하지 않아도 각각의 스타일을 적용할 수 있다.
PostCSS를 사용하기 위해서 css파일의 확장자 이름을 xxx.module.css로 해야 한다.
import할 때도 원하는 이름을 지정해서 import해야 한다.
import styles from './xxx.module.css';
Button1.jsx, Button2.jsx
// Button1.jsx
import React from "react";
import styles from './Button1.module.css';
export default function Button1() {
return(
<button className={styles.button}>Button1</button>
)
}
--------------------------------------------------
// Button2.jsx
import React from "react";
import styles from './Button2.module.css';
export default function Button2() {
return(
<button className={styles.button}>Button2</button>
)
}Button1.module.css, Button2.module.css
/* Button1.module.css */
.button {
background-color: blue;
color: #fff;
}
--------------------------------------------------
/* Button2.module.css */
.button {
background-color: red;
color: #fff;
margin-left: 10px;
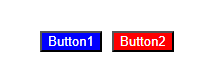
}잘 적용된 것을 확인할 수 있다.

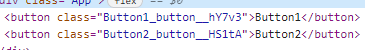
PostCSS에서 자동으로 BEM방식으로 고유한 클래스명을 지정해 준다.