
styled components는 javascript에서 css를 사용할 수 있도록 도와주는
javascript 라이브러리다.
styled components 설치
# with npm
npm install --save styled-components
# with yarn
yarn add styled-components사용법
// styled-components import
import styled, { css } from 'styled-components';// 아래와 같은 문법을 통해 태그를 만들고 스타일을 적용할 수 있다.
const Container = styled.div`
display: flex;
`;
const Button = styled.button`
min-width: 100px;
min-height: 30px;
background: #fff;
border-radius: 8px;
color: #333;
font-weight: 800;
cursor: pointer;
// props.primary가 true일때 적용되는 스타일
${(props.) =>
props.primary &&
css`
background: orange;
color: #fff;
`
};
`;
// 스타일 확장
const TomatoButton = styled(Button)`
background: tomato;
`
function App() {
return (
<div className='App'>
<Container>
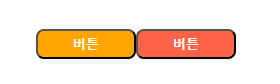
<Button primary>버튼</Button>
<TomatoButton>버튼</TomatoButton>
</Container>
</div>
);
}
export default App;