Class / Functional Component
리액트를 사용해 개발을 할때 컴포넌트의 선언의 방법은 두가지가 있다
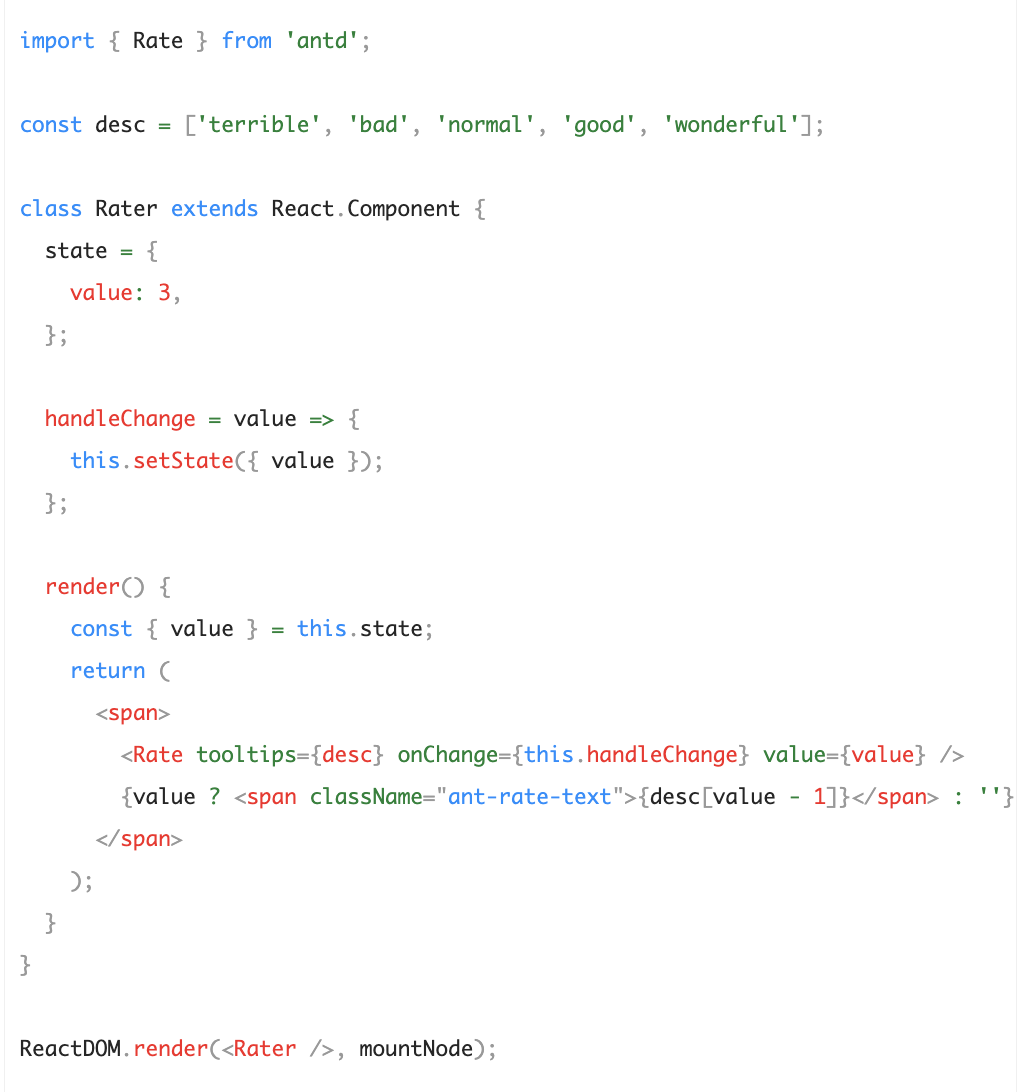
ClassComponent
과거에는 클래스형을 주로 사용했다

class, render, ReactDOM등 생소한 용어들이 보인다
클래스형컴포넌트는 render() 를 사용해 return 안의 내용이 화면에 보이도록 한다
하지만 React에서 Hooks라는 것을 만들면서 등장한것이 바로 Functional Component 함수형 컴포넌트이다
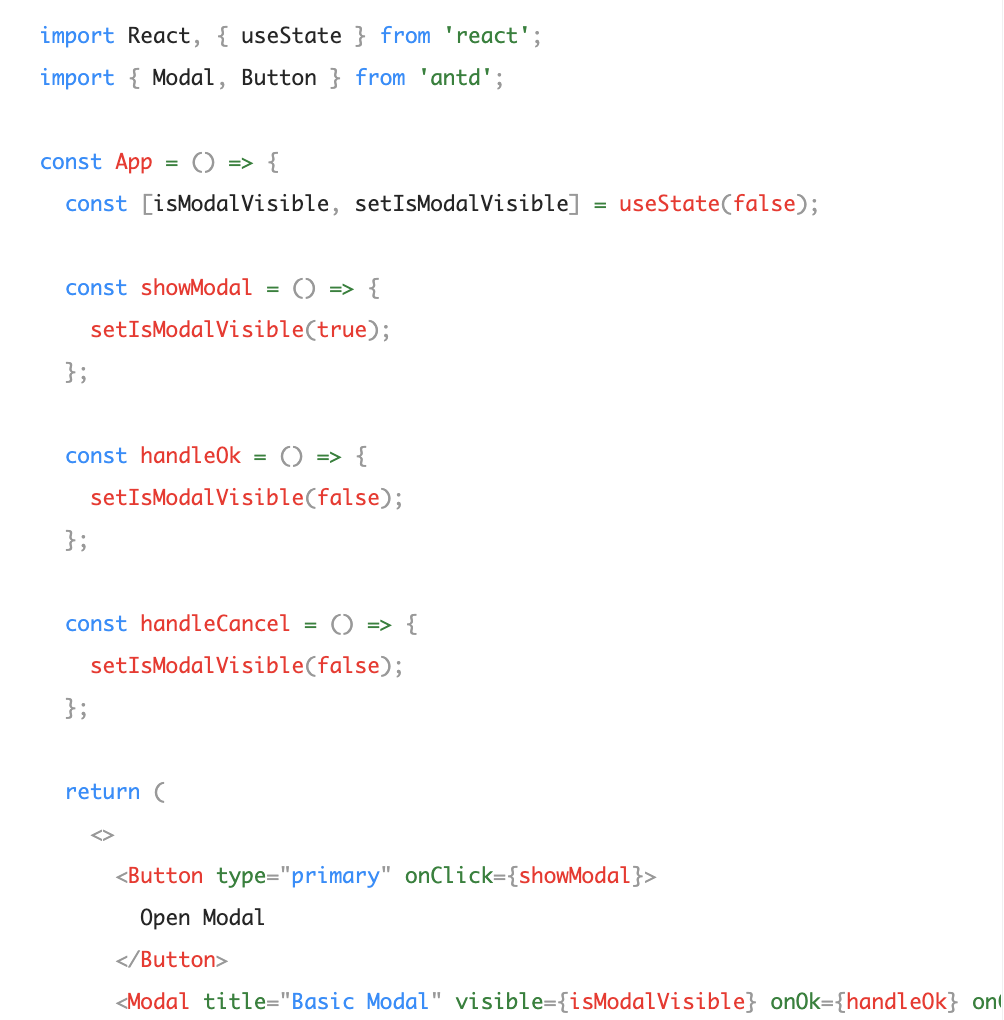
Functional Component
둘의 차이가 눈에 뜬다 const로 함수를 만들어 주고 return부분에 JSX로 화면에 보여준다
클래스형보다 선언하기가 더 간편하고 메모리를 덜 사용한다는 장점이 있다
useState로 선언해주며 기능을 만들고 값을 변경하기가 수월하다
let은 화면에 보이지 않기 때문에 꼭 const로 선언해줘야 한다