코드리뷰
.padStart()
padStart() 메서드는 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환합니다.
채워넣기는 대상 문자열의 시작(좌측)부터 적용됩니다.
export const getDate = (date) => {
const newdate = new Date(date)
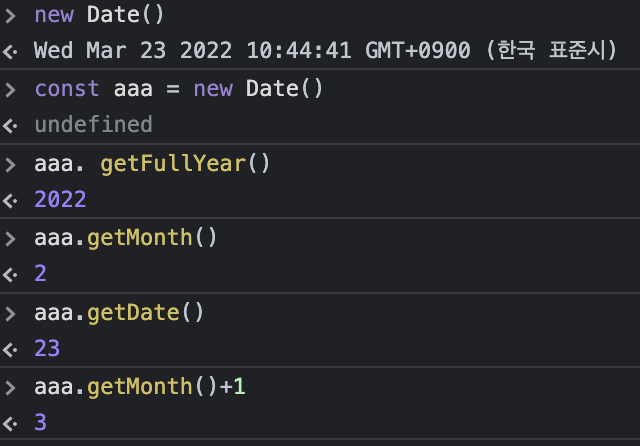
const yyyy = newdate.getFullYear()
const mm = newdate.getMonth() + 1
const dd = newdate.getDate()
return `${yyyy}-${mm}-${dd}`
}
날짜를 불러오는 함수들을 콘솔에 사용해보면 숫자가 반환되는 것을 볼 수 있습니다
.padStart를 사용하기 위해서는 문자열로의 변환이 필요합니다
export const getDate = (date) => {
const newdate = new Date(date);
const yyyy = newdate.getFullYear();
const mm = String(newdate.getMonth() + 1).padStart(2, "0");
const dd = String(newdate.getDate()).padStart(2, "0");
return `${yyyy}-${mm}-${dd}`;
};
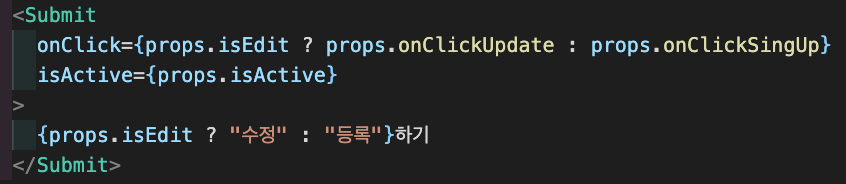
수정하기 버튼 클릭 후의 코드



onClick 함수가 실행된다

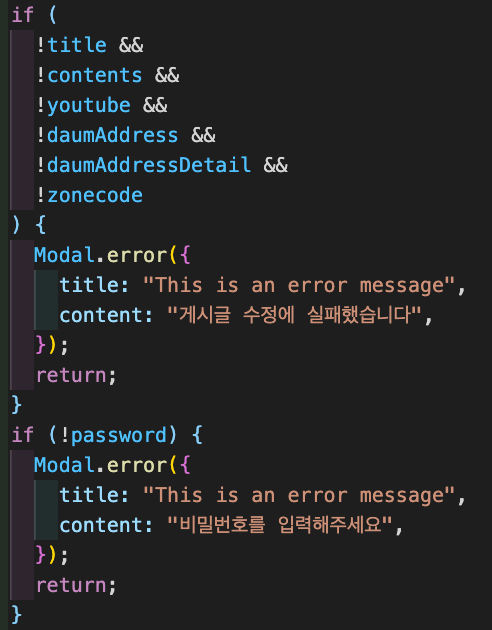
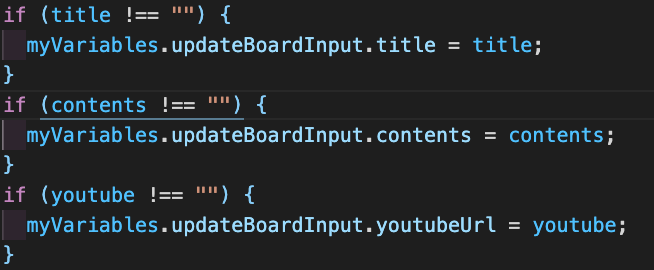
if문을 통해서 빈칸이 있는지 비밀번호를 잘 입력 했는지 확인하고 빈칸이 존재한다면 Modal을 이용해서 경고창을 띄워준다

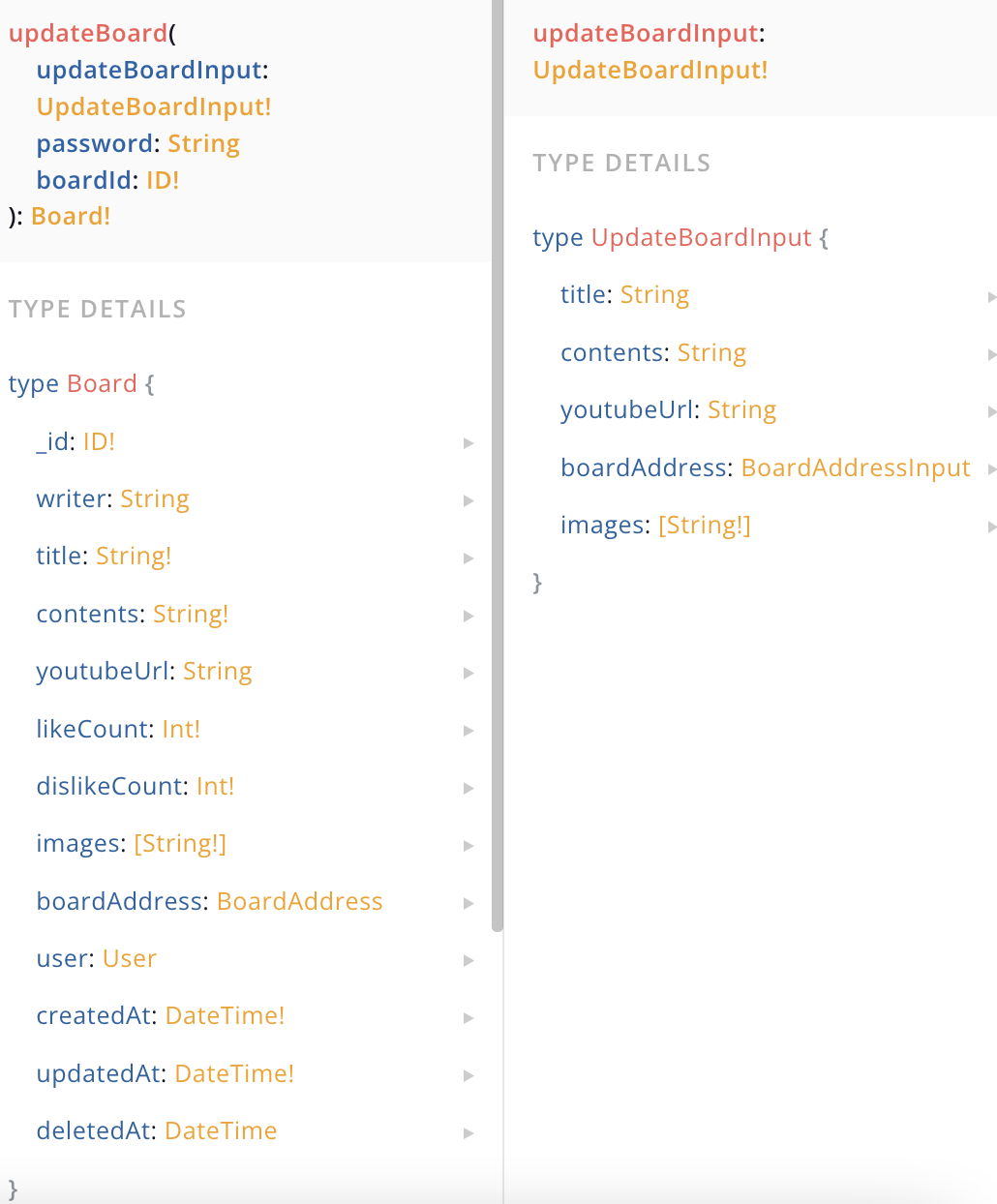
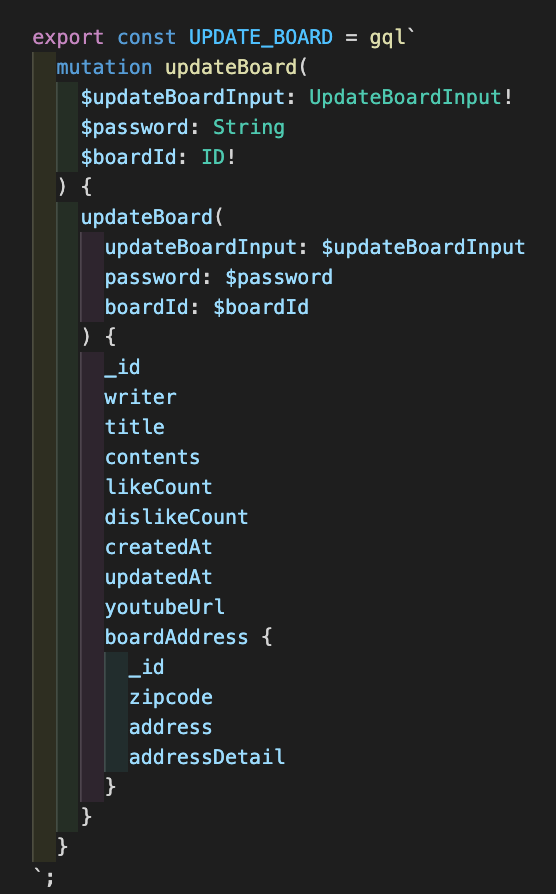
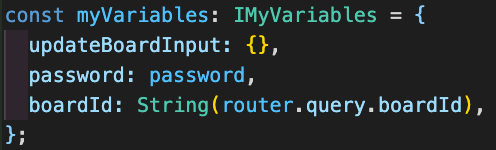
playground를 이용해 queries 파일에 선언을 해준다



myVariables안에서 updateBoardInput중의 key에 value를 할당한다
수정된 새로운 값이 들어가면서 새로 할당 된다


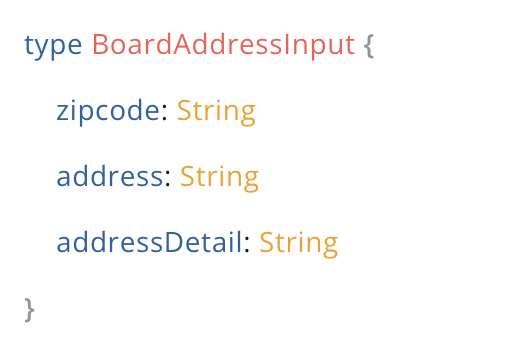
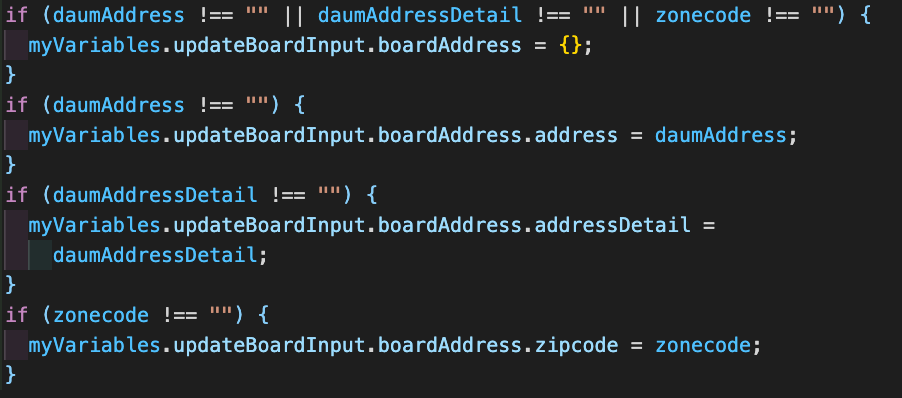
주소는 객체 안에 들어 있기 때문에 zipcode,address,addressDetail이 들어 있는 객체 이름을 한번더 적어 준다

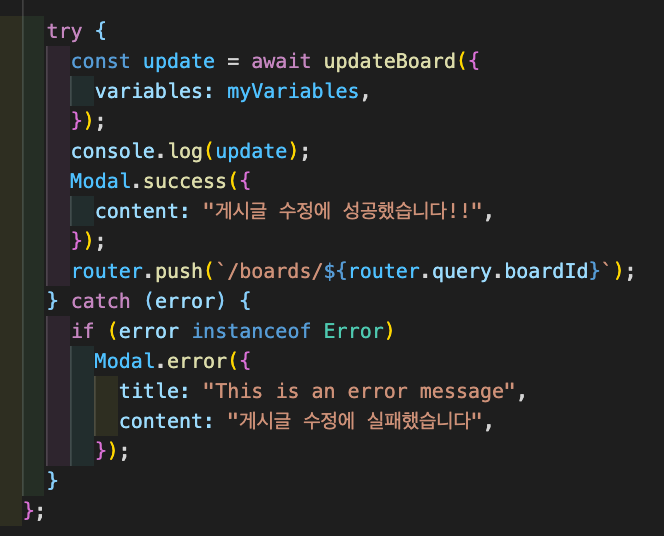
try~catch 문을 이용해 router.push를 해준다
