오랜만에 다시 시작하는 블로그
그동안 잠시 넣어두었던 블로그를 다시 시작해본다
입사 후 맡게된 첫 미니 프로젝트!
회사 서비스 런칭후 그동안의 통계 자료를 보여주는 dash board를 리액트로 구현해보기!
아직 백엔드분도 없다보니🤣 내가 할 수 있는건 폴더 구조 만들기와 ui만들고 데이터가 필요하지 않은 작업들 위주로 먼저 진행해보려고 한다
내가 취업한 회사는 react개발을 하기때문에 오랜만의 블로그 포스팅을 create react라는 제목으로 글을 쓰려 한다
시작!

yarn start후 첫 화면이다
이 화면을 만나기 까지의 과정을 적어보자!
먼저 나는 Desktop에 폴더를 하나 만들어줬다
파일명: dentone_dashboard
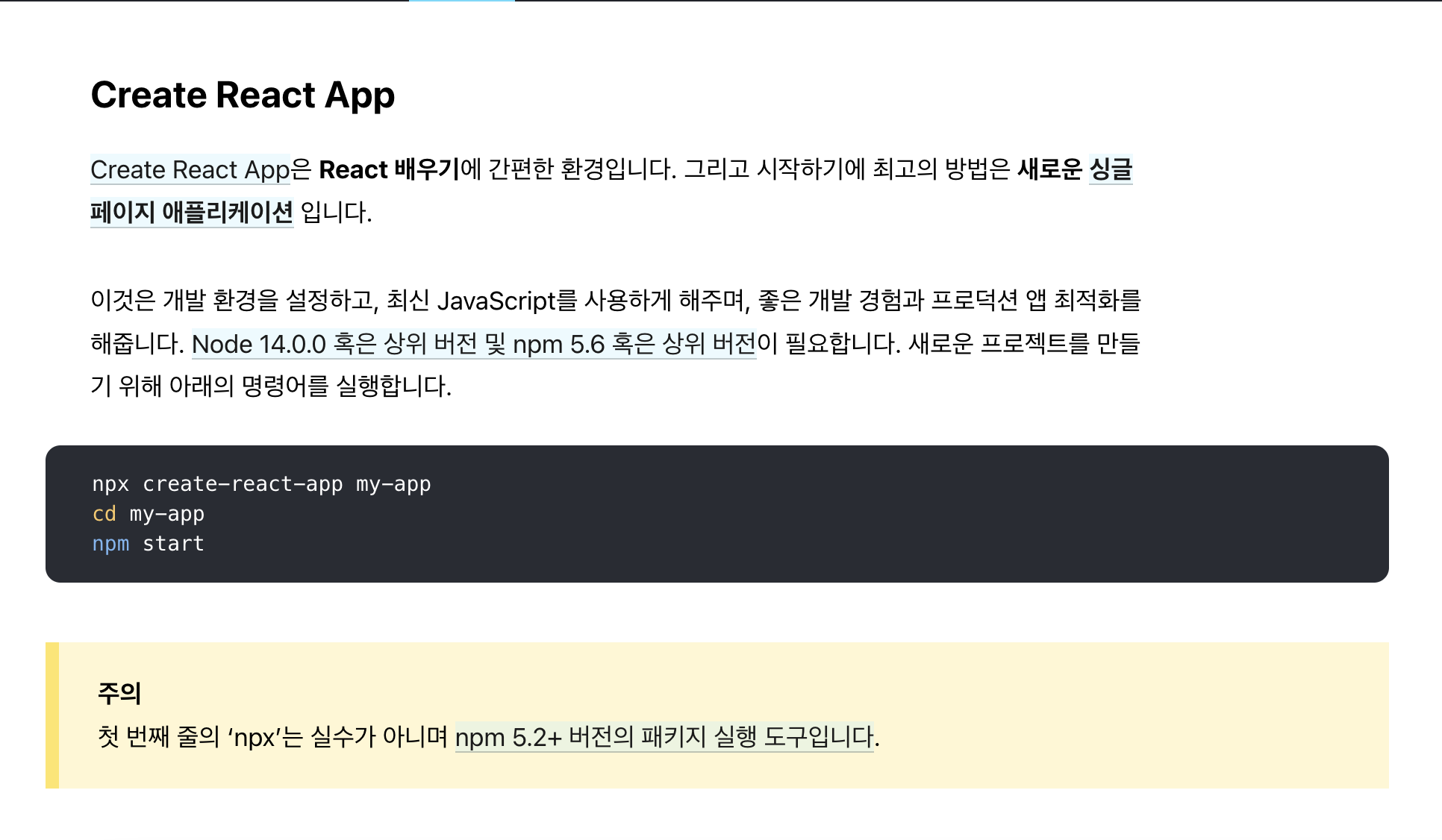
터미널로 이동해 react docs에 나와 있는대로 설치 명령어를 작성해주었다!
(참고로 내 맥북에는 이미 node.js가 설치되어 있다)

npx create-react-app my-appmy-app은 내가 원하는 파일명으로 바꾸면 된다!
나는 dashboard라는 파일으로 바꿔주고 설치를 진행했다

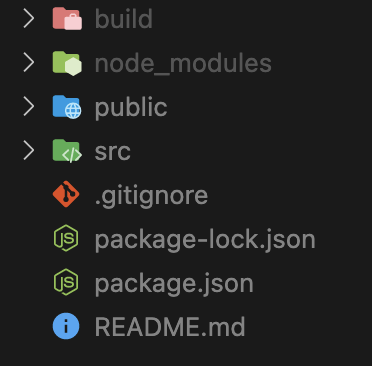
설치를 해보니 next.js보다는 간단한 구조로 파일이 형성 되어 있었다
나는 여기서 pages가 없는게 가장 당황 스러웠는데
어떻게 폴더 구조를 짜면 좋을지 검색을 해보다 알게된 유튜브 동영상이 있다
영어지만 나에겐 자막이 있지!
https://www.youtube.com/watch?v=XEO3mFvrDx0&t=1044s
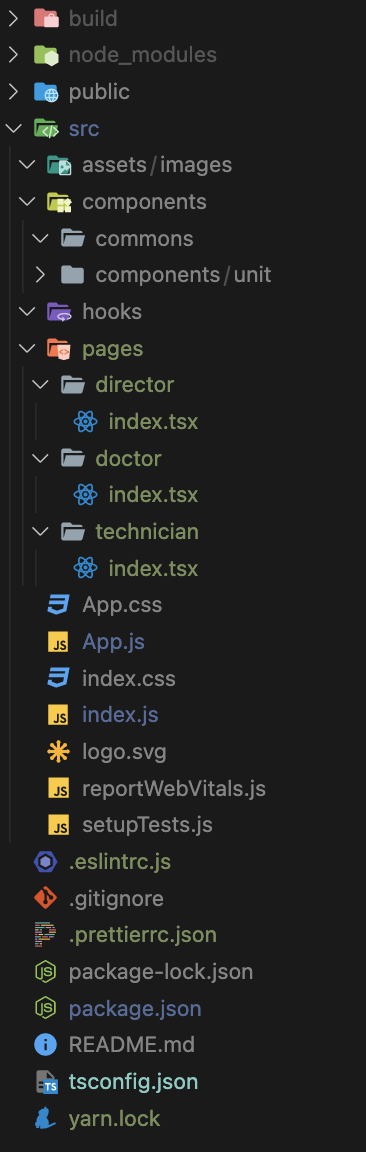
이 영상을 참고해서 폴더구조를 만들면 될 듯 하다
그외 나는 emotion을 사용하기 때문에 emotion도 설치한다
yarn add @emotion/react타입스크립트도 사용할거니 타입스크립트도 설치해보자
npm install typescript --save-deveslint와 prettier도 설치하면서
오늘의 설치는 여기까지!
동영상을 보고 만든 폴더구조 이게 맞나싶은데 새로운 분이 오시기 전까지는 많은 삽질을 해야할 것 같다.


화이팅 :) !!