✏️ PWA란?
PWA는 웹과 네이티브 앱의 기능 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹 앱입니다.
MDN 공식문서에 있는 내용이다
웹개발을 통해 앱으로도 보여줄 수 있는 장점이 있으니 앱개발을 따로 하지 않아도 되고
푸시 알림이나 오프라인 지원과 같은 네이티브 앱의 특징들도 전부 제공할 수 있어 그 장점이 매우 크다
✏️ PWA의 3가지 중요 구성 요소
1. 보안 연결(HTTPS)
PWA는 신뢰할 수 있는 연결 상태에서만 동작하기 때문에, 보안 연결을 통해서 서비스를 제공해야 합니다.
이건 단지 보안상의 이유 때문만은 아니고, 사용자들의 신뢰를 얻기 위해서도 아주 중요한 부분입니다.
2. 서비스 작업자(service worker)
서비스 작업자는 백그라운드에서 실행되는 스크립트입니다.
서비스 작업자는 네트워크와 관련된 요청의 처리를 도와주기 때문에, 여러분은 그 점에 대해서는 걱정하지 않고 더욱 복잡한 작업을 수행할 수 있습니다.
3. 매니페스트 파일(manifest file, 설정 파일)
이것은 제이슨(JSON, 용량이 적은 데이터를 교환하기 위한 형식) 파일이며, PWA가 표시되고 기능하는 방식에 대한 정보들이 포함되어 있는 것입니다. 여기에서는 PWA의 이름, 설명, 아이콘, 색상 등을 지정할 수 있습니다.
✏️ PWA 시작하기
npx create-react-app my-app --template pwa-typescript위의 명령어를 입력하면 리액트와 타입스크립트를 기반으로 한 pwa template이 만들어진다
기존의 템플릿과는 다른 파일이 있을것이다


service-worker.ts
서비스 워커는 웹 응용 프로그램, 브라우저, 그리고 (사용 가능한 경우) 네트워크 사이의 프록시 서버 역할을 한다.
서비스 워커의 개발 의도는 여러가지가 있지만, 그 중에서도 효과적인 오프라인 경험을 생성하고, 네트워크 요청을 가로채서 네트워크 사용 가능 여부에 따라 적절한 행동을 취하고, 서버의 자산을 업데이트할 수 있다. 또한 푸시 알림과 백그라운드 동기화 API로의 접근도 제공한다.
빌드시에 service-worker.js 파일을 생성하기 위해서 index.js 파일에서 아래의 코드로 변경한다.
serviceWorkerRegistration.register();manifest.json
- short_name : 앱 이름 ,아이콘 아래에 표시할 이름
- name : 앱의 풀 네임
- icons : 앱 아이콘 설정, 플랫폼마다 요구하는 아이콘 크기가 다름
- start_url : 앱 클릭시 처음 뜨는 페이지 설정
- display : 앱을 실행했을 때 브라우저 상단바를 제거할지 말지 설정
- theme_color : 테마 색상 설정
- background_color : 배경색 설정
yarn build
프로젝트를 빌드하고 확인하기 위해 github-page를 이용해 배포했다 (이부분은 따로 포스팅하겠다)
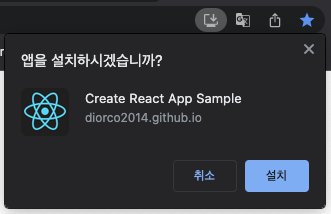
배포 후 주소입력창에 보면

다운로드 버튼이 있을것이고 누르면 앱을 설치할 수 있다
모바일 반응형 작업만 했다면 웹과 앱 모두 사용할 수 있다
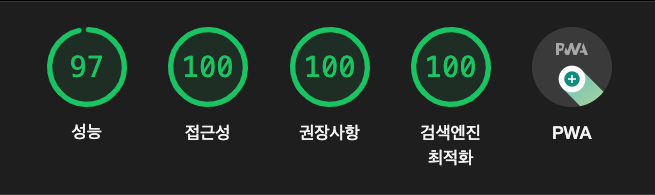
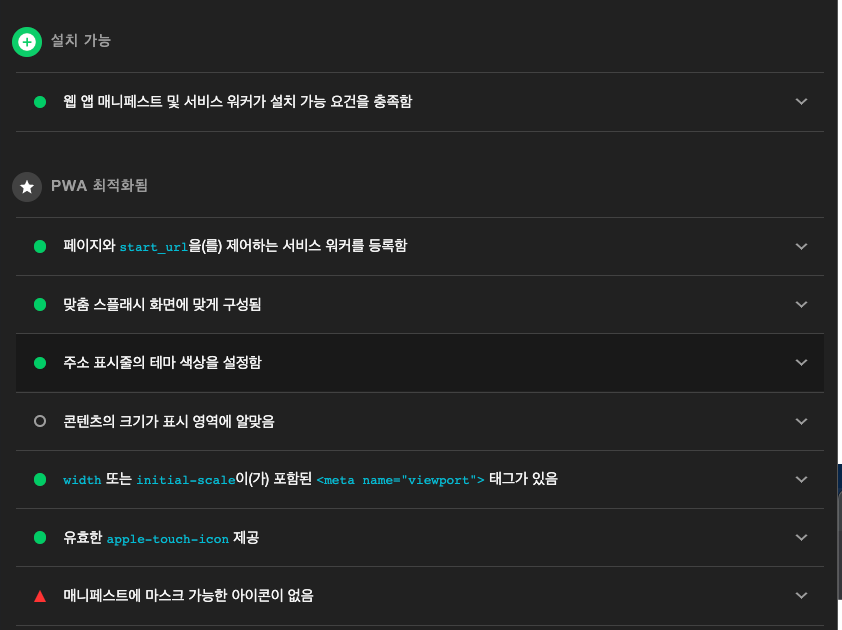
내가 만든 페이지가 pwa 조건에 만족하는지 확인하기
개발자 도구에서 Lighthouse에서 확인이 가능하다


앱개발을 하지않아도 사용할 수 있는 pwa 적용하기 끝!
https://developer.mozilla.org/ko/docs/Web/API/Service_Worker_API

