채팅 기능을 한번 만들어보자는 대표님의 말씀이 있으셨고 직접구현하기에는 시간도 부족하니 센드버드를 사용해보자하셔서 약 2주간 공부를 했다
2주간의 기록을 몰아 쓰다보니 정리도 잘 안되겠지만 그래도 기록으로 남겨보려고 한다
참고로 센드버드는 진짜 구글링해도 찾기가 어렵다ㅜ docs만보고 해쳐나가야한다ㅜㅜ
💬 센드버드 도입 계기
대표님께서 센드버드가 글로벌기업으로 성장하는데에는 그 편리성이 분명히 있을것이라고 하셔서 도입을 하게 되었다
쉽게 말하자면 대기업인데는 이유가 있을거야! 라고 나는 생각이 들었다ㅎㅎ
내가 직접 구현하기에는 나의 개발 실력은 아주 처참하기에,,, 라이브러리 사용은 언제나 대환영이다
💬 센드버드 부딪혀보기
참고로 나는 react로 개발중이다
일단 라이브러리를 npm에서 찾아서 설치부터 했다!
yarn add sendbird
yarn add @sendbird/uikit-react센드버드를 실행하기위해서는 app key가 꼭 필요한데
key 발급은 센드버드 홈페이지에서 회원가입하면 발급이 가능하다

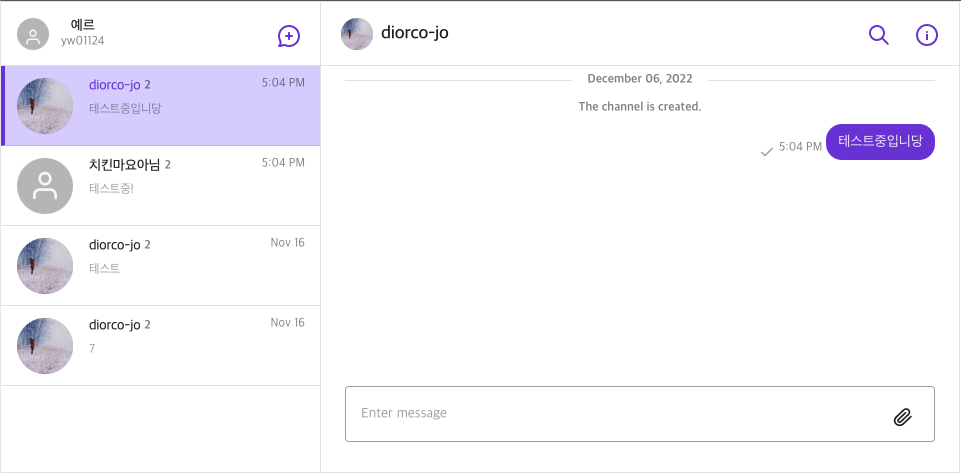
짠 바로 이렇게 채팅창이 나왔다
바로 아래의 코드만으로!
<SendbirdApp
appId={APP_ID}
userId={USER_ID}
theme="light"
showSearchIcon={true}
nickname={"예르"}
/>-
appId는 센드버드에서 발급받은 key여서 외부유출이 안되도록 .env파일에서 관리하였다
.env를 모른다면 바로여기로! -
userId는 채팅을 하는 본인의 아이디가 들어간다 나는 변수로 관리하였다
-
theme는 light / dark 로 모드가 변환된다
-
showSearchIcon은 채팅창 오른쪽 위에 검색 아이콘을 표시할 것인지를 boolean으로 정한다
-
nickname은 사용할 닉네임이다!
이 외에도 많은 기능이 있는데 찾아보니 엄청 많았다 👇
export interface AppProps {
appId: string;
userId: string;
accessToken?: string;
customApiHost?: string,
customWebSocketHost?: string,
theme?: 'light' | 'dark';
userListQuery?(): UserListQuery;
nickname?: string;
profileUrl?: string;
dateLocale?: Locale;
allowProfileEdit?: boolean;
disableUserProfile?: boolean;
disableMarkAsDelivered?: boolean;
showSearchIcon?: boolean;
renderUserProfile?: (props: RenderUserProfileProps) => React.ReactNode | React.ReactElement;
onProfileEditSuccess?(user: User): void;
config?: SendbirdProviderConfig;
useReaction?: boolean;
useMessageGrouping?: boolean;
stringSet?: Record<string, string>;
colorSet?: Record<string, string>;
imageCompression?: {
compressionRate?: number,
resizingWidth?: number | string,
resizingHeight?: number | string,
};
replyType?: ReplyType;
disableAutoSelect?: boolean;
isReactionEnabled?: boolean,
isTypingIndicatorEnabledOnChannelList?: boolean,
isMessageReceiptStatusEnabledOnChannelList?: boolean,
}
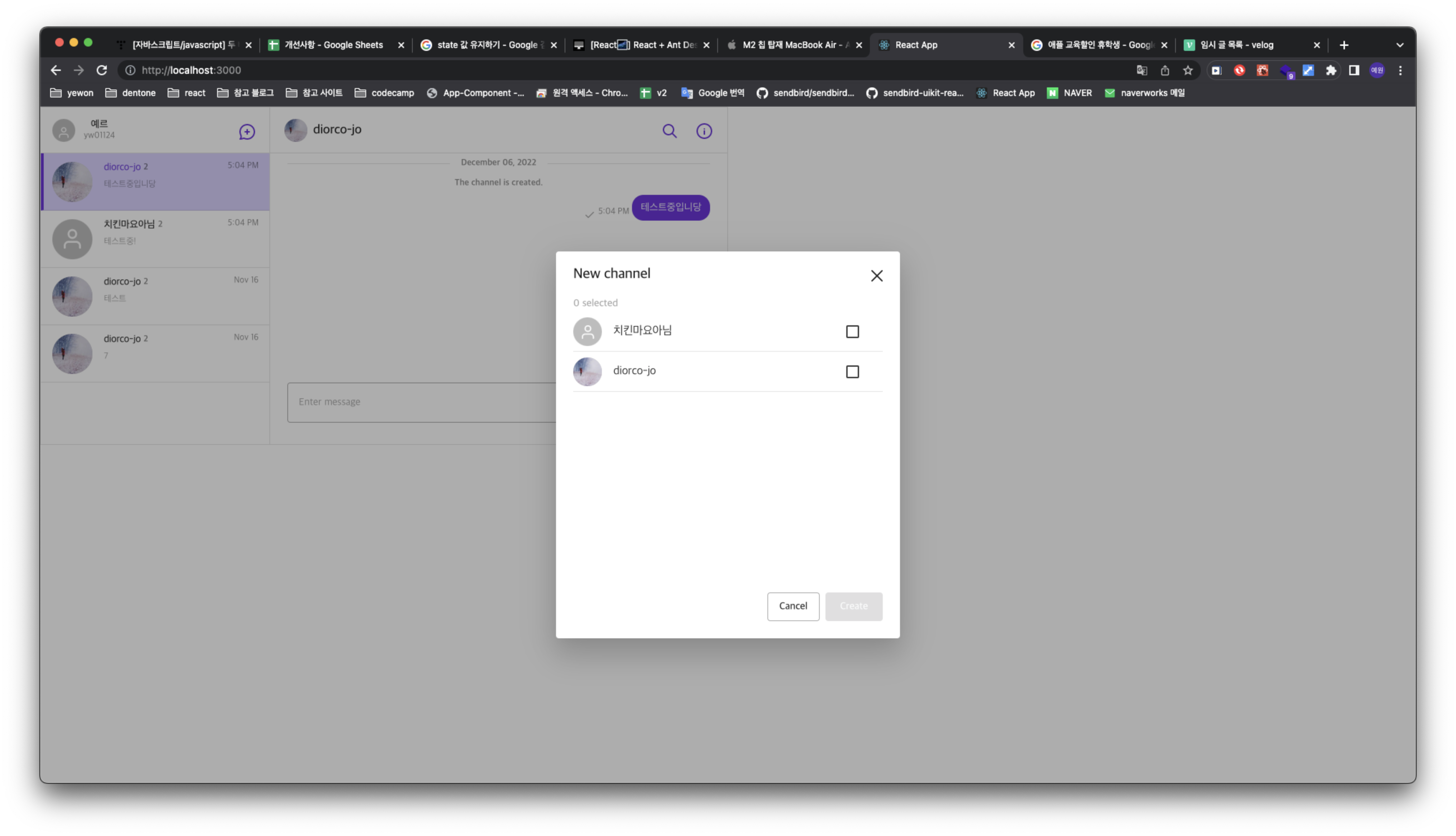
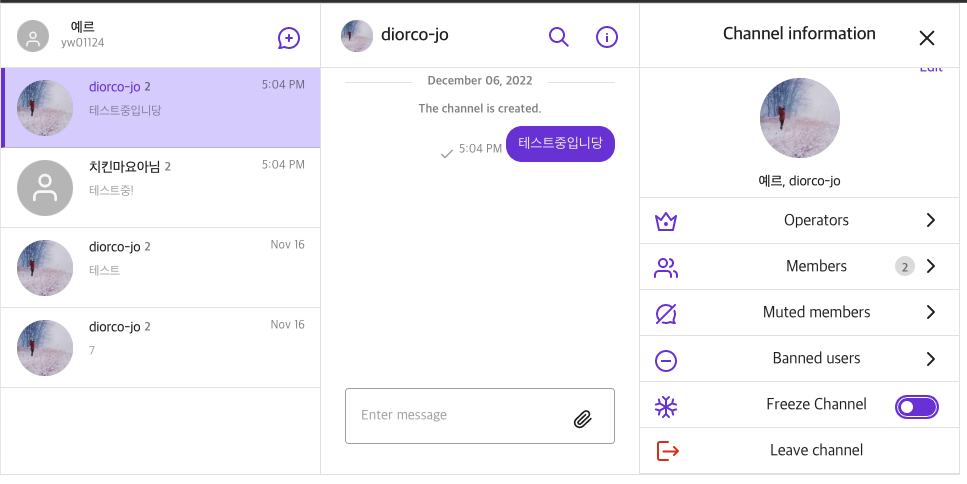
위처럼 유저를 추가할 수도 있고

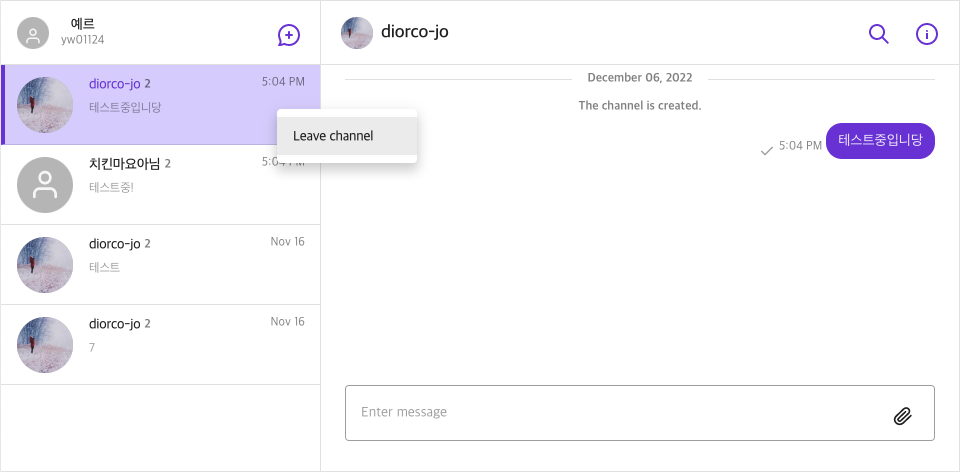
채팅방을 나갈 수도 있고

채팅방의 정보를 알고 여러 기능을 이용할 수 있으며

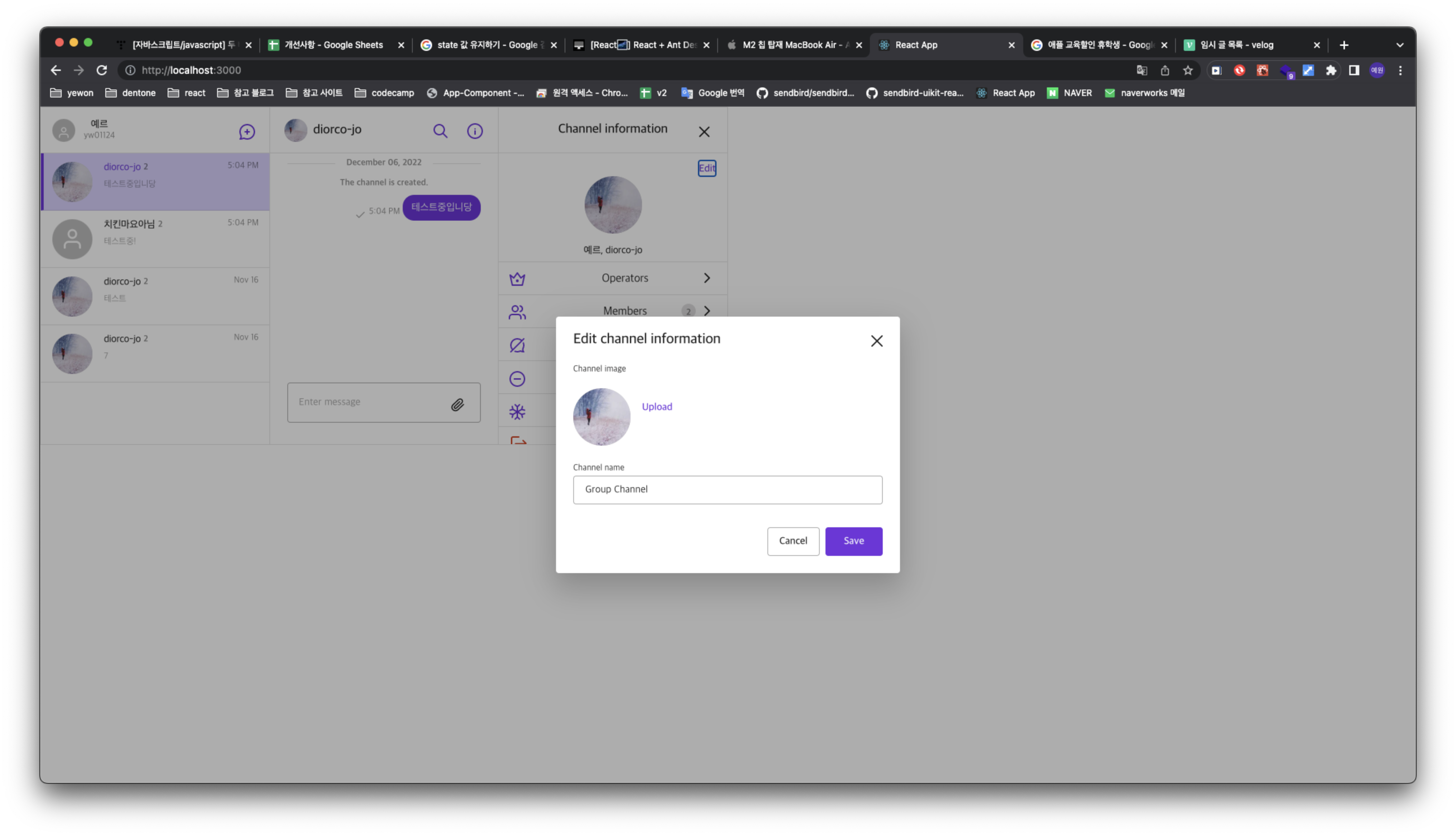
채팅방의 이름과 사진 변경 또한 가능하다

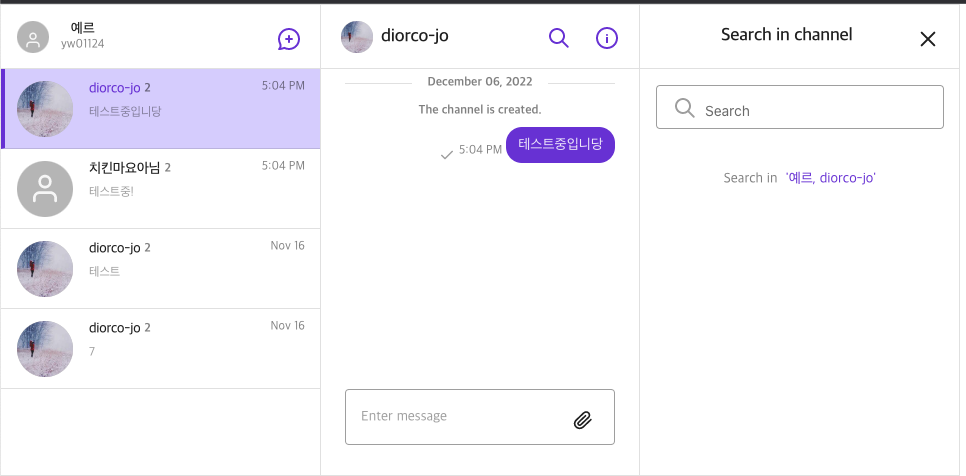
검색기능까지 맞춘 만능 센드버드이다
이것이 단 하나의 컴포넌트로 만들어진거라니....!!!
아니 이렇게 쉽게 채팅창을 만든다고...?
말도 안돼 라는 생각이 들었다
그럼 나 개발 끝난건가..? 라는 생각이 들었지만
회사 프로젝트에 반영을 시키려면 채팅창의 변형이 필요했다
그럼 그렇지 개발이 이렇게 쉬울리가 없다
참고
https://github.com/sendbird/sendbird-uikit-react
https://sendbird.github.io/sendbird-uikit-react/?path=/story/app-component--korean