Pagination vs Infinite Scroll
Pagination
페이지 번호를 클릭했을때 그 페이지에 해당하는 리스트목록을 띄워주는 기능!

https://velog.io/@wony_yoon/State-Lifting 링크 안의 오류사례가 나의 pagination 코드이다
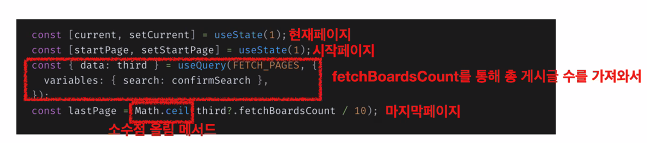
시작페이지, 현재페이지, 마지막페이지 값을 가져와야한다
fetchBoardCount를 통해 총 게시글 수를 가져와서 10으로 나눈뒤 소수점 올림 메서드인 Math.ceil()을 이용해 마지막 페이지 값을 구한다

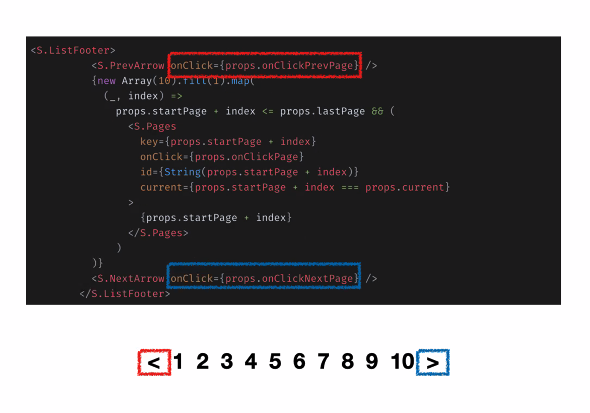
길이가 10인 배열을 만들고 map으로 채워준다
조건부렌더링을 통해 마지막페이지 수보다 작거나 같을때까지만 페이지를 보여준다

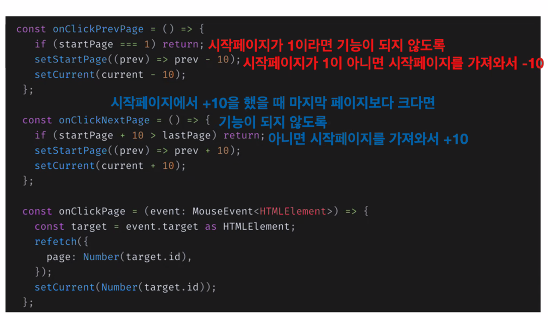
시작페이지가 1이라면 기능이 되지 않도록하고 시작페이지가 1이 아니면 시작페이지를 가져와서 -10을 한다
시작페이지에서 +10을 했을때 마지막 페이지보다 크다면 기능이 되지않도록하고 아니라면 시작페이지를 가져와서 +10

Infinite Scroll
수많은 게시글을 스크롤을 내리면 모두 보여주는 기능

스크롤을 내리면 모든 게시물을 보기에 좋다

댓글 10개를 가져오고 스프레드를 이용해서 10개를 더 가져와서 같은 배열안에 넣어준다

import { gql, useQuery } from "@apollo/client";
import styled from "@emotion/styled";
import InfiniteScroll from "react-infinite-scroller";
const FETCH_BOARDS = gql`
query fetchBoards($page: Int) {
fetchBoards(page: $page) {
_id
writer
title
contents
}
}
`;
const MyRow = styled.div`
display: flex;
`;
const MyColumn = styled.div`
width: 25%;
`;
export default function MapBoardPage() {
const { data, fetchMore } = useQuery(FETCH_BOARDS);
// 추가적으로 10개를 더 패치할게 라는 뜻!
const onLoadMore = () => {
if (!data) return;
fetchMore({
variables: { page: Math.ceil(data.fetchBoards.length / 10) + 1 },
updateQuery: (prev, { fetchMoreResult }) => {
if (!fetchMoreResult.fetchBoards)
return { fetchBoards: [...prev.fetchBoards] };
return {
fetchBoards: [...prev.fetchBoards, ...fetchMoreResult.fetchBoards],
};
},
});
};
console.log(data);
return (
<div style={{ height: "500px", overflow: "auto" }}>
<InfiniteScroll
pageStart={0}
loadMore={onLoadMore}
hasMore={true}
useWindow={false}
>
{data?.fetchBoards.map((el) => (
<MyRow key={el._id}>
<MyColumn>{el._id}</MyColumn>
<MyColumn>{el.writer}</MyColumn>
<MyColumn>{el.title}</MyColumn>
</MyRow>
)) || <div>로딩중</div>}
</InfiniteScroll>
</div>
);
}
라이브러리를 이용하면 빠르고 쉽게 할 수 있다!
yarn add react-infinite-scroller
import InfiniteScroll from 'react-infinite-scroller';
yarn add @types/react-infinite-scroller --dev
바디안에 있는 스크롤이 아닌 브라우저 전체의 스크롤을 이용하고 싶으면
useWindow={true}로 하고
우리가 만든 스크롤로 반응하고 싶다면
useWindow={false}로 설정한다

JSX는 styles이고 {}안에 값을 넣어줘야한다!!
<div styles={{height:"700px",overflow:"auto";}}>둘은 모든 게시물을 보여준다는 같은 기능을 하지만
그 쓰임새는 조금 다르다
pagination은 일반적인 게시판에서 쓰면 좋을 것 같고
infinite-scroller는 유튜브댓글처럼 이런곳에 쓰면 좋을듯하다!
