State Lifting
state 끌어올리기
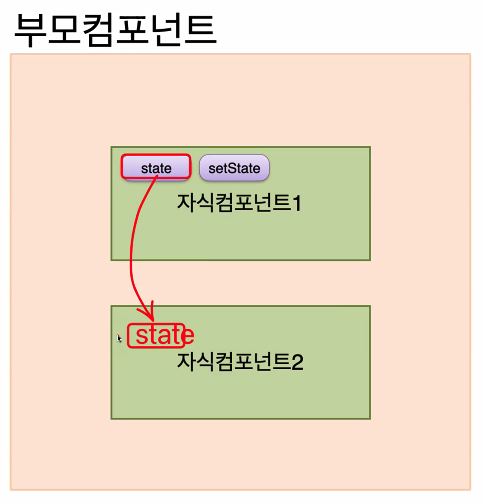
자식컴포넌트와 자식컴포넌트간에 state를 주고받으려면 어떻게 해야할까?

react의 데이터 방향은 단방향이기 때문에 형제간 props로 state를 넘기는 것은 불가능하다

해결방법은...!
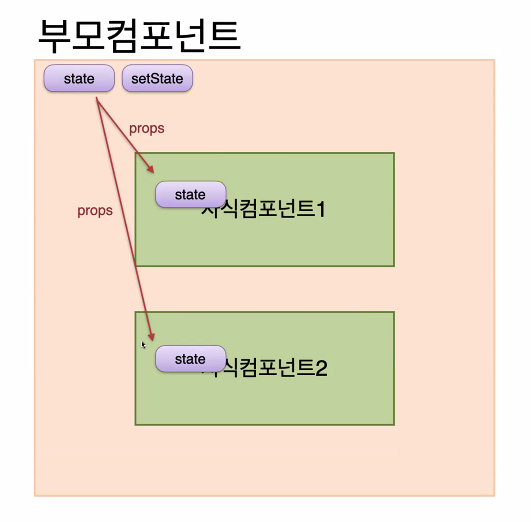
state를 부모컴포넌트 에게 선언하고
그 state를 자식컴포넌트에서 props해와서 사용한다
(말로는 참 쉽지만 직접해보면 여러 파일이 얽혀있어 쉽지 않았다는...;;)
자식이 부모의 state를 변경하고 싶다면...?
setState를 자식컴포넌트로 props해와서 자식컴포넌트에서 함수를 통해서 값을 바꿔준다면 부모의 state 값을 변경할 수 있다
나의 오류 사례
pagination을 적용해서 페이지 번호를 누르면 원하는 페이지로 이동해 그 페이지의 데이터를 불러와 boardList에 띄워주는 기능을 구현하려 했었다

하지만 아무리 페이지 번호를 눌러도 이동하지 않는 오류 발생,,,(멘붕)
// 게시물목록과 등록버튼있는 페이지
import ListBoardPage from "../../src/components/units/board/list/BoardWrite.container";
import Pagination from "../../src/components/commons/pagination/pagination.container";
import {
FETCH_BOARDS,
FETCH_BOARDS_COUNT,
} from "../../src/components/units/board/list/BoardWrite.queries";
import { useQuery } from "@apollo/client";
import {
IQuery,
IQueryFetchBoardsArgs,
IQueryFetchBoardsCountArgs,
} from "../../src/commons/types/generated/type";
export default function ListPage() {
const { data, refetch } = useQuery<
Pick<IQuery, "fetchBoards">,
IQueryFetchBoardsArgs
>(FETCH_BOARDS);
const { data: dataBoardsCount } = useQuery<
Pick<IQuery, "fetchBoardsCount">,
IQueryFetchBoardsCountArgs
>(FETCH_BOARDS_COUNT);
const lastPage = Math.ceil(Number(dataBoardsCount?.fetchBoardsCount) / 10);
return (
<>
<ListBoardPage data={data} />
<Pagination refetch={refetch} lastPage={lastPage} />
</>
);
}
리스트를 띄워주는 페이지
여기서 data를 ListBoardPage로 보내줬다
import { useRouter } from "next/router";
import BoardListUI from "./BoardWrite.presenter";
import { MouseEvent } from "react";
import { IBoardListUIProps } from "./BoardWrite.types";
import { useQuery } from "@apollo/client";
import { FETCH_BOARDS } from "./BoardWrite.queries";
// 쿼리 문에 페치보드카운트 추가해주어야한다
export default function ListBoardPage(props: IBoardListUIProps) {
const router = useRouter();
const { data: scrollData, fetchMore } = useQuery(FETCH_BOARDS);
const onClickMoveToBoardNew = () => {
router.push("/boards/new");
};
const onClickMoveToBoardDetail = (event: MouseEvent<HTMLDivElement>) => {
if (event.target instanceof Element)
router.push(`/boards/${event.target.id}`);
// 이벤트태그의 자식이면 id를 선언해줘
};
const onLoadMore = () => {
if (!scrollData) return;
fetchMore({
variables: { page: Math.ceil(scrollData.fetchBoards.length / 10) + 1 },
updateQuery: (prev, { fetchMoreResult }) => {
if (!fetchMoreResult.fetchBoards)
return { fetchBoards: [...prev.fetchBoards] };
return {
fetchBoards: [...prev.fetchBoards, ...fetchMoreResult.fetchBoards],
};
},
});
};
return (
<BoardListUI
data={props.data}
onClickMoveToBoardNew={onClickMoveToBoardNew}
onClickMoveToBoardDetail={onClickMoveToBoardDetail}
onLoadMore={onLoadMore}
/>
);
}
해결!
data={data}를
data={props.data}로 바꿔주었더니 바로 작동...
이것때문에 6시간동안 고민한 나자신,,
props의 중요성을 느낀하루였다
