React State / Props

state와 props의 차이점
props와 state 는 일반 JavaScript 객체입니다.
두 객체 모두 렌더링 결과물에 영향을 주는 정보를 갖고 있는데, 한 가지 차이가 있습니다.
props는 (함수 매개변수처럼) 컴포넌트에 전달되는 반면
state는 (함수 내에 선언된 변수처럼) 컴포넌트 안에서 관리됩니다.
State
useState라는 React Hooks를 통해서 사용할 수 있다
설명 링크!
https://ko.reactjs.org/docs/hooks-intro.html
import { useState } from 'react'
export default function CounterStatePage(){
const [count, setCount]=useState(0)
function counter(){
setCount(count + 1)
}
return (
<div>
<div>{count}</div>
<button onClick={counter}>카운트 올리기!!</button>
</div>
)
}count = 변수명
setCount = 변수바꾸기
useState = 변수 만들기
0 = 초기값
count라는 변수명을 만들고 초기값은 0으로 설정했으며( useState(0) )
counter라는 함수를 안에 setCount라는 함수를 만들어
onClick시에 counter함수를 실행시킨다
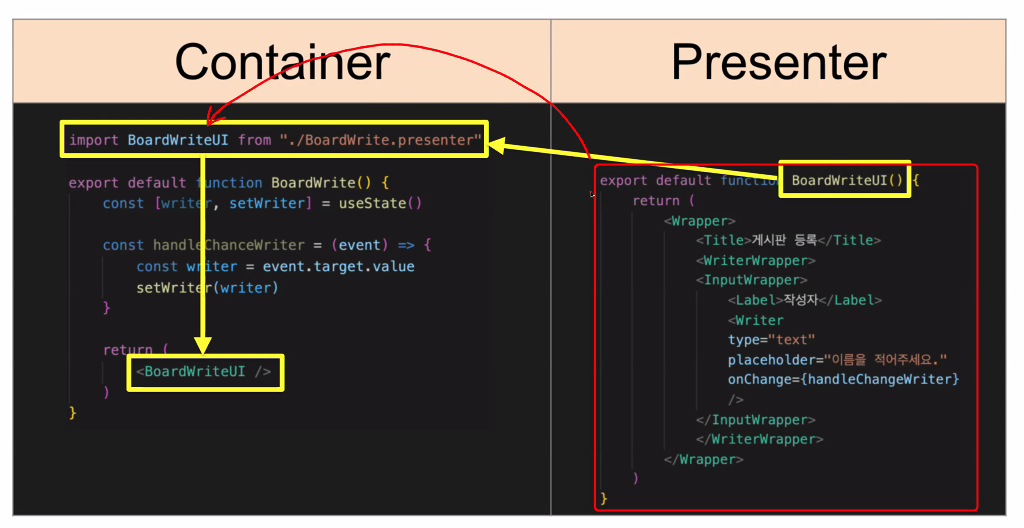
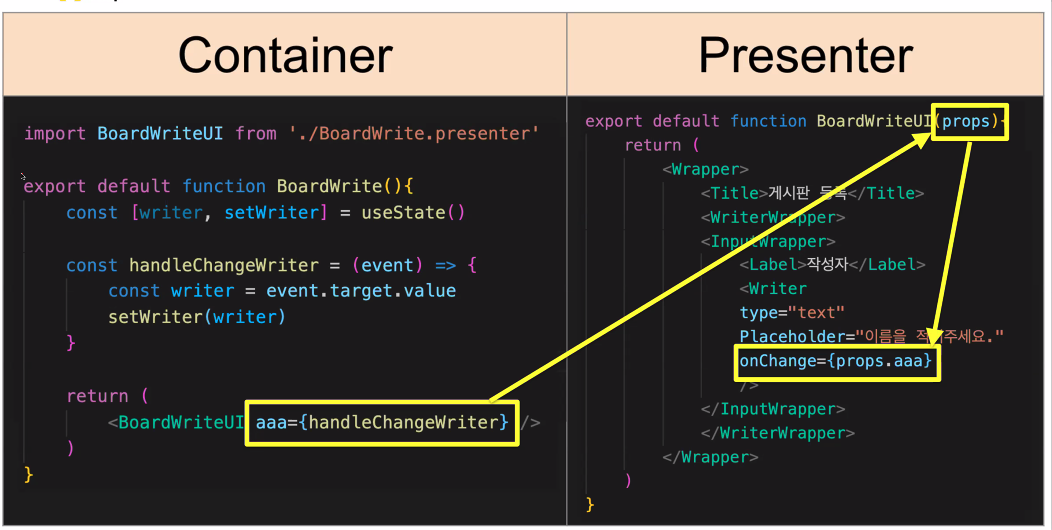
Props
부모컴포넌트가 자식컴포넌트에게 물려주는 변수나 함수

props ={aaa: handleChangeWriter}
기능을 html 부분에 넣어줘야할 때는 props를 이용해서 이동시켜서 구현한다
부모가 자식에게만 넘겨 줄 수 있고 자식은 부모에게 줄 수 없다
react에서는 데이터의 흐름이 단방향이다
그래서 직관적이고 깔끔한 데이터 구조를 가지게 된다
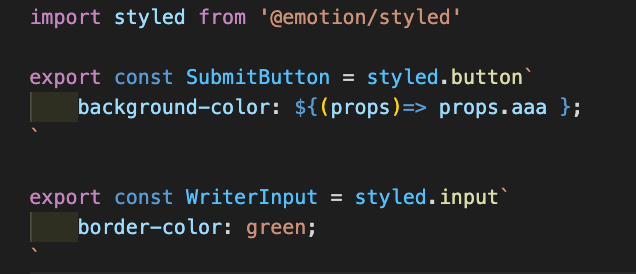
emotion에서 props 하는법

emotion에서는 props를 직접 실행시켜줘야한다
화살표 함수를 이용한다
background-color : ${(props) => props.aaa};