Map/ Filter/ Every
Map
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
const classmates =["철수", "영희", "훈이"]
classmates.map((el) =>(el + "어린이"))
["철수어린이","영희어린이","훈이어린이"] 여기서 el은 elements의 약자로 꼭 el이 아닌 어떤이름도 올 수 있는 매개변수(parameter) 입니다
화살표 함수를 이용해 표현 됩니다
객체에서도 가능하며 중요한것은 배열[] 안에 들어 있는것이 중요합니다
const classmates2=[
{name: "철수"},
{name: "영희"},
{name: "훈이"}
]
classmates2.map((el)=>({name:el.name+"어린이"}))
[{name: '철수어린이'}, {name: '영희어린이'}, {name: '훈이어린이'}]Filter
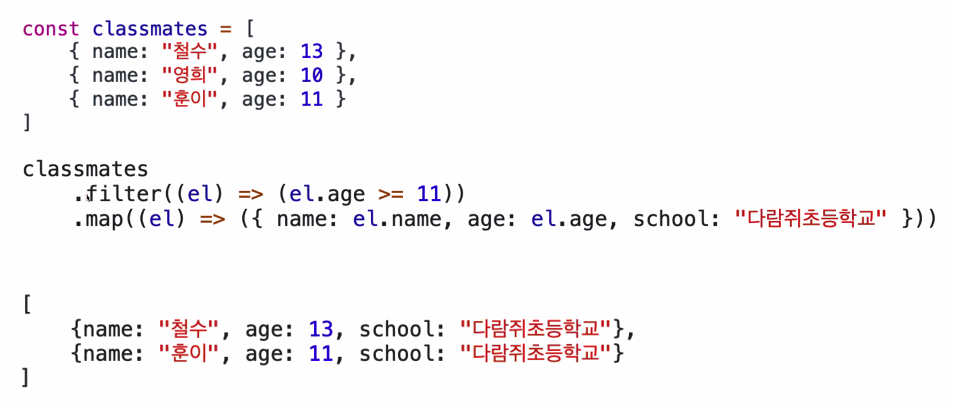
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
const num = [1,2,3,4,5,6,7,8,9,10]
num.filter((el)=>(el<=8))
[1, 2, 3, 4, 5, 6, 7, 8]여기서도 el은 elements의 약자로 꼭 el이 아닌 어떤이름도 올 수 있는 매개변수(parameter) 입니다
map은 배열의 길이만큼 값이 나오지만 filter는 조건에 따라 배열의 길이와 같거나 적게 나올 수 있습니다
(예시)

Every
every() 메서드는 배열 안의 모든 요소가 주어진 함수를 판별합니다.
const num = [1,2,3,4,5,6,7,8,9,10]
num.every((el)=>(el<=10))
true값은 Boolean 값을 반환합니다.(true or false)
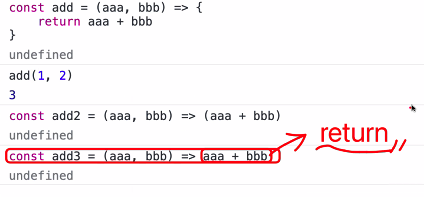
화살표 함수와 return()
한줄에 인자와 매개변수가 함수내용이 적힐 경우 return의 생략이 가능합니다
const add = (aaa, bbb) => (aaa + bbb)

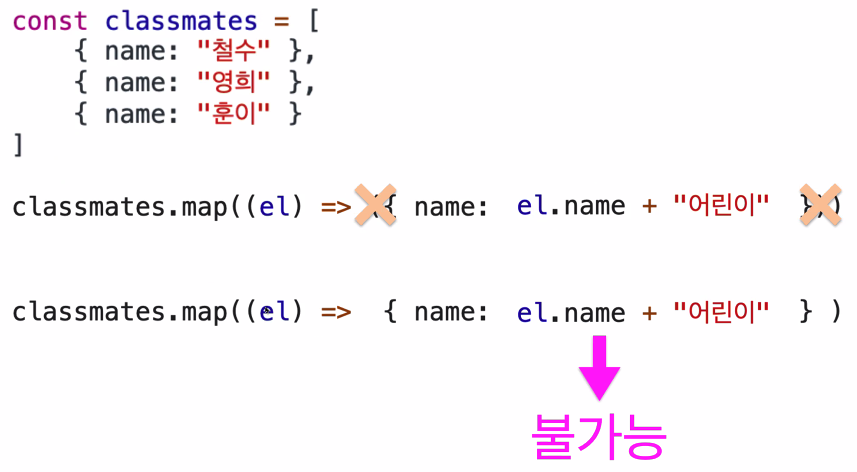
뒤에 객체가 올 경우 ()는 생략할 수 없습니다
const classmates= [
{ name: "철수" },
{ name: "영희" },
{ name: "훈이" }
]
classmates.map((el) => { name: el.name + "어린이" })
[undefined, undefined, undefined]