앱개발이 어느정도 완료가 되어가고 테스트를 위해 apk파일을 안드로이드 핸드폰에서 실행했는데...!
axios가 정상 작동하지 않았다
네트워크 오류라는 메세지 확인 후 구글링을 엄청 해보니
android 9 이상부터는 http 프로토콜 요청이 기본적으로 막혀있다고 한다
해결방법은

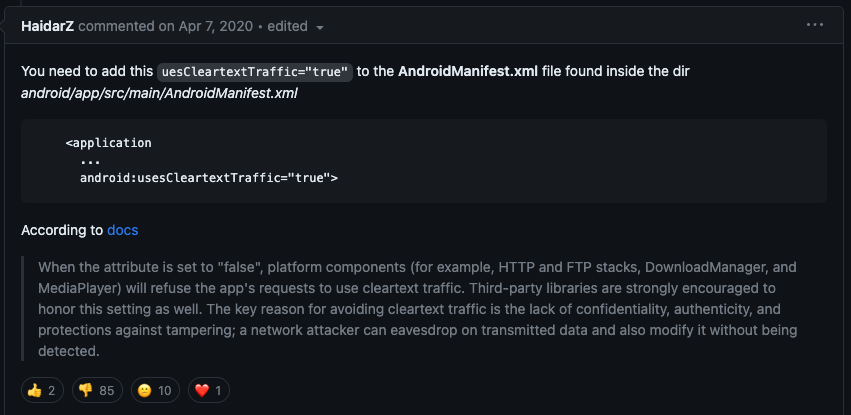
android/app/src/main/AndroidManifest.xml
이 위치에 application 안에 아래와 같이 입력해주면된다
<applicaion
...
android:usesCleartextTraffic="true"
...
>위처럼 해주면 http 통신도 가능해진다
https 통신을 이용하면 설정해주지 않아도 된다!
ios의 경우에도 http 통신을 허용하지 않는다
http 통신을 허용하기 위해서는 info.plist 를 수정해주면 된다
./ios/[프로젝트명]/info.plist 나 xcode의 프로젝트 폴더의 info.plist 에 추가한다
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key> // 추가
<true/> // 추가
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>참고) https://github.com/facebook/react-native/issues/28551#issuecomment-611085378
