시리즈의 이전 글에서 작성한 Docker compose file을 가져와보겠다:
services:
api_gateway:
image: nginx
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/conf.d/:/etc/nginx/conf.d
ports:
- 8080:80
server1:
build: ./server1
server2:
build: ./server2아직 서버코드는 작성하지 않았지만 ./server1, ./server2라는 폴더에서 정의된 Dockerfile에 의해서 server1, server2 라는 서비스가 생성될 것을 암시하였다. 이번에는 단순한 서버코드를 작성해보려고 한다.
우선 ./server1 directory로 이동하고 아래의 순서를 따라해보자:
- package.json 생성
npm init -y- dependency 설치(express, morgan)
npm install express morganindex.js파일을 만들고 아래의 코드를 입력한다:
const express = require("express");
const morgan = require("morgan");
const app = express();
app.use(morgan("dev"));
app.get("/ping", (req, res) => {
res.send("server1 pong");
});morgan을 사용하여 들어오는 http request에 대한 logging을 수행하고, "ping" router를 만들어서 여기로 GET request를 보내면 "server1 ping" 이라는 string을 response로 보낸다.
Dockerfile이라는 파일을 만들고 아래의 코드를 입력한다:
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN npm install
CMD node index.js.dockerignore이라는 파일을 만들고 node_modules 폴더를 추가해준다:
node_modulesDockerfile의
COPY . .를 수행할 시 node_modules folder는 제외된다
이번에는 ./server2 directory로 이동하고 위의 1~5를 따라한다.
대신 이번에는 3번 단계에서 "ping" router로의 response로 "server2 pong" 이라는 response를 보내게 한다.
이제 docker-compose.yaml 파일이 포함된 폴더(root)로 이동하여 docker compose up -d 명령어를 실행해준다.
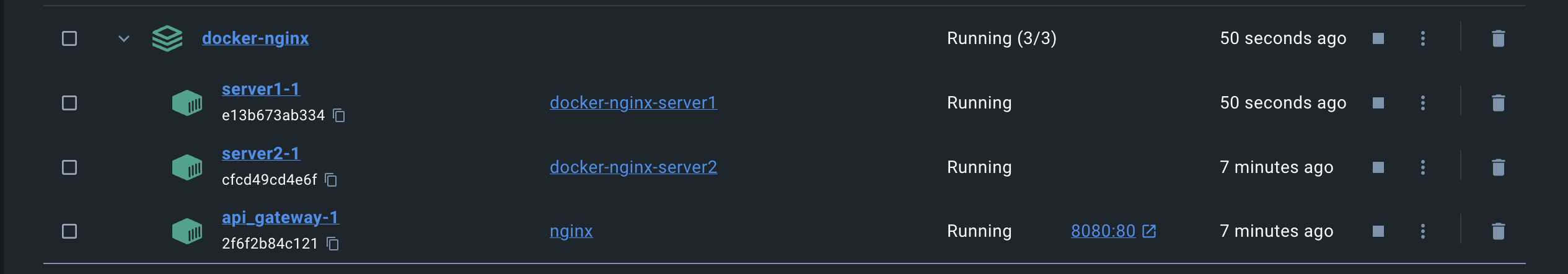
아래의 사진과 같이 3개의 container가 하나의 application으로 생성되는 것을 볼 수 있다: