css에서 디스플레이 속성중에서 기본으로 사용되는 block, inline, inline-block에 대해서 정리 해보려고 합니다
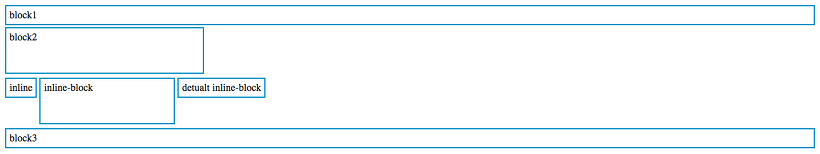
아래사진을 참고하면 좀 더 쉽게 이해할 수 있습니다.
1.block
display 가 block 으로 설정된 요소는 다른 여러 요소들이 배치된 페이지에서 새로운 줄에 위치하면서 가로 크기가 부모 요소의 100%를 차지합니다. div태그와 p태그가 있습니다.2.inline
display 가 inline 으로 설정된 요소는 요소내용을 꽉차게 가두어서
박스포장된 택배와 같은 모습을 하고있습니다.
가로와 크기를 임의로 지정할 수 없으며 크기가 내용물에 의해 정해집니다.
대표적으로 span태그가 있습니다.
3.inline-block
display 가 inline-block 으로 설정된 요소는 block 소성과 inline 의 속성을 섞어 놓은 것과 같습니다. block 처럼 가로와 세로 크기를 설정 할 수 있으면서도, 새로운 줄에서 시작하지 않고, inline 처럼 다른 요소와 같은 라인에 배치되는 장점을 가지고 있습니다.