1.position
css에서 position속성을 사용하면 요소가 배치되는 것을 조정 할 수 있습니다.
position 속성은 요소의 정확한 위치 지정을 위해서 top, left, bottom, right 속성과 함께 사용됩니다.
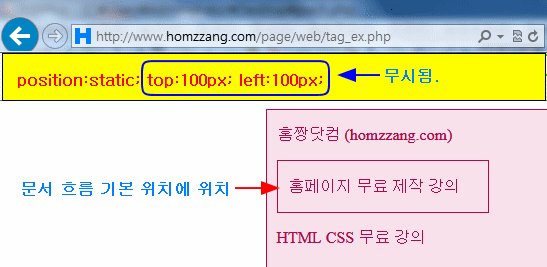
2.static
포지션을 따로 정하지 않을경우 기본 값이 static으로 설정됩니다.
static인 요소들은 html에서 기본적인 위치로 자리하게됩니다.
따라서 top,bottom,left,right 속성은 적용되지 않습니다.

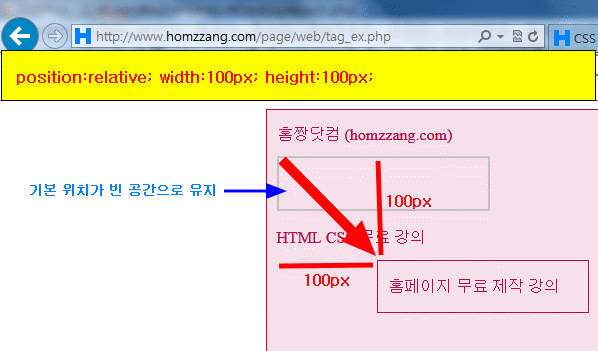
3.relative
포지션을 relative으로 설정하였을 경우 요소를 원래 위치 기준으로 상대적으로
배치 하였다고 생각하면 이해하기 쉬운데요
요소의 위치지정은 top,bottom,left,right 속성을 사용해 위치를 지정할 수 있습니다.
원래 위치로 부터 얼마나 멀리 떨어지게 될지 설정이 가능합니다.

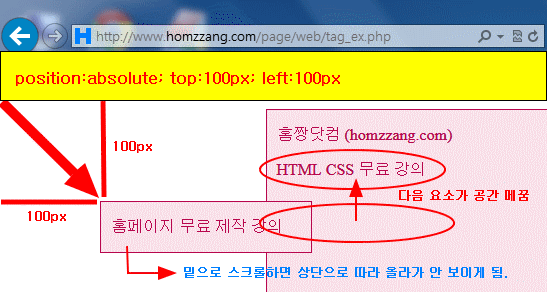
4.absolute
포지션을 absolute으로 설정하였을 경우는 부모 요소로 설정한 relative 값을 기준으로
움직입니다. 요소의 위치지정은 기준값인(부모,아니면 가장 가까운 상위요소를 지정한다)relative
를 기준으로 top,bottom,left,right으로 이동 합니다.

5.fixed
화면을 위아래 움직일때 고정된 상단바나 하단바를 만들때 사용하는 포지션인 fixed는
포지션을 fixed로 지정하면 이렇게 요소를 항상 고정된 위치에 배치할 수 있습니다