TD: review
Class: : 변수와 메서드를 정의하는 툴
OOP : 객체 지향 프로그래밍
MVC 패턴 : 디자인 패턴의 종류 중 하나
오늘은 함수를 다른 방식으로 작성하는 Class의 방식을 실습했고 그것을 이용한 OOP(객체 지향 프로그래밍)을 배웠으며 디자인 패턴의 개념과 그중 하나인 MVC 패턴을 실습했습니다.
함수를 다른 방식으로도 작성할 수 있다는 점이 신기했는데 이미 사용해왔던 메서드들 중에 Class 방식이 있다는 걸 알았을 땐 매우 흥미로웠으며 MVC 패턴은 이해하는 건 어려운 편은 아니었지만 실습을 할 땐 생각보다 많이 복잡해서 오늘도 멘탈이... 자 그럼 오늘 내용을 정리해 보도록 하겠습니다.
Class
클래스(class): 객체 지향 프로그래밍에서 특정 **객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀
Class는 객체를 정의하기 위한 상태(멤버 변수)와 메서드(함수)로 구성되어 있는데 즉, 물건을 만드는 설명서라고 할 수 있습니다.
Date 클래스를 예시로 들면,
/**
class Date{
getFullYear(){
}
getMonth(){
}
}
**/
const aaa = new Date()
console.log(aaa.getFullYear())
aaa.getMonth()aaa에Date 객체를 할당하면aaa는.getMonth와.getFullYEAR메서드를 사용할 수 있습니다.
Date 클래스는 사용자가 만든 것이 아닌 자동으로 내장해서 가지고 있는데, 이러한 객체를 내장 객체라고합니다.
Class의 contruction 함수
contruction함수는 다른 함수나 변수의 값을 이용할 수 있다.
class 안에서 어떠한 함수 안에 또 다른 함수를 실행시키고자 할 때 또는, 어떠한 함수 안에서 변수의 값을 가지고 와야 할 때가 존재할 수 있습니다. 이럴 때 사용할 수 있는 함수가 contruction 함수입니다.
class Monster {
power = 10;
constructor(aaa) {
this.power = aaa;
}
attack = () => {
console.log("공격하자!!");
console.log("내 공격력은 " + this.power + " 이야!!!");
};
run = () => {
console.log("도망가자!!");
};
}
const mymonster1 = new Monster(10);
mymonster1.attack();
mymonster1.run();
const mymonster2 = new Monster(50);
mymonster2.attack();
mymonster2.run(); 위의 코드에서 mymonster2의 인수 50이 contruction 함수로 들어가며, this를 통해 power의 초기값을 50으로 다시 정의해준다.
Class 상속
extends(상속)을 이용하여 class간의 데이터를 상속하여 사용할수 있다.
class Monster {
power = 10
constructor(aaa){
this.power = aaa
}
attack = () => {
console.log("공격하자!!")
console.log("내 공격력은 " + this.power + " 이야!!!")
}
}
class SkyMonster extends Monster {
constructor(qqq){
super(qqq)
}
run = () => {
console.log("날라서 도망가자!!")
}
}
class GroundMonster extends Monster {
constructor(www){
super(www)
}
run = () => {
console.log("뛰어서 도망가자!!")
}
}
const mymonster1 = new SkyMonster(30)
mymonster1.attack()
mymonster1.run()
const mymonster2 = new GroundMonster(10)
mymonster2.attack()
mymonster2.run()mymonster1 와 mymonster2 의 공통된 기능들은 Monster 클래스로 묶어주며 공통된 기능들을 extends를 사용하여 상속받아 사용합니다.
super는 power 변수가 상속해 준 Monster 내부에 존재하기에 Monster class 내부에 있는 constructor로 인수를 넘겨 주기 위해 사용합니다.
OOP
OOP : 객체 지향 프로그래밍(Object-Oriented-Programming)
객체 지향 프로그래밍(OOP)는 컴퓨터 프로그래밍의 패러다임 중 하나입니다. 컴퓨터 프로그램을 명령어의 목록으로 보는 시각에서 벗어나 여러 개의 "객체"들의 모임으로 파악하고자 하는 방식입니다.
객체 지향 프로그래밍은 프로그래밍에서 필요한 데이터를 추상화 시켜 객체로 만들고, 객체들간의 상호작용을 통해 로직을 구성하는 방식입니다. 즉, 객체 지향 프로그래밍은인간 중심적 프로그래밍 패러다임이라고도 할 수 있습니다.
객체 지향 프로그래밍의 특징
추상화
- 목적과 관련이 없는 부분을 제거하여 표현합니다.
- 추상된 특징을 파악해 인식의 대상으로 정합니다.
- 공통적인 특징을 파악, 하나의 집합으로 만듭니다.
캡슐화
- 응집도 : 클래스나 모듈 안의 요소가 얼마나 밀접하게 관련 있는지를 나타냅니다.
- 결합도 : 어떤 기능을 실행하는 데 다른 클래스나 모듈에 얼마나 의존하는지 나타냅니다.
- 정보은닉 : 캡슐화는 정보은닉을 통해 높은 응집도와 낮은 결합력을 가지게 됩니다.
- 필요가 없는 정보는 외부에서 접근하지 못하도록 제한하는 것입니다.
- private 키워드를 통해 데이터를 보호해 접근을 제한합니다.
상속화
- 상속을 통해 기능을 확장하거나 변경합니다.
- 재사용과 유지보수가 용이하도록 해주며, 변화에도 유연하게 대처할 수 있습니다.
오버라이딩
- 부모 클래스에서 상속받은 자식 클래스에서 부모 클래스에서 만들어진 메서드를 자신의 입맛대로 다시 재정의해서 사용하는 것을 말합니다.
오버로딩
- 같은 이름의 메서드라도 기능이 다르면 다른 용도로 사용되며, 그 결과물도 다르게 구현되는걸 말합니다.
- 메서드끼리 이름은 같지만 매개변수의 갯수나 데이터 타입이 다르면 오버로딩이 적용됩니다.
MVC 패턴
Design Pattern이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것을 말합니다. 그 중에 하나가 바로 MVC패턴입니다.
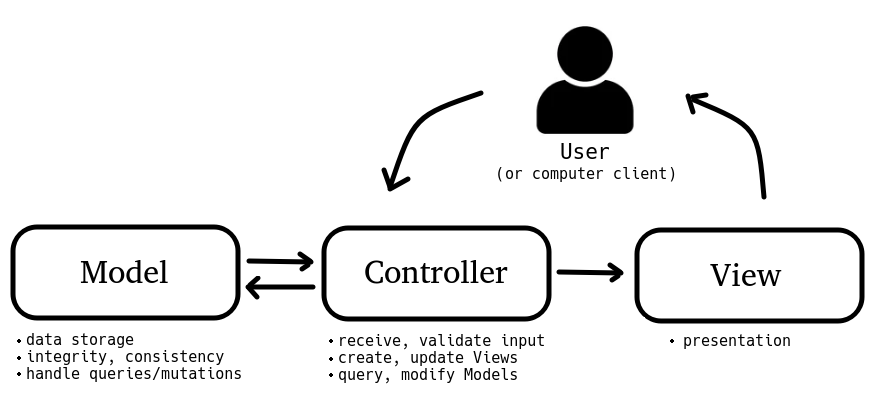
MVC패턴은 다자인 패턴중에 하나이며 Model, View, Controller의 약자 입니다.
controllers 에서는 함수를 분리해서 관리해 줍니다.
models 에서는 DB 생성을 관리해 줍니다.
view 에는 화면에 보여지는 파일들(html 파일)을 관리해주는 폴더입니다.

출처 : [디자인 패턴] 1. MVC 패턴
MVC 패턴의 장점
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은 바에만 집중을 할 수 있게 됩니다.
- 유지보수성 증가
- 애플리케이션의 확장성 증가
- 유연성 증가
- 종복되는 코드들을 하나로 묶어 다른 페이지에서도 재사용 가능
models, view, controllers 예시
models: 데이터와 비즈니스 로직을 관리합니다.
view: 레이아웃과 화면을 처리합니다.
controllers: 명령을 모델과 뷰 부분으로 라우팅합니다.
models
모델은 앱이 포함해야할 데이터가 무엇인지를 정의합니다. 데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며(따라서 필요한대로 화면을 변경할 수 있습니다) 가끔 컨트롤러에게 알리기도 합니다(업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우).
예를 들어, 쇼핑 리스트 앱으로 돌아가서, 모델은 리스트 항목이 포함해야 하는 데이터 — 품목, 가격, 등. — 와 이미 존재하는 리스트 항목이 무엇인지를 지정합니다.
view
뷰는 앱의 데이터를 보여주는 방식을 정의합니다.
예를 들어, 쇼핑 리스트 앱에서, 뷰는 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로부터 받습니다.
controllers
컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트하는 로직을 포함합니다.
예를 들어, 쇼핑 리스트는 항목을 추가하거나 제거할 수 있게 해주는 입력 폼과 버튼을 갖습니다. 이러한 액션들은 모델이 업데이트되는 것이므로 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한다음, 업데이트된 데이터를 뷰로 전송합니다.
단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트하고 싶을 수도 있습니다(예를 들면, 항목을 알파벳순서로 정렬한다거나, 가격이 낮은 순서 또는 높은 순서로 정렬). 이런 경우에 컨트롤러는 모델을 업데이트할 필요 없이 바로 처리할 수 있습니다.
출처 : MVC모델

