Algorithm Problem with JavaScript — 15day
Problem
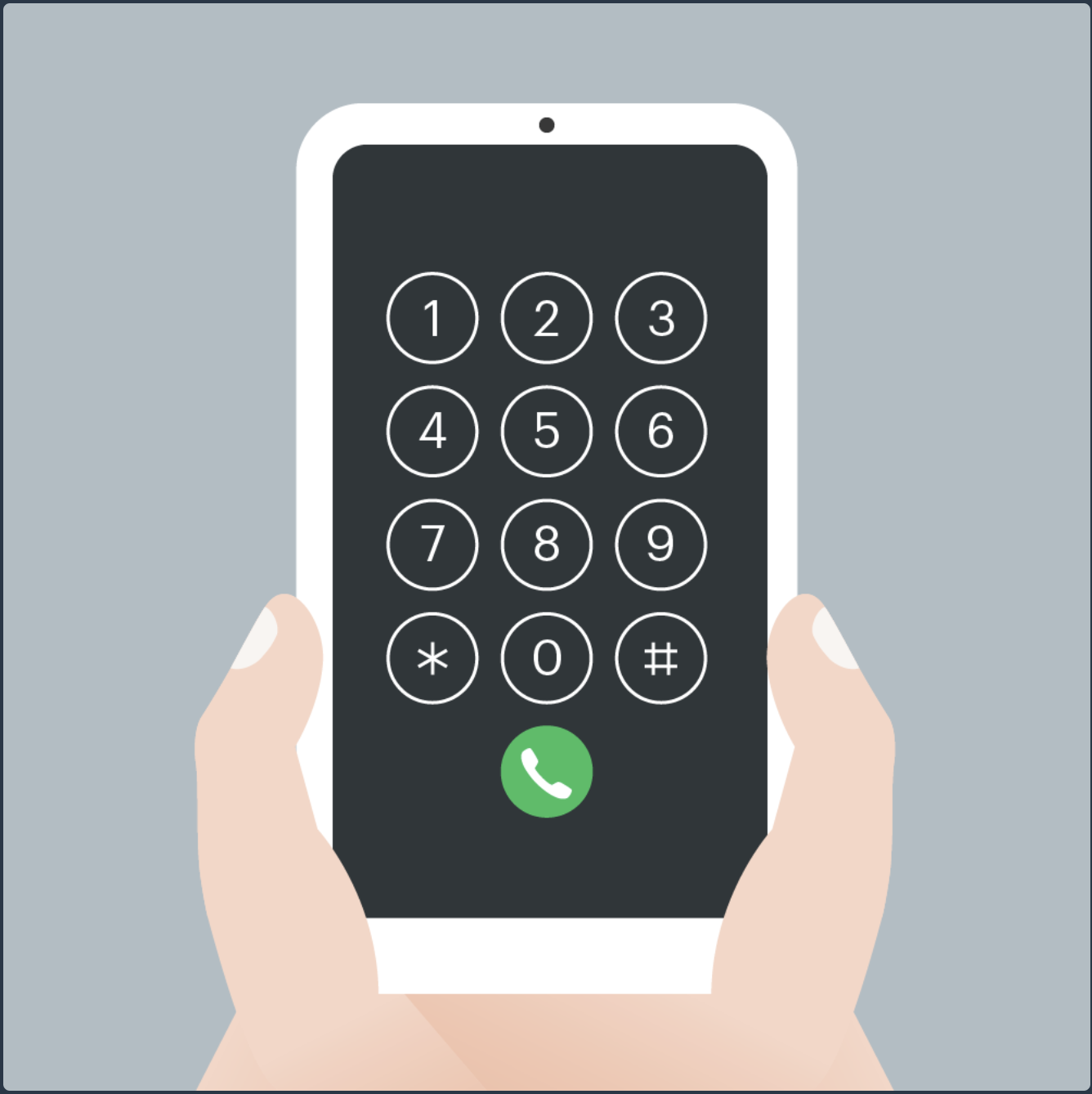
스마트폰 전화 키패드의 각 칸에 다음과 같이 숫자들이 적혀 있습니다.

이 전화 키패드에서 왼손과 오른손의 엄지손가락만을 이용해서 숫자만을 입력하려고 합니다.
맨 처음 왼손 엄지손가락은 * 키패드에 오른손 엄지손가락은 # 키패드 위치에서 시작하며, 엄지손가락을 사용하는 규칙은 다음과 같습니다.
1. 엄지손가락은 상하좌우 4가지 방향으로만 이동할 수 있으며 키패드 이동 한 칸은 거리로 1에 해당합니다.
2. 왼쪽 열의 3개의 숫자 1, 4, 7을 입력할 때는 왼손 엄지손가락을 사용합니다.
3. 오른쪽 열의 3개의 숫자 3, 6, 9를 입력할 때는 오른손 엄지손가락을 사용합니다.
4. 가운데 열의 4개의 숫자 2, 5, 8, 0을 입력할 때는 두 엄지손가락의 현재 키패드의 위치에서 더 가까운 엄지손가락을 사용합니다.
4-1. 만약 두 엄지손가락의 거리가 같다면, 오른손잡이는 오른손 엄지손가락, 왼손잡이는 왼손 엄지손가락을 사용합니다.
순서대로 누를 번호가 담긴 배열 numbers, 왼손잡이인지 오른손잡이인 지를 나타내는 문자열 hand가 매개변수로 주어질 때, 각 번호를 누른 엄지손가락이 왼손인 지 오른손인 지를 나타내는 연속된 문자열 형태로 return 하도록 solution 함수를 완성해주세요.
제한사항
- numbers 배열의 크기는 1 이상 1,000 이하입니다.
- numbers 배열 원소의 값은 0 이상 9 이하인 정수입니다.
- hand는 "left" 또는 "right" 입니다.
- "left"는 왼손잡이, "right"는 오른손잡이를 의미합니다.
- 왼손 엄지손가락을 사용한 경우는 L, 오른손 엄지손가락을 사용한 경우는 R을 순서대로 이어붙여 문자열 형태로 return 해주세요.
입출력 예

입출력 예에 대한 설명
입출력 예 #1
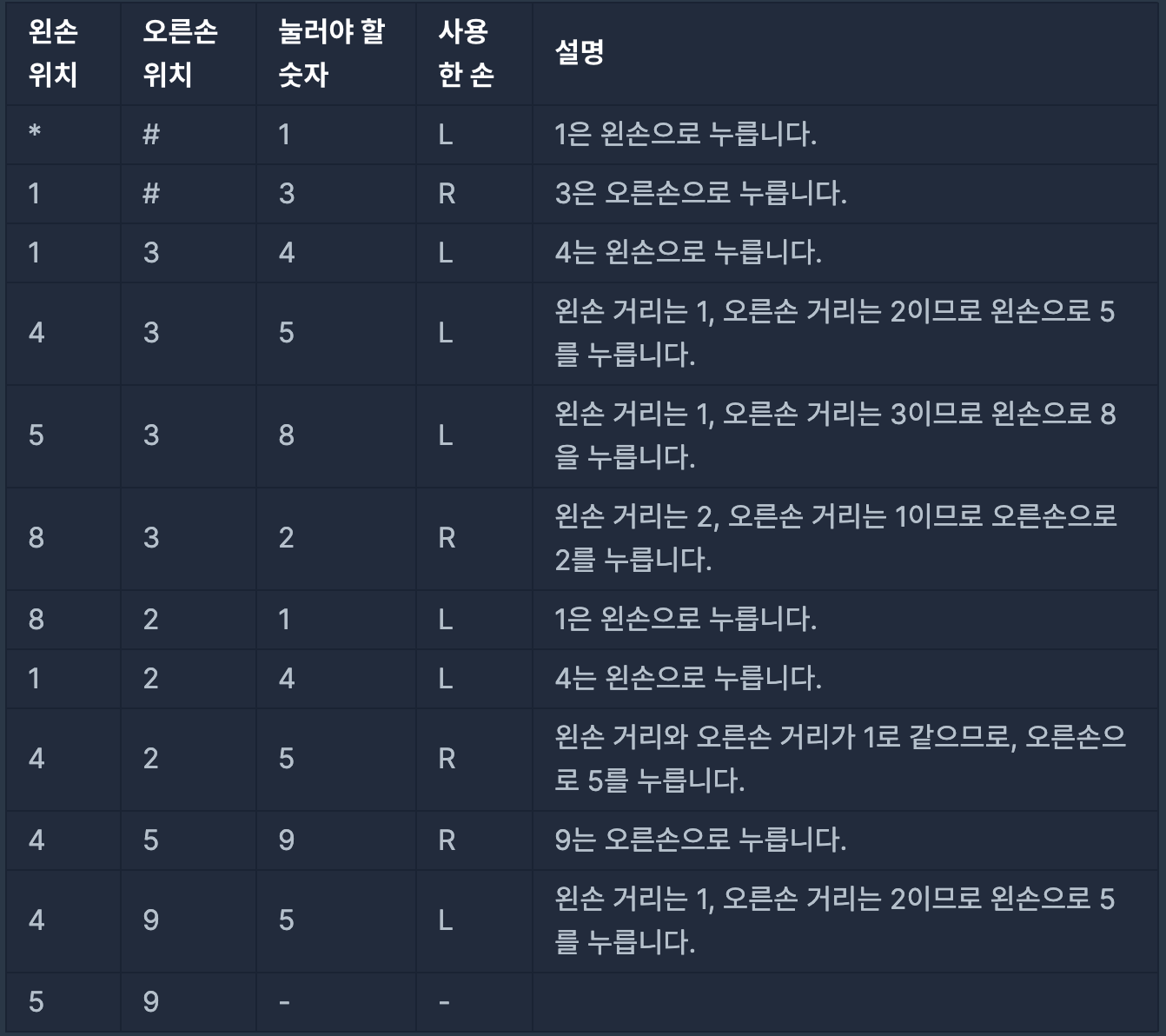
순서대로 눌러야 할 번호가 [1, 3, 4, 5, 8, 2, 1, 4, 5, 9, 5]이고, 오른손잡이입니다.

따라서 "LRLLLRLLRRL"를 return 합니다.
입출력 예 #2
왼손잡이가 [7, 0, 8, 2, 8, 3, 1, 5, 7, 6, 2]를 순서대로 누르면 사용한 손은 "LRLLRRLLLRR"이 됩니다.
입출력 예 #3
오른손잡이가 [1, 2, 3, 4, 5, 6, 7, 8, 9, 0]를 순서대로 누르면 사용한 손은 "LLRLLRLLRL"이 됩니다.
1. 문제 이해하기
키패드의 왼쪽 [1,4,7]은 왼손으로 누르고, 키패드의 오른쪽 [3,6,9]는 오른손으로 누른다. 가운데 [2,5,8,0] 현재 손의 위치에서 가까운 손으로 누른다. 거리가 같을 경우에는 오른손잡이는 오른손으로 왼손잡이는 왼손으로 누른다.
2. 해결 방법
키패드 모양를 나타내는 2차원 배열을 만든다.
const keyBoard = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9],
["*", 0, "#"],
];다음에는 그 2차원 배열을 이용해서 입력 받은 눌려야 하는 키패드 번호가 담긴 배열을 map 돌면서 눌러야 하는 번호의 x,y 위치가 담긴 배열를 만든다.
const position = numbers.map((num) => {
const posY = keyBoard
.map((arr, index) => {
if (arr.includes(num)) return 4 - index;
return -1;
})
.filter((num) => num !== -1);
const posX = keyBoard
.filter((arr) => arr.includes(num))
.map((dialogArr) =>
dialogArr
.map((dialog, index) => {
if (dialog === num) return index + 1;
return -1;
})
.filter((num) => num !== -1)
)[0];
return [posX[0], posY[0]];
});다음은 눌러야할 번호의 x,y 위치가 담긴 배열을 reduce을 이용해서 입력 받은 키패드 누르는 손이 왼손인지, 오른손인지 판단해 answer 배열에 담는다.reduce에 첫번째 매개변수에는 양손의 현재 위치를, 두번째 매개변수에는 눌러야할 번호의 위치를 넣는다. 현재 왼손의 위치 x,y 좌표를 이용해서 눌러야할 번호의 위치와의 거리를 구하고, 오른손도 마찬가지로 눌러야할 번호의 위치와의 거리를 구한다. 눌러야할 번호의 x위치가 1일 경우는 눌러야할 번호가 [1,4,7]임으로 answer에 'L'를 푸쉬한다. 반대로 눌러야할 번호의 x위치가 3일 경우, 눌러야할 번호가 [3,6,9]임으로 answer에 'R'를 푸쉬한다. 두 경우가 아닐 경우, 각 손의 현재 위치에서의 거리를 비교한다. 왼손이 가까우면 'L'를 푸쉬하고, 오른손이 가까우면 'R'를 푸쉬한다. 만약 거리가 같을 경우에는 hand를 확인해서 right일 경우에는 'R'를 푸쉬하고 left일 경우에는 'L'를 푸쉬한다.
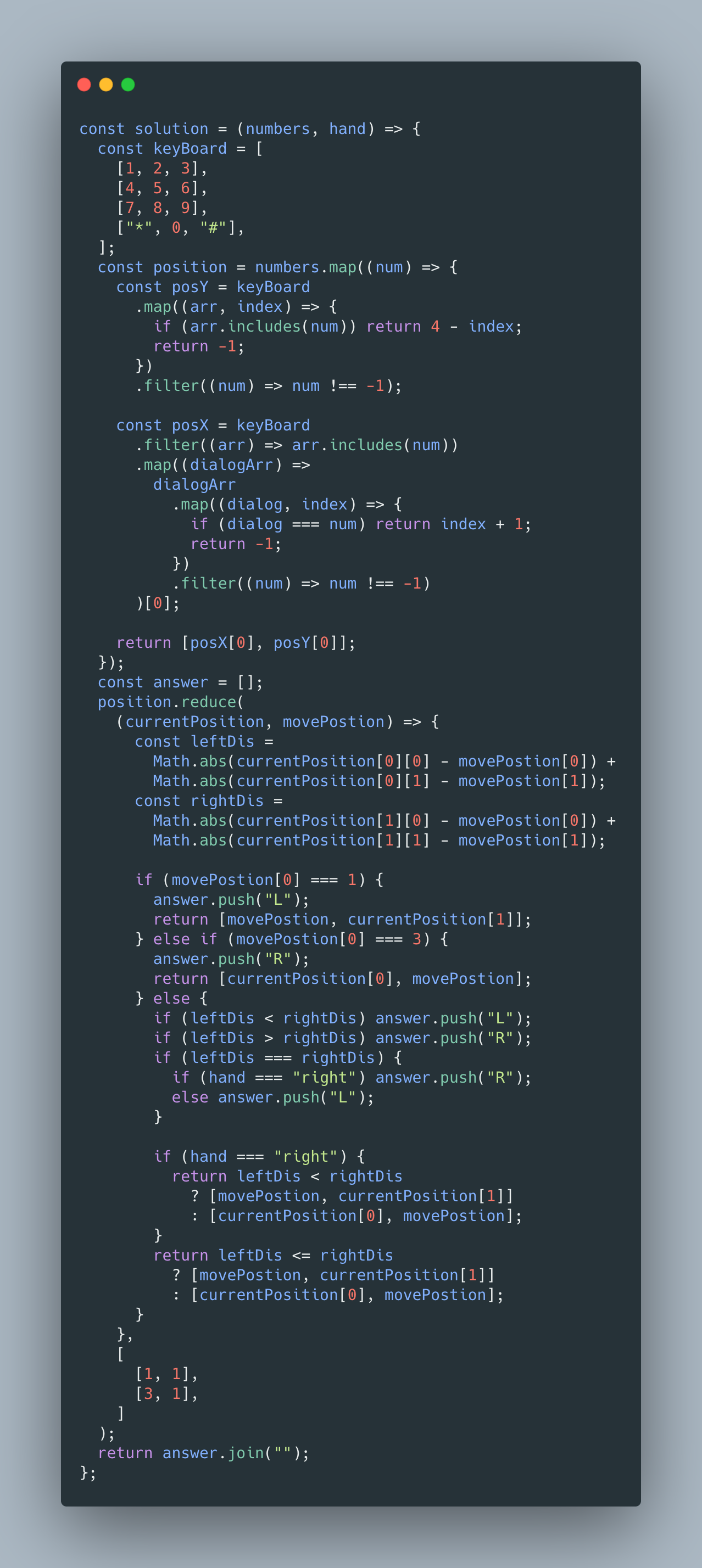
3. 코드 구현

4.결과 분석