
2020.09.01 Tuesday
고민(주니어 개발자의) ⁉
나는 잘 하고 있나?(내가 하고 있는게 올바른가?)
- 이 수업을 신청한 대부분 사람들의 고민이다.
- 혼자 개발하면서 동작은 잘 되지만 이게 맞는 건지 의구심이 드는 사람은 이번 기회를 통해서 네트워킹을 하면서 여러 조언들을 얻고 싶다고 했다.
- 소프트웨어 아키텍처, 코드 품질, 코드 스타일 또한 마찬가지이다.
- 내가 지금 쓰고 있는 기술에 대한 고민 (
MobxvsRedux또는ReactvsVue)면접 때 지원자에게 이 기술을 왜 쓰게 됬는지 물어보면 많은 지원자들이 그 기술에 대해서 많은 고민 없이 선택했다. 기술에 대한 고민을 해보는 것은 중요하다.
도구 ⛏
- 30년 전에 비하면 개발 환경이 많이 변화했다. 개발을 도와주는 툴이 많이 생겼다. 많은 도구들이 개발자의 생산성을 많이 향상 시켜주었다.
- 예전에는 무엇을 만들려고 하면 바닥부터 모든 것을 만들어야 했다. 하지만 지금은 아니다.
- 현재에는 도구의 잘 사용하는 것이 중요하다.
- 도구를 잘 이해해서 도구를 만든 사람의 의도에 맞게 잘 사용하는 것 또는 만든 사람의 의도와는 다르지만 새롭게, 의도와는 맞지 않지만 상황에 맞게 잘 활용하는 것 모두 중요하다.
- 두 가지 경우에 대해서 수업을 진행하면서 알아가자.
키워드 ✅

- 상태: 상태(state) 관리에 대해서 공부할 것이다.
- 환경: 다양한 환경에 대한 대응과 개발 환경에 대해서 알아야 한다.
- 제품: 개발하고 있는 것이 제품이라는 측면에서 생각해봐야 한다.
- 목표: 어떤 도구라도 미션(목표)을 잘 이해하는 것이 제일 중요하다.
- 상대적: 모든 것은 상대적이다.
실습 툴
- blueprintJS
ant design과 같은 UI를 쉽게 만들어주는 툴이다.typescript로 만들어졌다.컴포넌트를 어떻게 나눌 것인가?에 대해 생각해 보기 좋은 툴이다.- 타입스크립트와 자바스크립트(리액트)의 조합 또는 궁합에 대해서도 생각해 볼 것이다.
- Testing Library
- 테스트툴도 사용해 볼 것이다.
그 밖의 도구들
TypeScript 맛보기
TypeScript?
- JavaScript의 SuperSet
- JavaScript와 달리 Type을 적는다.
- JavaScript는 약타입 언어, TypeScript는 강타입 언어이다.
타입은 왜 적는가?
- 예전이랑 다르게 코드가 조금 길어지더라도 명시적인 코드가 더 좋다고 한다.
- 타입이 있으면 읽으면서 이해하기가 조금 더 쉽다.
- TypeScript는 트랜스파일할 때(런타입 전에) 오류를 찾을 수 있다.
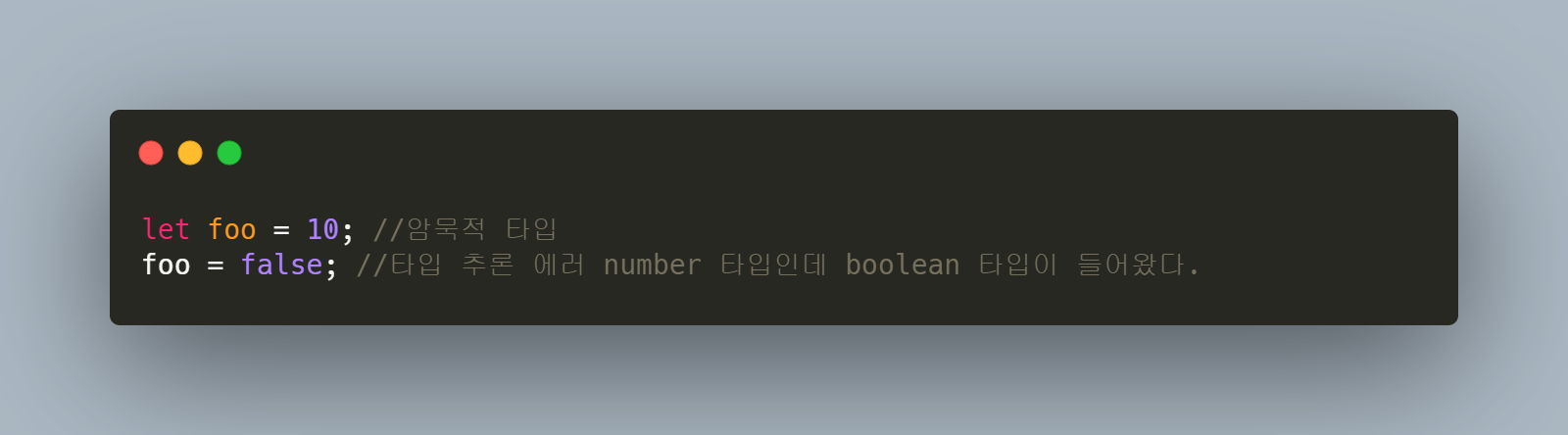
1. 암묵적 타입 vs 명시적 타입

타입을 지정해주지 않으면 알아서 타입을 추론해서 타입을 대입한다. 이렇게 암묵적으로 대입된 타입일지라도 JavaScript와 다르게 다른 타입을 같은 변수에 대입할려고 하면 오류가 발생한다.
.png)
변수 뒤에 :number 이렇게 작성할 경우, 변수 뒤에 선언한 타입이 변수의 타입이 된다. 명시적으로 작성한 변수도 마찬가지로 다른 타입를 대입할 경우가 에러를 발생시킨다.
2. 요즘 대세는 명시적으로 쓰기
.png)
- 예전 자바스크립트 개발자들은 위의 코드처럼 암묵적인 코드를 많이 작성했다. 함수 실행 부분에서는 매개변수 두 개를 전달하지만, 함수 선언 부분에는 매개변수가 없다. 함수 실행 부분과 선언 부분이 멀리 떨어져 있으면 이해하기 힘들다.
arguments를 이용해서 선언 부분에 매개변수를 넣지 않고도 함수 안에서 매개변수를 사용할 수 있다. 이런 방식은 코드를 이해하기 힘들게 만든다. - 그래서 요즘에는
arguments를 사용해서 함수를 작성한다고 하더라고내가 함수 안에서 arguments 를 이용해서 작성할 거야라고 매개변수에...args이렇게 선언해준다.spread operator(스프레드 문법)를 사용하는 이유는 보통arguments는 몇 개인지 딱 정해지 않기 때문이다. 실행 부분에서 몇 개를 매개변수로 넣을지 모른다.
3. 기본적인 타입
.png)
- 변수 뒤에 선언된
number는 숫자 전체를 나타내는 타입이다. - 조금 더 범위를 좁히고 명확하게 타입을 나타내는 방법은
type Age이렇게 타입을 선언하는 것이다. Age는 나이라는 타입을 나타낸다. 나이는 숫자여야만 하기 때문에type Age = number로 선언했다.
4. TS compile
- 타입스크립트는 컴파일해서 자바스크립트 파일이 된다. 프로그램은 컴파일된 자바스크립트 파일이 실행되어서 돌아간다.
- 타입은 타입스크립트에서 자바스크립트로 컴파일될 때 사용된다. 컴파일된 자바스크립트는 우리가 아는 그 자바스크립트와 똑같다. 즉, 그 곳에는 타입은 없다.
- 타입스크립트에서 컴파일된 자바스크립트가 실행될 때 작동되는 것들도 있다. 이후에 수업에서 자세히 다루겠다.
5. 객체 타입
.png)
객체의 타입을 선언할 때는 위의 코드처럼 표현하고자 하는 객체와 동일 구조를 가진 타입을 선언하면 된다. 이러한 방식은 type Alias 라고 한다.
.png)
객체의 타입을 선언하는 방법은 하나가 더 있다. interface는 위의 코드처럼 type 대신 interface를 사용해서 선언할 수 있다.
두 가지 방법의 차이점은 추후에 수업에서 알아보자.
React&TypeScript 프로젝트 생성
.png)
tsconfig.json옵션 설정에 대해서는 공부할 것
jsx 이해하기
.png)
jsx에서 html과 유사하게 이렇게 코드를 작성한다. 이 jsx 코드는 render 함수에서 실행되는데 결과는 이렇다.
.png)
createElement 는 함수 이름처럼 엘리먼트를 만들어준다. h1 태그, 속성은 id:"header", 그리고 content는 Hello Tech를 가진 엘리먼트를 만들어준다. jsx 동작 원리는 이렇다.
실습
.png)
<App title="Tech Hello?" color="red"/>코드는App함수에 매개변수로props:{title: "Tech Hello?", color: "red"}이렇게 넘긴 것과 같다.- 따라서
props는title과color라는 키를 가진 객체이다. props의interface는title과color의 타입을 명시해주면 된다.
CRA 좋은점 & 나쁜점
- 좋은점: 간단하게 빠르게 세팅할 수 있다. 필요한 왠만한 것은 준비가 되어있다.
- 나쁜점:
- 좋은점 빼고는 다 나쁜점이다.
- 왠만한 것들은 다 있지만 여기에 없는 것들을 세팅하기 매우 어렵다.
- CRA를 만들고 있는 개발자들이 필요에 의한 기능 추가를 잘 받아주지 않는다.
- 다양한 환경에 대한 대응이 어렵다. (production 환경에 쓰지 않길 바란다?)
eject를 이용해 설정 파일을 다시 설정할 수 있다. 하지만 하지 않길 권한다. 왜냐하면 만든 사람들도 하지말라고 했고 해보면 매우 복잡해서 힘들다.
상태 관리
flux 아키텍처
- 리액트 초기에 사용되던 상태 관리 방법
Redux
- 페이스북에서 리액트와 같이 사용하면서 주류가 된 상태 관리 방법이다.
- 간단한 구조이다.
- 간단한 구조라서 복잡한 것을 구현할 때 어려움이 있다.
Mobx
- 상태 관리 패러다임이
Redux,flux와는 다르다. - 기능이 많아서 유연하다.
- 유연해서
Redux와 다르게 실수를 할 수 있는 여지가 있다.


우와 같이 듣고 계셨을 줄은 꿈에도 몰랐네요......알고리즘 잘 보고 있습니다!