
📋 Micro Frontend
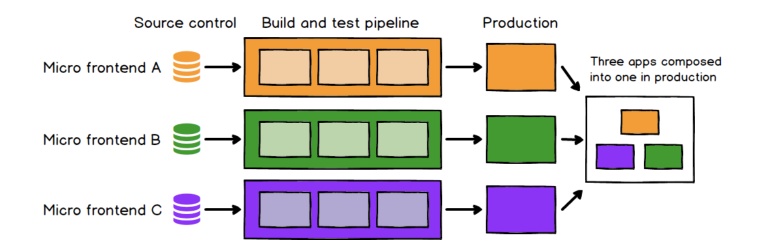
Micro Frontend 란 백엔드에서 사용하고 있는 마이크로 서비스 아키텍쳐처럼 프론트엔드에서 관리하는 서비스를 분리해서 개발, 관리하는 패턴을 말합니다.
Micro Service 처럼 전체 화면을 작동할 수 있는 단위로 나누어 개발한 후 서로 조립하는 방식입니다.
📝 Micro Frontend 장점
-
작고, 응집력 있고 유지보수에 용이한 코드베이스를 가질 수 있습니다.
-
각 Micro Frontend는 고유한 기술 및 프레임 워크를 선택할 수 있습니다.
-
프론트엔드 개발을 점진적 업그레이드 또는 재작성이 수월해집니다.
-
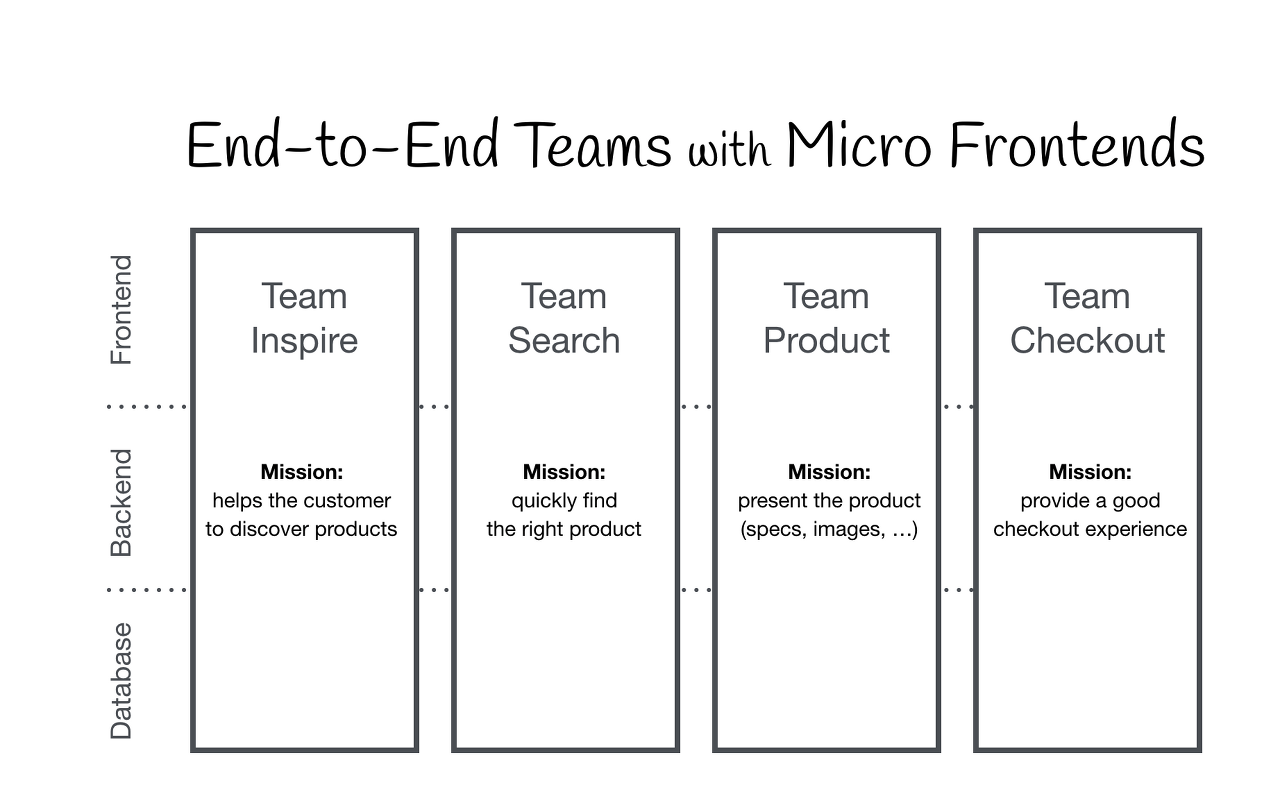
분리 배포가 용이하고, 자율적인 팀 조직운영이 수월해집니다.
📝 Micro Frontend 단점
-
배포 번들 사이즈가 커질 수 있습니다.
-
서로 간의 개발 환경의 차이로 복잡도가 올라갑니다.
-
각 Micro Frontend에는 중복 된 코드 또는 기능이 있을 수 있습니다.
📌 Main Concept
-
기술 독립성
- 각 작동 단위들은 기술적으로 독립적일 수 있어야 한다.
- 각 작동 단위에 사용된 프론트앤드 기술(React, Vue, Vanilla JS 등) 에 상관 없이 조합이 가능해야 한다.
-
컨텍스트 독립성
- 각 작동 단위들이 같은 프레임워크를 사용하더라도, 컨텍스트를 공유해선 안된다.
- 독립적인 애플리케이션을 자체적으로 구축해야 하고, 상태 공유나 전역 변수에 의존해서는 안된다.
-
네임스페이스를 활용한 분리
- 각 작동 단위의 격리가 불가능한 경우, 네이밍 컨벤션에 따라 prefix 등으로 네임스페이스를 활용한다.
- css, 로컬 스토리지, 이벤트, 쿠키에 네임스페이스를 부여하여 충돌을 방지하고 명확히 분리한다.
-
통신 시스템에 기본 브라우저 기능 활용
- 작동 단위 간의 통신을 위한 시스템을 자체 구축하는 것보다, 브라우저 이벤트를 사용한다.
- 만약 정말로 작동 단위 간 커스텀 API가 필요한 경우, 가능한 간단하게 유지한다.
-
탄력적인 웹 디자인 구축
- JS에서 에러가 나거나 실행할 수 없더라도, 기능은 사용 가능해야 한다.
- 범용 렌더링과 점진적 향상을 통해 성능을 향상시킬 수 있다.