
[ NHN FORWARD 22 ]
Concise Summary
NHN의 다섯 번째 오프라인 컨퍼런스
일자 : 22.11.24
장소 : 그랜드 인터컨티넨탈 서울 파르나스
[NHN 키노트] - 오프닝
발표자 : NHN Cloud 박근한, 이진수, 김명신
-
Small Steps make a Big Difference
-
NHN 회사 소개(게임, 결제, 커머스, 데이터, 클라우드)
-
GameAnvil, GameTalk 소개
- GameAnvil
- 게임 서버의 템플릿과 웹 운영 도구, 성능 테스트 툴 등을 제공
- 개발 경험이 적은 게임 개발자여도 게임 서버 개발과 서비스, 서비스 운영까지 한 번에 가능하게 해줌
- GameTalk
- 간편하게 게임 내 채팅을 구현할 수 있는 솔루션
- GameAnvil
-
좋은 기술이란?- 고객이 체감할 수 있는 고마운 기술을 만드는 것
-
국내외 데이터 센터 확장 예정
-
AI 기술 확대
- 동화책 읽어주기
- 일반 ai가 읽는 것이 아닌 감정이 들어갈 수 있도록
- 가상 아나운서
- 직접 무대에 서서 발표하지 않고 글을 입력만 해도 말하는 것 처럼
- 카툰 생성 기술
-
사진을 이용해 만화로..?
-
- 동화책 읽어주기
[거대한 서비스 쪼개서 마이크로 프론트엔드 만들기]
발표자 : NHN Dooray 이웅재
-
React Monolithic SPA 에 Micro Frontend(차세대) 도입
- Dooray Renewal Project
- 2021.10.21 리뉴얼 작업 재개
- React
- TypeScript
- Vite(프로젝트 설정 프로세스를 쉽게 해주는 빌드 도구)
- Redux + Redux-Saga(상태 관리)
- Renewal 시 문제점?
- 서비스는 점점 더 복잡해지고 FE 엔지니어는 모든 도메인 지식을 다 섭렵하기 어렵다.
- 커다란 또 하나의 새로운 레거시 시스템을 만들고 싶지 않다.
- 소스 코드가 방대해지고, 개발/빌드가 점점 길어진다.
- 통합, QA, 배포 과정이 힘들다.
- Dooray Renewal Project
하나의 서비스만 독립적으로 개발 및 배포, 운영할 수 없을까?
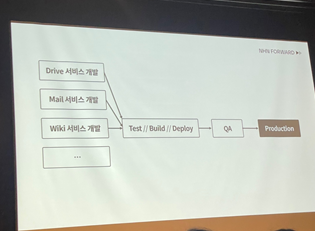
변경 전Drive, Mail, Wiki 등과 같은 서비스 개발 후하나로 취합하여 Test,Build, Deploy -> QA -> Production 과정을 거쳤음

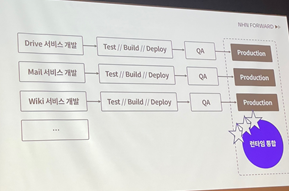
변경 후Drive, Mail, Wiki 등과 같은 서비스를 개발 후각각Test,Build, Deploy -> QA -> Production 과정을 거쳐 통합 하였다.

- SPA(Single Page Application)
- Linked Single Page Application
- 각 서비스는 url 시작으로 구분하여 각각 독립적인 SPA로 구축한다.
- 팀 내부에서는 history API 를 이용한 클라이언트 측 라우팅을 사용한다. (Soft Navigation)
- 팀 간에는 하이퍼 링크를 이용한 Hard Navigation 을 사용한다.
- Linked Single Page Application
하지만 Linked SPA 방식은 Dooray와 맞지 않는다.
- 두레이는 서로 다른 서비스를 유저가 빈번하게 전환하는 앱이다.
- 서로 다른 서비스 간의 통합된 기능을 제공하는 것이 장점이다.
- 메일을 업무로 등록하는 기능
- 메일에서 드라이브 서비스를 이용해 공유 링크를 만들어서 첨부하는 기능
- 이런 기능들을 확장하는 것이 목표
-
Unified SPA (통합 SPA)
- Application shell
- 모든 하위 서비스들의 상위 애플리케이션 역할
- 들어오는 모든 요청을 라우팅에 맞게 하위 서비스에 연결
- 공통 레이아웃
- 서비스 비즈니스 로직을 포함하지 않음
- 인증이나 앱 전체 설정
- Application shell
-
Page 안에서의 서비스 간 통합
- Drive 서비스의 진화
- Drive 서비스의 패키지를 분리하고 shared라는 곳에 다른 서비스로 공유되는 코드 조각을 모았다.
- TypeScript 를 통해 컴파일 타임에 인터페이스에 대한 검증이 되기 때문에 무리 없이 서로 코드만으로 사용법을 이해할 수 있었다.
- 우리는 Drive 서비스에서 제공해야 하는 코드 조각들의 경계에 대해 고민하기 시작했다.
- 그리고 우리는 Drive의 백엔드 API를 다루는 경우 Drive 서비스가 작업하고 공유하기로 했다.
- Drive 서비스의 진화
-
Webpack 5 Module Federation
-
Page 와 Fragment, 상태 분리
-
Micro Frontend 는 구체적인 기술이 아니다.
- 서비스가 충분히 커져서 복잡도의 증가를 따라가지 못할 때 선택할 수 있는 여러가지 대안 중 하나이다.
- 마이크로 서비스는 개발도 중요하지만 운영하면서 나오는 요소들을 계속 고려하며 발전시켜야 한다.
- 특정 코드 조각이 변경되었을 때 어디까지 테스트 해야할 수 있을지를 찾을 때 명확하다.
- 코드의 중복은 어쩔 수 없는 부분이다. 이득에 초점을 맞춰야 한다.
- 코드 복사를 두려워하지 않아야 한다.
- 모놀리식 SPA 를 만들던 팀 구조 그대로 마이크로 프론트엔드를 적용하면 잘되지 않을거라 믿는다.
- 메일 프론트 엔지니어가 대화를 많이 해야 할 대상은 드라이브 프론트 엔지니어가 아닌 메일 기획자, 메일 BE 엔지니어이다.
- FE 엔지니어 간의 기술적 교류를 위해서 채널을 만들고, 아키텍처의 발전을 위해 노력해야 한다.
[구글 사례로 짚어보는 디자인 시스템의 진화]
발표자 : Google 디자이너 이정영
Why we need Design System(디자인 시스템의 가치)
UX의 접근 방식
개별 피처의 디자인 완성도에 집중 -> 컴포넌트를 통한 빠른 테스트 환경을 제공, 확보한 시간을 통해 User Value 탐색
- Efficiency(능률)
- 일관적인 용어 사용, 개발과 디자인이 싱크 되어있는 컴퍼넌트 등을 통해서 제품 조직 전체의 효율성과 생산성이 크게 상승
- Usability(유용성)
- 일관성 있는 UX는 제품 팀의 효율성을 증가 시키는 것에서 나아가 더 나은 사용자 경험을 만든다.
- 기대한 대로 동작하는 컴퍼넌트, 복잡한 상황에서도 즉시 이해 가능한 유저 플로우 등이 가능해졌다.
- Product Identity
- 제품 전체의 인상을 결정하는 컬러, 타이포그래피, 일러스트레이션 등은 개별 피처가 아니라 디자인 시스템을 통해서 정의된다.
- 잘 관리되고 외부에도 공유되는 디자인 시스템은 제품 그 자체의 완성도를 대변한다.
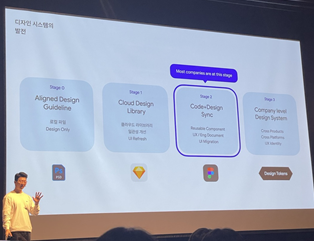
Evolving Design System(진화하는 디자인 시스템)

[Step 0]
- Aligned Design Guidelines (psd)
- 로컬 파일로 존재
- 디자이너들 사이에서도 명확하지 않은 싱크
- 단발성 프로젝트
- 리딩 주제 불명확
[Step 1]
- Cloud Design Library
- 클라우드를 통한 라이브러리 배포
- 디자인 시스템 팀 셋업
- UI Refresh
- 일관성 개선
- Design Legacy 개선
- Design Foundation 정립
[Step 2] - 현재 단계
- Code & Design Sync (figma)
- Component 제작
- UX/Eng Document
- UI Migration
[Step 3]
- Company level Design System
- 프로적트별로 디자인 시스템 존재
- 상속관계 정의
- 디자인 원칙 재정립
- Design Tokens 도입
- Cross Platforms
Signals for Design System(디자인 시스템 언제 시작할까)
- 팀이 점점 커지고 그에 따라 일관성이 무너지는 경우
- UX 조직의 스케일이 커지고 역할을 확장해야 하는 시기
- 디자인 시스템을 구축해서 증가한 업무 효율을 실제 유저에게 임팩트 있는 경험에 대한 고민의 시간으로 활용
- Research 활용
- A/B Testing 및 Experiment 확대
- Product User Value 정의
- CUJ model 도입
- 디자인 시스템을 구축해서 증가한 업무 효율을 실제 유저에게 임팩트 있는 경험에 대한 고민의 시간으로 활용
- 제품 전체적인 디자인 리프레시를 앞두고 있는 경우
- 때로는 그저 새로운 디자인 툴의 도입과 발맞춰(ex.Figma)
Know-hows and Tips(적용 노하우와 팁)
-
손에 잡히는 가시적인 마일스톤
- 디자인 시스템은 긴 시간을 투자해야 하는 바닥 공사와 같다.
- 지치지 않기 위해서는 가시적으로 보이는 마일스톤을 잘 설정하는것이 중요하다.
- 라인에서는 다크 모드 적용과 컬러 정리를 함께 묶어서 진행했다.
-
프로덕트 임팩트를 초기부터 설정
- UX 와 Eng 실무자들에게는 그 즉시 업무 효율이 올라가는 프로젝트지만, 리더십의 큰 지원과 이해를 위해서는 가시적으로 목표를 설정하고 커뮤니케이션할 필요가 있다.
-
Visibility(가시성) 를 생각하고, 팀을 키우기
- 완벽함을 추구하기 보다, 당장 팀에게 도움이 되는 부분을 공유하면 더 큰 관심과 서포트를 받을 수 있다.
-
열린 자세로, 여러 채널로 커뮤니케이션
-
디자인 시스템은 꾸준히 운영되는 모델로
-
디자인 시스템은 프로세스 자체가 50% 이상이라고 해도 될 정도로 Workflow를 잘 정의하는 것이 중요하다.
-
자연스럽게 처리될 수 있는 프로세스를 만드는 데에 시간을 많이 들이자
-
[괴물 같이 변한 Dooray! 웹앱 정리하기]
발표자 : NHN Dooray 김부승
2014년 Dooray 개발 시작
메신저를 제외한 나머지 서비스는 SPA로 제작 됨
사용 프레임워크 : Angular js
Angular가 2022년 1월 지원이 종료된다고 했음
2019년 vue로 변경 시도
현재 주소록, 결제 서비스만 vue로 작업되어 있음
-
Vue로 정리한 코드 문제점
- 타입 추론이 잘 되지 않음
- 빅 컴포넌트
- Watch 코드 연괘로 코드 추적 힘듬
- 코드 스타일 파편화
-
Angular 와 Vue의 공통적 서비스 문제가 존재
- 새로운 개발을 하게 될 때 양쪽에서 두번 작업을 해야함
- 버그도 마찬가지
- 서로 다른 라이프사이클을 갖고 있음
제로제이스에서 다시 작업 시작 -> React
React 선정 이유?
-> 리액트의 시장 점유율이 높기 때문에 참고할 레퍼런스들이 많음
컴포넌트 정리
컴포넌트 메모
- 컴포넌트가 동일한 props로 동일한 결과를 렌더링해낸다면, React.memo 를 호출하고 결과를 메모이징(Memoizing)하도록 래핑하여 경우에 따라 성능 향상을 누릴 수 있다.
- 즉, React는 컴포넌트를 렌더링 하지 않고 마지막으로 렌더링 결과를 재사용한다.
상태 저장
[ 장단점 ]
-
컨테이너
- 상태 추가 쉬움
- 외부 상태 참조 어려움
- 계산 로직은 컨테이너에만 위치
- 비동기 로직 다루기 어려움
-
스토어
- 상태 추가 시 일이 많음
- 상태 참조 쉬움
- 계산 로직 위치 자유
- 비동기 로직 다루기 쉬움
[ 역할 ]
-
프레젠터
- 화면을 그림
- 이벤트 발생 시 컨테이너에 알려줌
-
컨테이너
- 스토어의 상태를 프레젠터에 연결
- 프레젠터에서 동작 시 스토어에 연결
-
스토어
- 상태 저장
- 계산 로직 실행
- API 호출
