
BackGround Class
- 손쉽게 배경을 변경할 수 있습니다.
.bg-{color}-{shade}| Colors | Shades |
|---|---|
| black, white | - |
| gray, red, orange, yellow, green, teal, indigo, blue, purple, pink | 100 ~ 900 |
- 예시

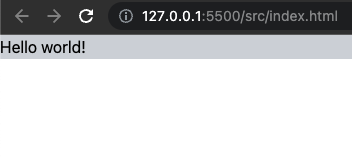
<!DOCTYPE html>
<html lang="en">
<body>
<div class="bg-gray-300">
<h1>Hello world!</h1>
</div>
</body>
</html>Element Sizing & Numbering System
- 만약 브라우저에서 1rem === 16px일 경우
size*4px를 통해 넓이 / 높이를 손쉽게 지정해줍니다.- w-32 => 32*4 = 128px
.{w|h}-{size}| Sizes | |
|---|---|
| 0, 1, 2, 3, 4, 5, 6 8, 10, 12 16, 20, 24 32, 40, 48, 56, 64 | +1 +2 +4 +8 |
| 1/2... 1.{3, 4, 5, 6, 12} | |
| screen, full |
- 예시

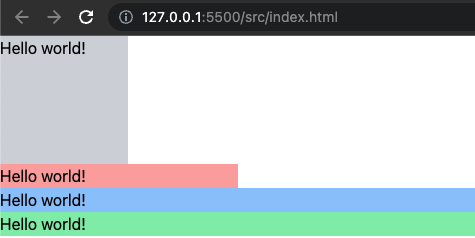
<!DOCTYPE html>
<html lang="en">
<body>
<!-- 128px -->
<div class="bg-gray-300 w-32 h-32">
<h1>Hello world!</h1>
</div>
<!-- 50% -->
<div class="bg-red-300 w-1/2">
<h1>Hello world!</h1>
</div>
<!-- 100vh -->
<div class="bg-blue-300 w-screen">
<h1>Hello world!</h1>
</div>
<!-- 100% -->
<div class="bg-green-300 w-full">
<h1>Hello world!</h1>
</div>
</body>
</html>Padding & Margins
- 패딩과 마진을 클래스 형태로 지정할 수 있습니다.
- 만약 브라우저에서 1rem === 16px일 경우
(margin / padding)*4px를 통해 쉽게 지정해줍니다.
.{p|m{l|r|t|b}}-{size}
// x: 왼쪽 + 오른쪽
// y: 위쪽 + 아래쪽
.{p|m{x|y}}-{size}| Sizes | |
|---|---|
| 0, 1, 2, 3, 4, 5, 6 8, 10, 12 16, 20, 24 32, 40, 48, 56, 64 | +1 +2 +4 +8 |
- 예시
<!DOCTYPE html>
<html lang="en">
<body>
<!-- margin: 16px -->
<div class="bg-blue-100 w-32 h-32 m-4">Hello</div>
<!-- margin-left: 32px -->
<div class="bg-blue-400 w-32 h-32 ml-8">Hello</div>
<!-- padding: 16px -->
<div class="bg-blue-400 w-32 h-32 p-4">Hello</div>
<!-- padding-left / right: 16px -->
<div class="bg-blue-400 w-32 h-32 px-2">Hello</div>
</body>
</html>Styling Text-Font
- 손쉽게 글꼴을 지정할 수 있습니다.
.font-{family}| Families | |
|---|---|
| sans serif mono | Helvetica / simiar Times New Roman / similar Monospace / similar |
- 예시
<body class="font-serif">
<p>Hello World</p>
</body>Styling Text-Size
- 텍스트 사이즈를 지정합니다.
.text-{size}| Sizes | rem | Pixels |
|---|---|---|
| xs | 0.75 rem | 12px |
| sm | 0.875 rem | 14px |
| base | 1 rem | 16px |
| lg | 1.125 rem | 18px |
| xl | 1.25 rem | 20px |
| 2xl | 1.5 rem | 24px |
| 3xl | 1.875 rem | 30px |
| 4xl | 2.25 rem | 36px |
| 5xl | 3 rem | 48px |
| 6xl | 4 rem | 64px |
- 예시
<body class="text-2xl">
<p>Hello World</p>
</body>Styling Text-Align
- 텍스트를 정렬합니다.
.text-{align}| Aligments | |
|---|---|
| left center right justify | text-align: left; text-align: center; text-align: right; text-align: justify; |
- 예시

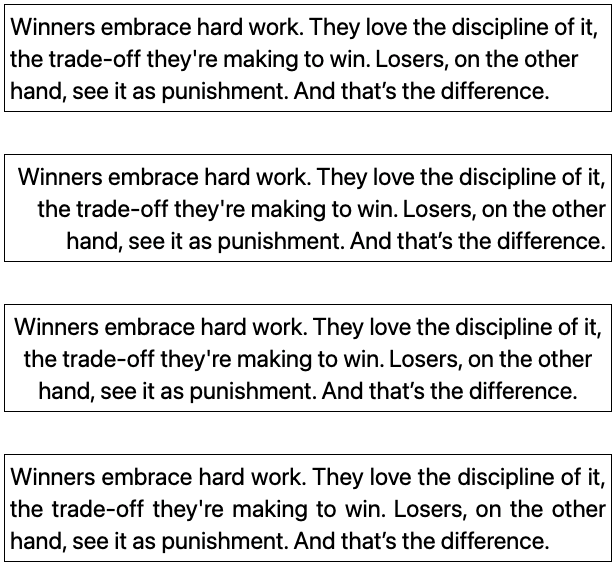
<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="text-left">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<br />
<p class="text-right">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<br />
<p class="text-center">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<br />
<p class="text-justify">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
</html>
Styling Text-Color
- 텍스트의 색상을 변경합니다.
| Colors | Shades |
|---|---|
| black, white | |
| gray, red, orange, yellow, green, teal, indigo, blue, purple, pink | 100 - 900 |
- 예시
<!DOCTYPE html>
<html lang="en">
<body>
<p class="text-blue-500">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
</html>Styling Text-Italics
- 텍스트에 기울임을 지정할 수 있습니다.
.italic
.not-italic- 예시

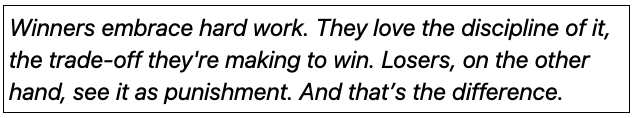
<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="italic">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
</html>Styling Text-Font Weight
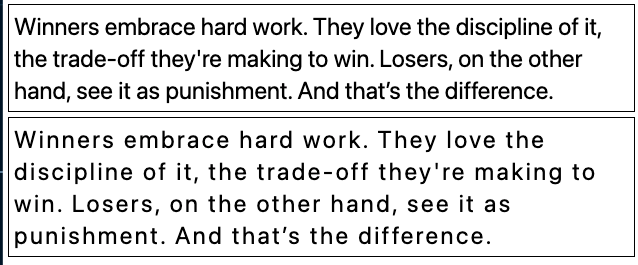
- 텍스트의 두께를 지정합니다.
.font-{weight}| Weights | Font Weight |
|---|---|
| thin extralight light normal medium semibold bold extrabold black | 100 200 300 400 500 600 700 800 900 |
- 예시

<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="font-light">Hello Wolrd</p>
<p class="font-medium">Hello Wolrd</p>
<p class="font-bold">Hello Wolrd</p>
<p class="font-black">Hello Wolrd</p>
</body>
</html>
Styling Text-Letter Spacing
- 텍스트 간격을 제어할 수 있습니다.
- em 기반으로 측정됩니다.
- rem과 em의 차이점은 기준이 되는 값이 다릅니다.
- rem은 최상위 태그의 font-size 값을 기준
- em은 현재 요소의 font-size 값을 기준 ( 즉 따로 지정해주 않는다면 부모 사이즈르 상속 )
.tracking-{spacing}| Spacings | Font Weight |
|---|---|
| tighter tight normal wide wider widest | letter-spacing: -0.05em; letter-spacing: -0.025em; letter-spacing: 0em; letter-spacing: 0.025em; letter-spacing: 0.05em; letter-spacing: 0.1em; |
- 예시

<!DOCTYPE html>
<html lang="en">title>
</head>
<body class="text-2xl">
<p class="tracking-normal">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<p class="tracking-widest">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
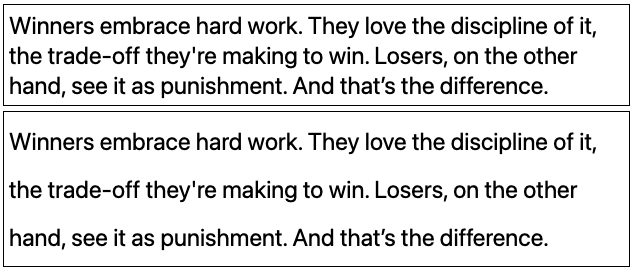
</html>Styling Text-Line Height
- 텍스트의 줄 높이를 지정합니다.
.leading-{spacing}| Spacings | Lien Height |
|---|---|
| 3~9 none tight snug normal relaxed loose | 0.75~2.5 rem line-height: 1; line-height: 1.25; line-height: 1.375; line-height: 1.5; line-height: 1.625; line-height: 2; |
- 예시

<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="leading-tight">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<p class="leading-loose">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
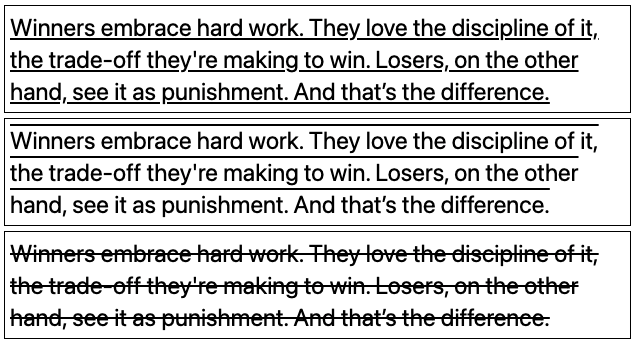
</html>Styling Text-Decorations
- 텍스트에 밑줄을 지정할 수 있습니다.
.underline
.overline
.no-underine
.line-through- 예시

<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="underline">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<p class="overline">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
<p class="line-through">
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
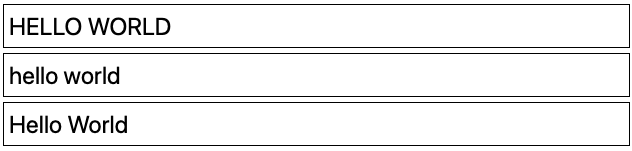
</html>Styling Text-Transform
- 텍스트의 대소문자 치환 기능을 사용할 수 있습니다.
.uppercase
.lowercase
.capitalize
.normal-case- 예시

<!DOCTYPE html>
<html lang="en">
<body class="text-2xl">
<p class="uppercase">hello world</p>
<p class="lowercase">hello world</p>
<p class="capitalize">hello world</p>
<p>
Winners embrace hard work. They love the discipline of it, the trade-off
they're making to win. Losers, on the other hand, see it as punishment.
And that’s the difference.
</p>
</body>
</html>