문제

<template>
<div class="q-pa-md">
<q-table title="Treats" :rows="rows" :columns="columns" row-key="name" />
</div>
</template>
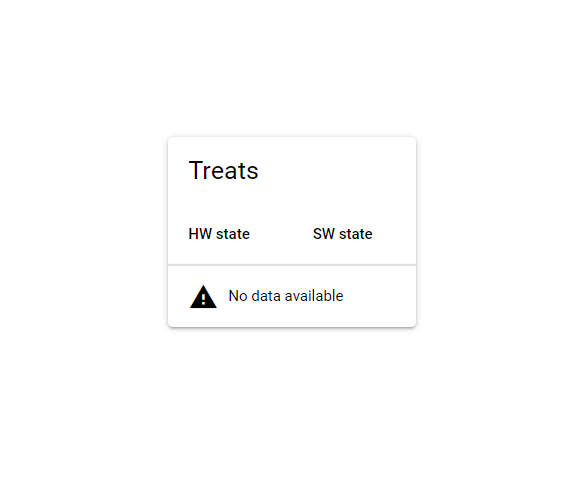
퀘이사 해당 예제인 table을 실행시키고자 했으나, rows 가 바인딩이 안되는 이슈가 생김.
columns 는 잘 가져오는데 뭐가 문제일까 싶었음
해결

<template>
<div class="q-pa-md">
<q-table title="Treats" :data="rows" :columns="columns" row-key="name" />
</div>
</template>
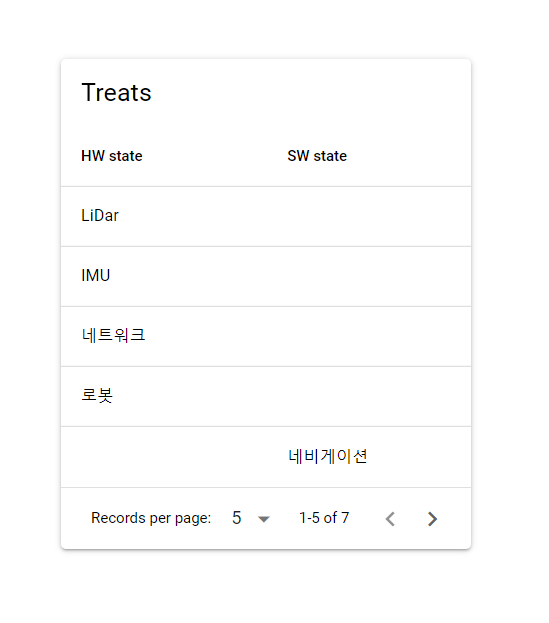
예제와는 달리, data를 통한 바인딩을 통해 정상적으로 출력되었음.