React Toastify는 개발자가 React 애플리케이션에 토스트 알림을 쉽게 표시할 수 있도록 하는 인기 있는 라이브러리입니다.
React Toastify의 가장 큰 장점 중 하나는 개발자가 토스트 알림을 애플리케이션의 스타일과 느낌에 맞출 수 있도록 많은 사용자 지정 옵션을 제공한다는 점입니다.

일단 저는 두 개의 파일을 만들어 관리하기로 했습니다.
toastStyle.ts
import { ToastContainer } from 'react-toastify';
import styled from 'styled-components';
export const StyledToastContainer = styled(ToastContainer)`
font-family: 'HyundaiHarmonyL, sans-serif';
.Toastify__toast {
font-size: 18px;
border-radius: 20px;
padding: 16px 28px;
}
`;
ToastContainer 컴포넌트에 대한 별도의 스타일 파일을 만들고 토스트 알림에 대한 일부 사용자 지정 스타일을 지정했습니다. 스타일이 지정된 컴포넌트를 사용하면 CSS 스타일을 체계적으로 유지하고 쉽게 관리할 수 있을 것이라 판단했습니다.
해당 style에 대한 부분은 공식 사이트를 참고해주세요
https://fkhadra.github.io/react-toastify/how-to-style/
toastUtils.ts
import 'react-toastify/dist/ReactToastify.css';
import { toast, ToastOptions } from 'react-toastify';
type ToastType = 'success' | 'error' | 'info' | 'warning' | 'default';
export const showToast = (
type: ToastType,
message?: string,
options: ToastOptions = {}
): void => {
const toastOptions: ToastOptions = {
position: toast.POSITION.TOP_CENTER,
autoClose: 2000,
...options,
};
switch (type) {
case 'success':
toast.success(message || '성공적으로 완료했어요.', toastOptions);
break;
case 'error':
toast.error(message || '다시 한번 시도해주세요.', toastOptions);
break;
case 'info':
toast.info(message, toastOptions);
break;
case 'warning':
toast.warn(message, toastOptions);
break;
default:
toast(message, toastOptions);
}
};
toastUtils.ts 파일에는 애플리케이션에서 토스트 알림을 표시하는 데 사용되는 showToast 함수를 포함했습니다.
이 함수는 토스트 유형, 표시할 메시지 및 토스트 알림에 대한 추가 옵션의 세 가지 매개변수를 사용하고 있습니다.
메시지가 제공되지 않으면 함수는 토스트 유형에 따라 기본 메시지를 표시합니다.
이제 App.tsx에서 해당 container를 불러주시면 됩니다.
<StyledToastContainer newestOnTop />
애플리케이션에서 showToast 함수를 사용하려면 Utils 파일에서 함수를 가져와 적절한 매개변수로 호출하기만 하면 바로 사용 가능합니다!
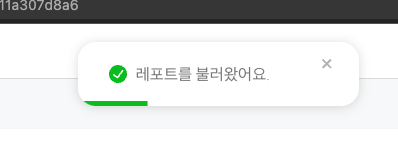
토스트 알림은 지정된 유형 및 메시지와 함께 지정된 위치에 자동으로 나타납니다.
const selectListItem = (uuid: string) => {
setSelected(uuid);
console.log(uuid);
setUuid(uuid);
navigate(`/report/${uuid}`);
showToast('success', `레포트를 불러왔어요.`);
};

React Toastify는 React 애플리케이션에 토스트 알림을 쉽게 추가할 수 있는 라이브러리입니다.
사용자 지정 CSS도 어렵지 않게 추가할 수 있어 원하는 스타일이 있으면 금방 변화시킬 수 있습니다.
+ Next 에서 사용시
import './globals.css';
import type { Metadata } from 'next';
import { Inter } from 'next/font/google';
import { ToastContainer } from 'react-toastify';
import { Providers } from './providers';
const inter = Inter({ subsets: ['latin'] });
export const metadata: Metadata = {
title: 'test',
description: 'test',
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={inter.className}>
<Providers>
{children}
<ToastContainer newestOnTop position="top-center" stacked />
</Providers>
</body>
</html>
);
}