react
1.react-toastify 쓰기

React Toastify는 개발자가 React 애플리케이션에 토스트 알림을 쉽게 표시할 수 있도록 하는 인기 있는 라이브러리입니다.React Toastify 사용 경험을 공유하려고 해요.React Toastify의 가장 큰 장점 중 하나는 개발자가 토스트 알림을 애플
2.🖨️ 리액트 페이지를 PDF로 변환하기: 웹 페이지 그대로 PDF로 만드는 마법

회사 페이지 중 주요 사안으로 Page 를 자동으로 PDF로 만들어 서버로 전송해달라는 요구 사항이 있었다.해당 부분을 개발한 기록을 남겨보도록 하겠다페이지를 서버 단에서 처리하는 방법도 존재했으나, css 가 제한적으로 사용가능하고 웹 페이지와 유리된다는 점이 불편했
3.MSE(Media Source Extensions) 구현하기

MSE(Media Source Extensions)는 웹 브라우저에서 동적으로 미디어 콘텐츠를 생성하고 제어할 수 있는 JavaScript API입니다. 기존에는 video, audio 태그의 src 속성에 미디어 URL을 지정하는 방식으로 동영상을 재생했는데요. MS
4.WebRTC(Web Real-Time Communication) 구현하기

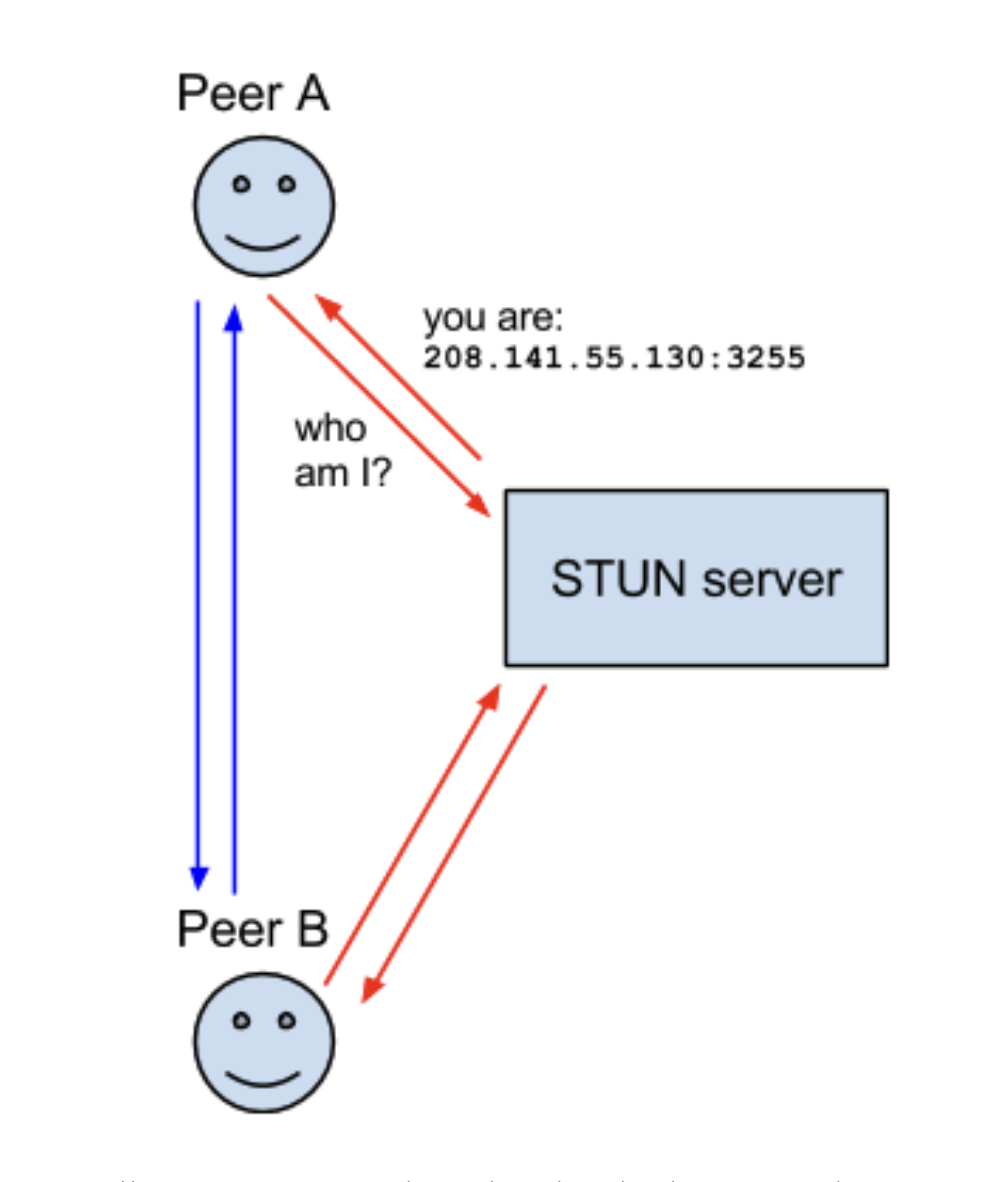
WebRTC(Web Real-Time Communication)는 웹 브라우저 간에 플러그인 없이 실시간으로 오디오, 비디오, 데이터를 교환할 수 있도록 설계된 오픈 프레임워크입니다. WebRTC는 피어 투 피어(P2P) 방식으로 동작하며, 직접적인 브라우저 간 통신
5.Zustand의 create vs createStore

Zustand 는 간단하고 강력한 상태 관리 라이브러리 입니다.이 라이브러리를 사용하기 위해서는 두개의 주요 API 를 제공하는데요. create / createStore 두가지를 제공합니다.처음 라이브러리를 확인했을때 어떤 용도로 써야하는지 고르기가 어려웠는데요, 두
6.🧙♂️ Next.js와 React Query의 SSR 마법: 서버와 클라이언트 사이의 완벽한 조화

React-query(tanstack-query) 는 서버 상태 관리를 위한 인기있는 라이브러리 입니다.클라이언트 기반으로만 작동되던 React 에서는 바로 사용하면 됐지만, 최근 Next.js 가 급 부상하며 SSR 방식에는 조금 문제가 되었습니다.이에 tanstac