
Api를 이용한 프로젝트를 진행하게 되면 특정 버튼이 눌릴 때 혹은 form 이 submit 될 때 fetch 함수를 실행하고 싶을 때가 있다. 하지만 useQuery를 이용하게 되면 그것이 잘 안되는 경우가 발생한다.

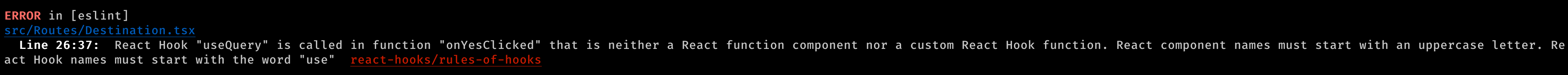
ERROR in [eslint]
React Hook "useQuery" is called in function "onYesClicked" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter. React Hook names must start with the word "use" react-hooks/rules-of-hooks에러 메시지에 따르면 useQuery는 onClick 이나 onSumbit 같은 React function component나 custom React Hook function 안에서 실행 될 수 없다.
if문 안에 useQuery를 실행시켜도 비슷한 에러메시지와 함께 useQuery가 실행되지 않는다.
useQuery 원할 때 실행하기
특정한 조건에서 useQuery를 실행시키려면 useQuery 안에서 실행 조건을 지정해 주어야 한다.
const {data, isLoading} = useQuery(
queryKey: ['todos'],
queryFn: fetchTodoList
)기본적인 useQuery 사용 예제이다. useQuery 문이 존재하는 component가 생성될 때 fetchTodoList가 실행된다.
Docs에 따르면 query를 실행시키지 않으려면(Pause) 마지막에 enabled 인자를 false로 해주어야 한다고 한다.
useQuery({
queryKey: ['todos'],
queryFn: fetchTodoList,
enabled: false,
})이러면 component가 생성되어도 query문이 실행되지 않는다. 그러면 원할 때 query를 실행시키려면 어떻게 해야 할까? 바로 enabled를 true로 바꾸면 useQuery가 실행된다.
const [filter, setFilter] = React.useState('')
const { data } = useQuery({
queryKey: ['todos', filter],
queryFn: () => fetchTodos(filter),
enabled: !!filter
})filter가 null 이거나 아무런 값이 없을 때 enabled는 false이기 때문에 query문이 실행되지 않지만 setFilter 함수를 이용하여 filter에 값을 넣어주면 query문이 실행된다.