
Google maps api는 화면에 지도를 띄우는 것 뿐만 아니라 장소 검색, 경로 표시 등 여러가지 기능을 제공한다. Api를 사용하는 방법에 대해 알아보자.
API key 발급받기
구글 맵 api를 사용하기 위해서 api key를 먼저 발급받아야 한다. 정리가 잘 되어있는 글들이 많아서 참고하여 api key를 발급받아야 한다.
기본적으로 3개월동안 무료로 사용할 수 있고 이후에 계정을 upgrade하면 유료(한달에 $200까지는 무료)로 전환되기 때문에 가입할 때 카드 등의 결제 정보가 필요하다.
Google Maps API 사용하기
API key 까지 발급받았으면 google maps api를 사용할 수 있다. React에서는 다양한 library를 통해 Google map을 사용할 수 있는것 같지만 가장 기본적으로 library없이 url을 통해 사용해 보았다.
화면에 지도 띄우기
화면에 지도를 띄우기 위해서 필요한 url은 다음과 같다. (링크 참고)
https://www.google.com/maps/embed/v1/MAP_MODE?key=YOUR_API_KEY&PARAMETERS
- MAP_MODE : 표시할 지도의 종류를 경정하며 place, view, search, directions 등이 있다.
- PARAMETERS : 표시할 지도의 정보를 결정하며 MAP_MODE에 따라 다른 PARAMETER가 필요하다.
마지막으로 위의 url을 iframe 의 src 속성에 넣어주면 지도가 표시된다.
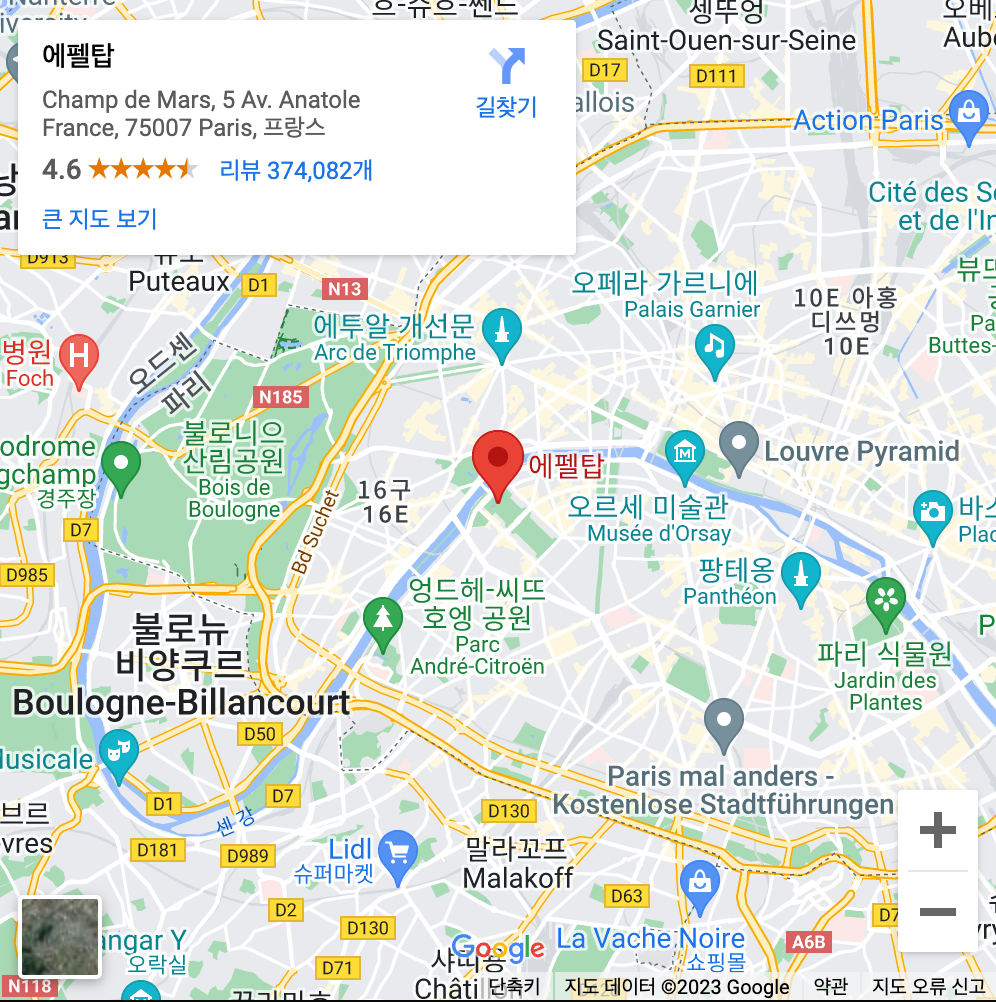
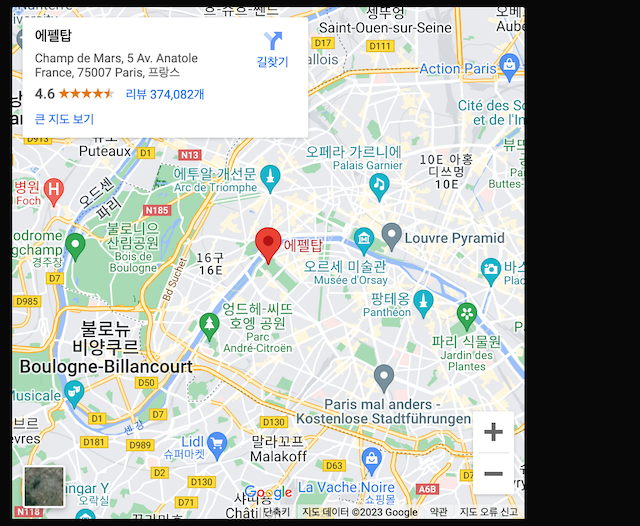
Place : 특정한 위치에 pin을 표시한 지도
const GoogleMap = () => {
return (
<Wrapper>
<iframe
width="500px"
height="500px"
src={`https://www.google.com/maps/embed/v1/place?key=${API_KEY}&q=에펠탑&zoom=12`}
/>
</Wrapper>
);
};
- q (필수) : pin을 표시할 장소를 나타낸다. 위 처럼 장소의 이름을 넣어도 되고 위도/경도 값, google maps에서 제공하는 place_id를 넣어주어도 된다.
- zoom (선택) : 지도의 zoom 상태를 나타낸다. 숫자가 높을수록 더 좁은 지역을 보여준다.
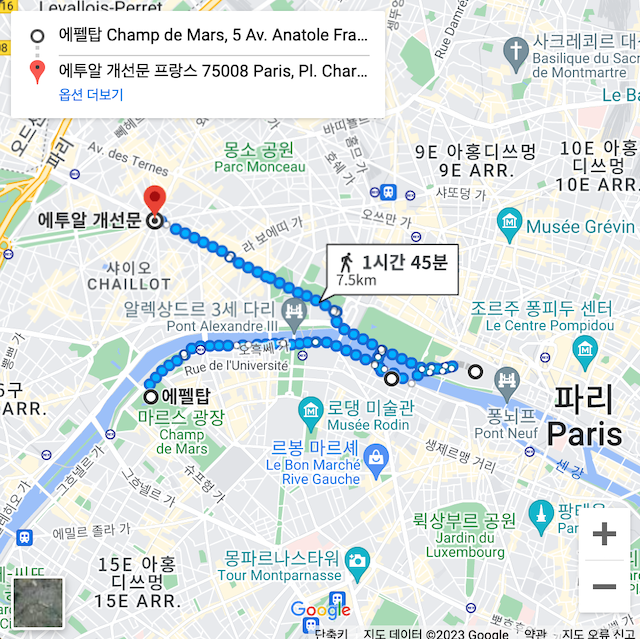
Directions : 특정 위치 사이의 경로를 표시해주는 지도
const GoogleRouteMap = () => {
return (
<Wrapper>
<iframe
width={"500px"}
height={"500px"}
src={`https://www.google.com/maps/embed/v1/directions?key=${API_KEY}&origin=에펠탑&waypoints="루브르박물관|오르세미술관"&destination=개선문&mode=walking&zoom=13`}
/>
</Wrapper>
);
};
- origin (필수) : 경로의 시작점을 나타낸다. 장소 이름, 위도/경도, place_id를 넣을 수 있다.
- destination (필수) : 경로의 종점을 나타낸다. 마찬가지로 장소 이름, 위도/경도, place_id를 넣을 수 있다.
- waypoints (선택) : 경유지를 나타낸다. 선택사항이며 경유지가 여럿일 때는 장소 사이에 | 를 추가하여 복수의 장소를 입력할수 있다. 마찬가지로 장소 이름, 위도/경도, place_id를 넣을 수 있다.
- mode (선택) : 경로를 표시할 교통수단을 나타낸다. 차량(driving)(기본값), 도보(walking), 대중교통(transit) 등이 있다. 이 때 대중교통을 선택하게 되면 waypoints 값이 무시되며 시작점과 종점 사이의 대중교통 경로만이 표시된다. (구글맵에서 대중교통을 이용한 경로에 경유지 설정이 불가능하다)
- zoom (선택) : 지도의 zoom 상태를 나타낸다. 숫자가 높을수록 더 좁은 지역을 보여준다.
마치며
앞에서 설명했드시 Google maps api는 화면에 지도를 띄우는 것 뿐만 아니라 장소 검색, 경로 표시 등 여러가지 기능을 제공한다. 다음에는 google map을 이용하여 장소를 검색하고 그 장소의 정보를 가지고오는 방법에 대해 알아봐야 겠다.